-
WordPress
- css
- html
- WordPress
- 初心者
ローカル環境でWordPressを構築する方法【MAMP】

WordPressを利用したWeb開発では基本的にローカル環境という本番環境とは別の環境を準備してからサイト制作を行っていきます。
この記事ではMAMPを利用したWordPressのローカル環境の構築方法について詳しくご紹介します。
ローカル環境とは

まずは簡単にローカル環境とは何かご説明します。
ローカル環境とは、自分のPCにローカルネットワークを構築することで、実際にWebサイトが公開されていなくても公開されているような状態で見ることができる仮想環境です。
仮想環境は、自分のPC内でしか確認することができません。
実際にWebサイトを本番公開するためには、ドメインの取得(有料)・レンタルサーバー(有料)の用意が必要ですが、ローカル環境ではその必要はありません。
Webサイト制作では、基本的には、ローカル環境を準備して開発を行い、テスト用のサーバーに上げて動作・崩れなどを確認→本番公開のフローで行っていきます。
MAMP(マンプ)とは

MAMPは自分のPCをWebサーバーとして利用できる無料のパッケージです。ローカル環境を準備する上で必要不可欠なパッケージです。
WordPressにはPHPやMySQLなど様々な言語が組み込まれています。
本来であればそれぞれの言語を扱うためには、それぞれの言語に合ったソフトウェアをインストールする必要がありますが、MAMPでは一括で管理することができます。
「MAMP」とは以下の略です。
- Mac OS X
- Apache(アパッチ)
- MySQL(マイエスキューエル)
- PHP
MAMPの最初のMにMacとある通り、以前まではMacOSに適したパッケージでした。最近ではWindowsでも利用できるようになっています。
有料バージョンとして「MAMP PRO」も用意されていますが、無料版でも十分使えます。
MAMPを利用することで、ドメインを取得・レンタルサーバーも用意などをしなくても自分のPCでWebサイトを確認することができます。
MAMPの設定を行う
では、実際にローカル環境の準備を始めていきます。
流れとしては、「MAMPをダウンロード」→「MAMPの設定」→「データベースの設定」→「WordPressのインストール」の手順で行なっていきます。
手順が多く少し複雑な部分もあるため、見落としがないか随時確認しながら進めてください。
MAMPをダウンロード
まずはMAMPをダウンロードしていきたいと思います。
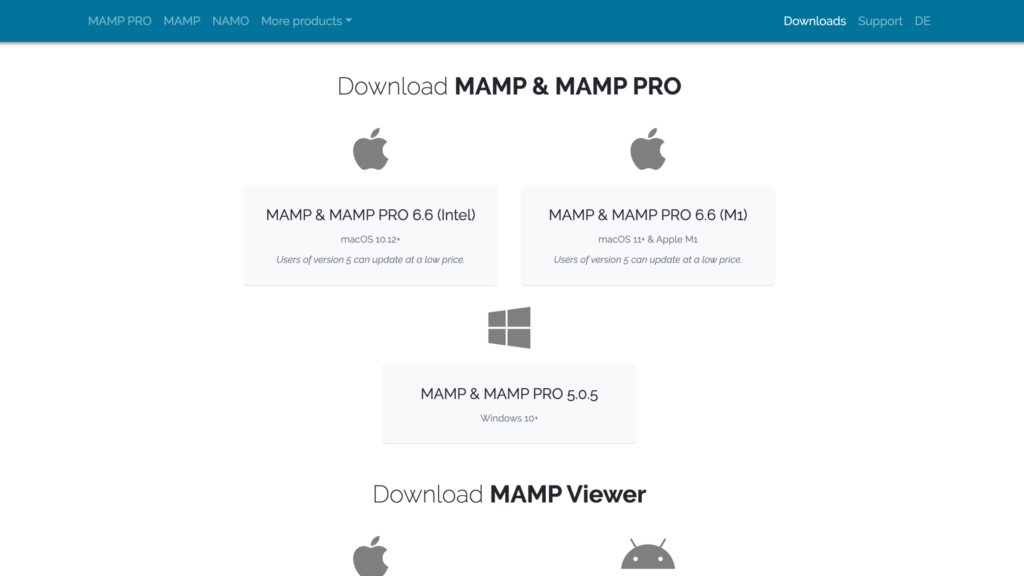
公式サイトより、「Downloads」をクリックして自分のOSに合ったものをダウンロードしてください。

この記事ではMacOSをメインに解説していきます。
ファイルがダウンロードできたら、ダブルクリックしインストーラーを起動します。

手順に沿って続けていくとインストールが完了します。

インストーラはゴミ箱に入れましょう。

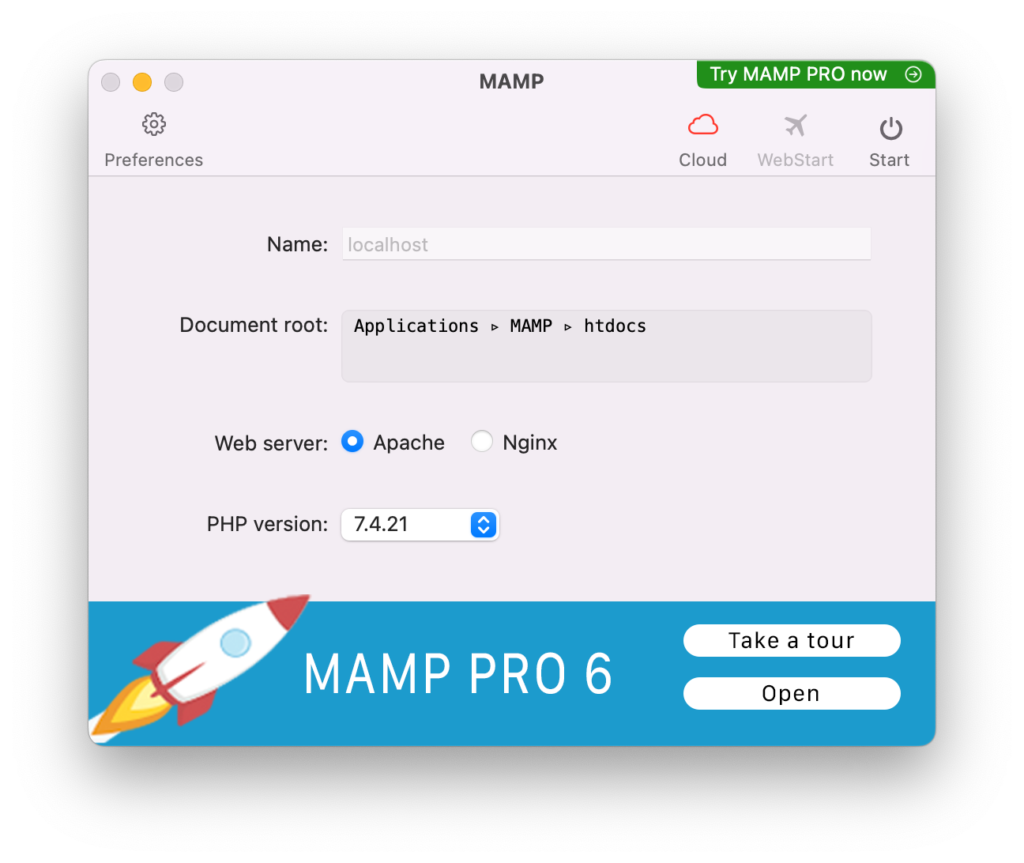
MAMPのアプリを起動してみます。これでMAMPのダウンロードは完了です。

MAMPの設定を行う
MAMPのダウンロードが完了したのを確認できたらMAMPの設定を行なっていきます。
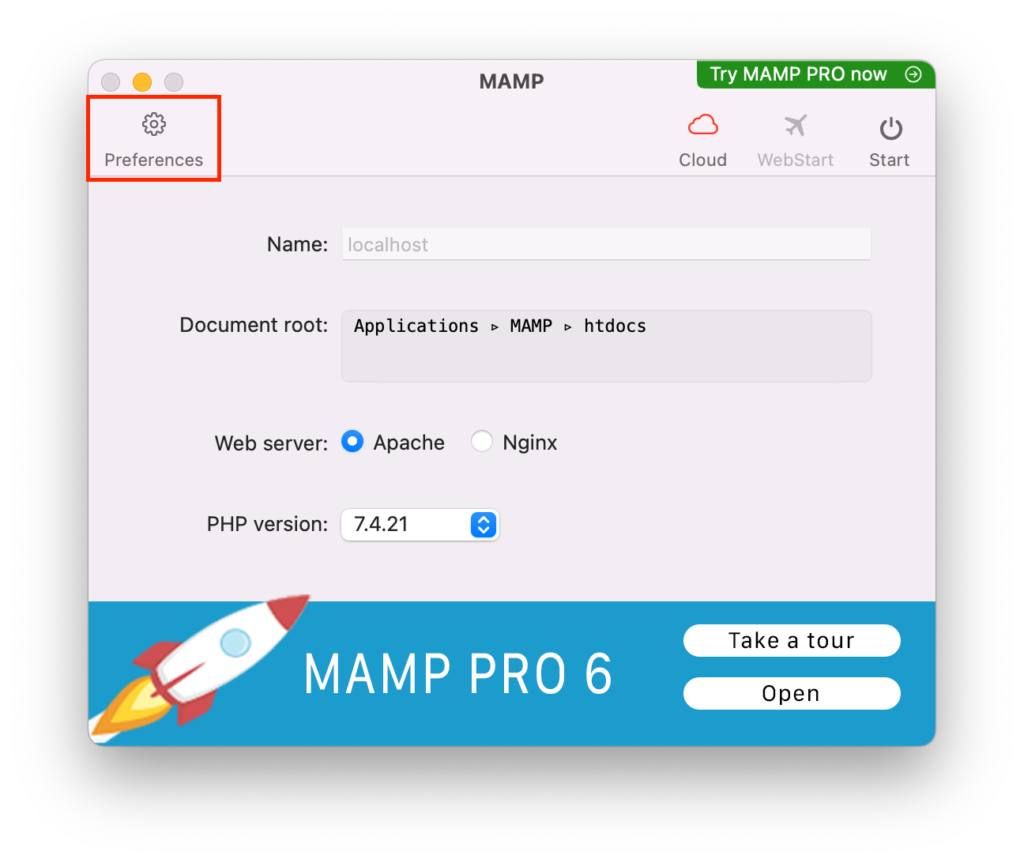
MAMPの設定は歯車アイコンの「Preferences」から行えます。

「Preferences」をクリックすると以下の画像の画面が出てきます。

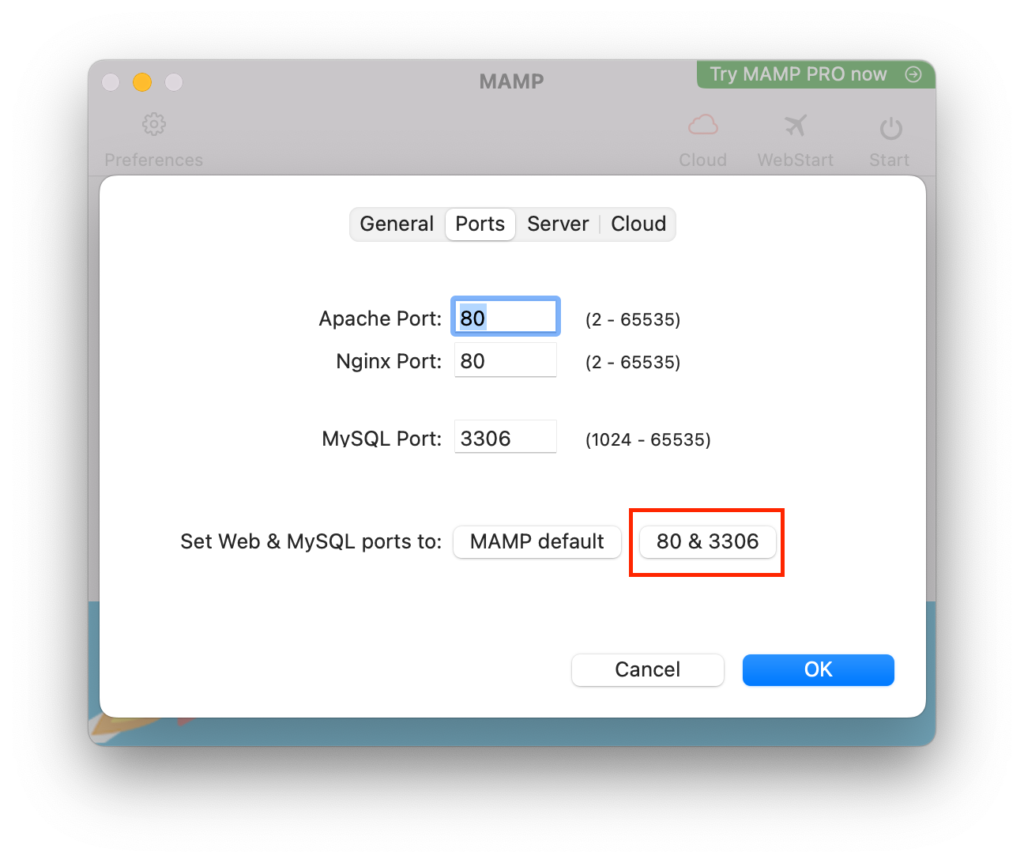
まずは、「Ports」を選択し、設定していきます。
「80 & 3306」を選択し、「OK」をクリックします。

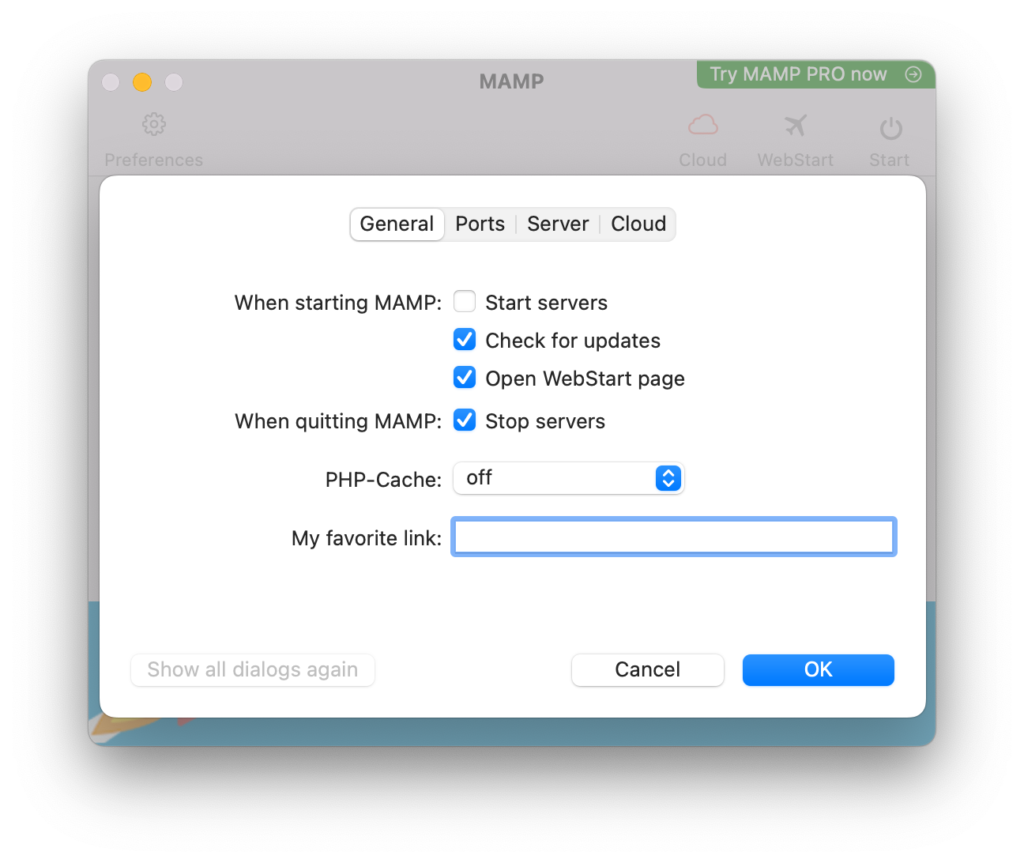
「General」と「Cloud」はそのままの設定で問題ありません。
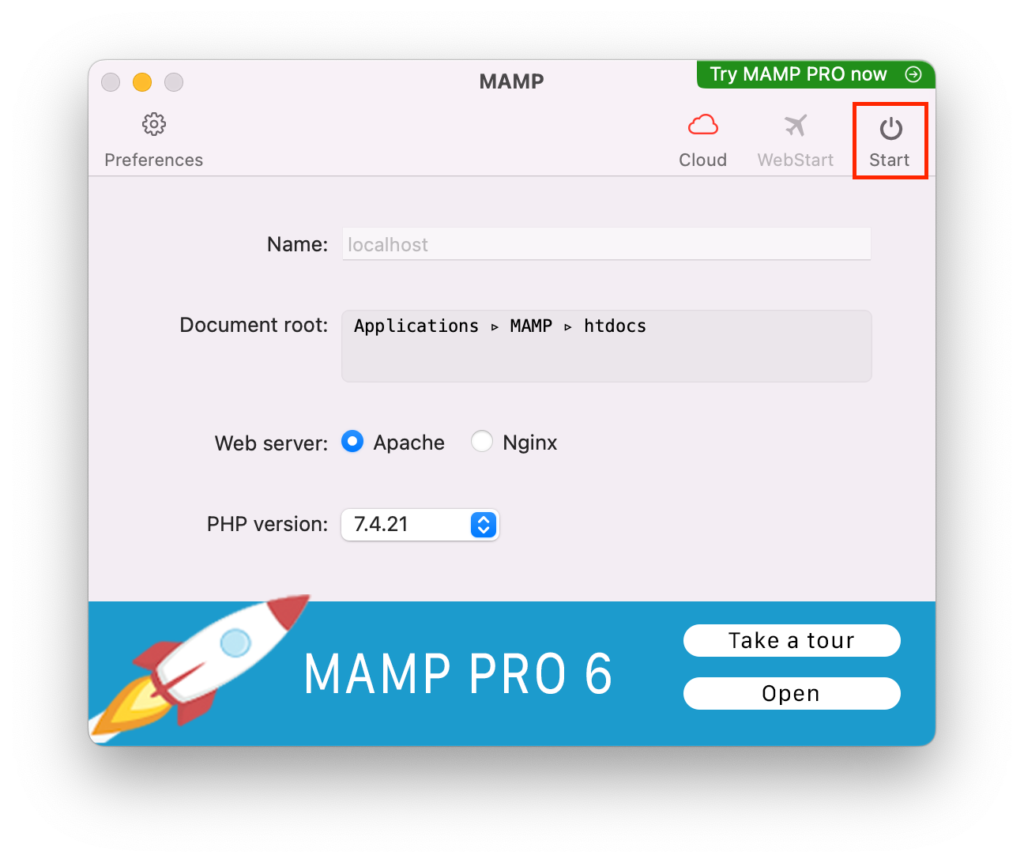
次にデータベースの設定を行います。「Start」をクリックします。

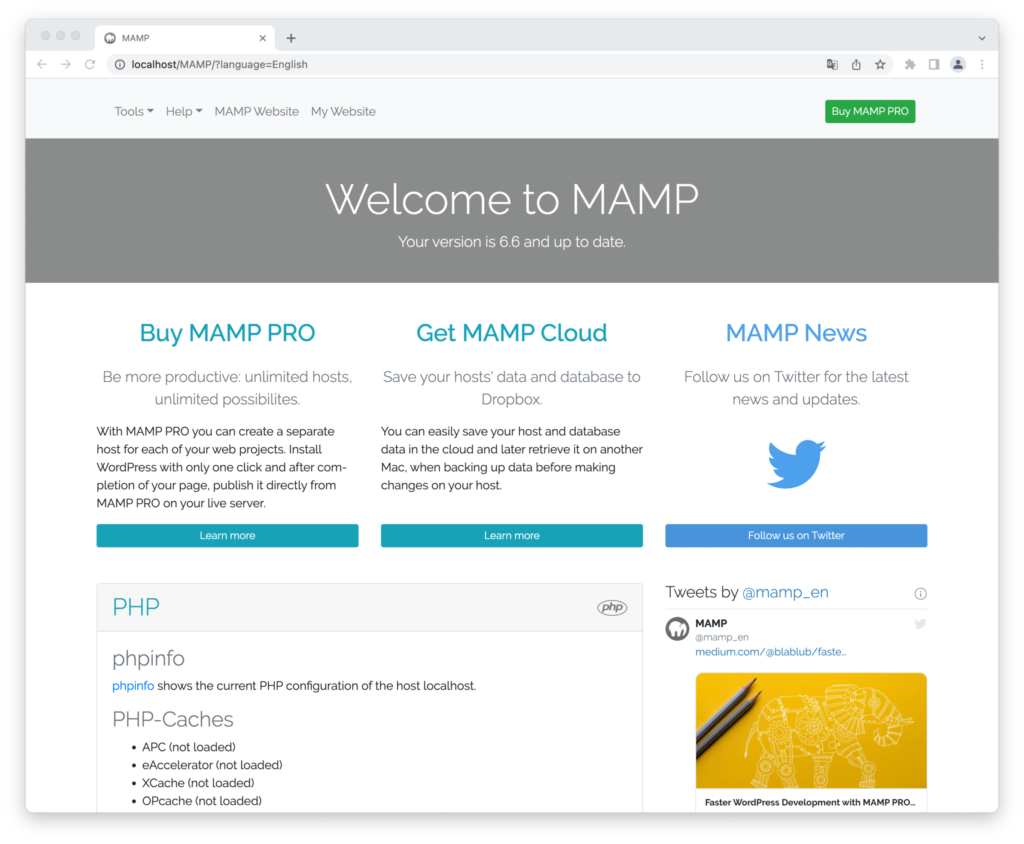
MAMPのWebサイトが自動的に立ち上がります。

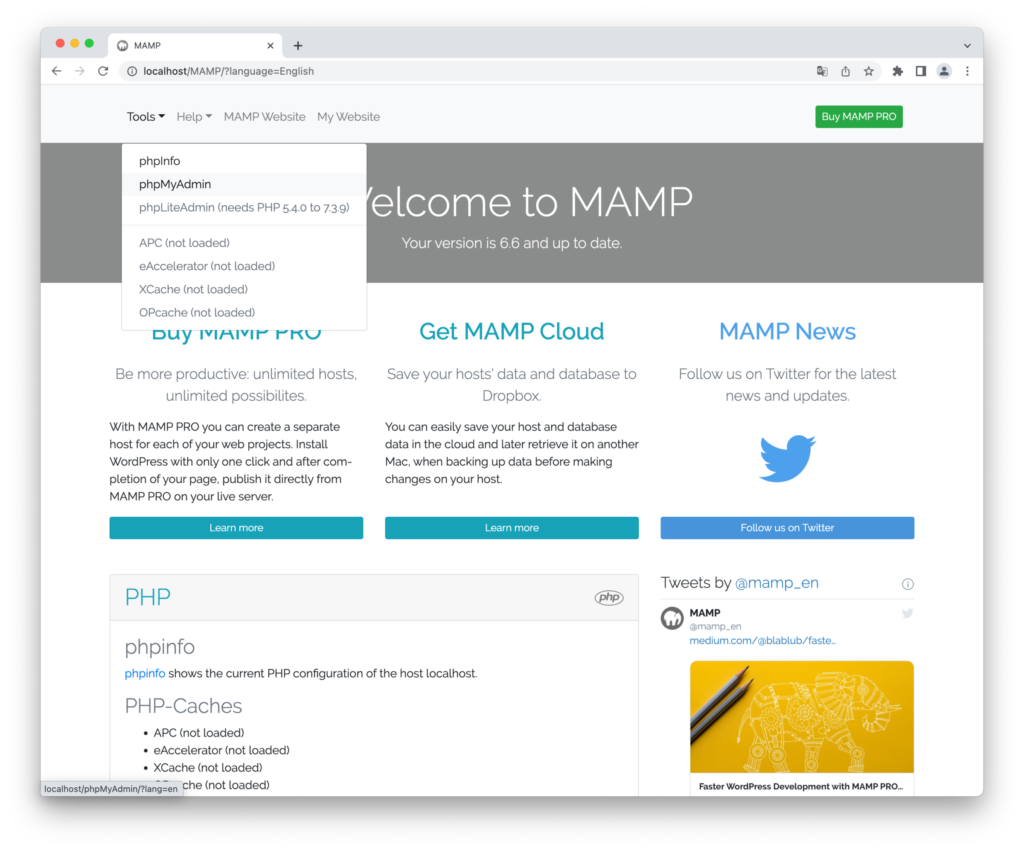
「Tools」→「phpMyAdmin」を選択します。

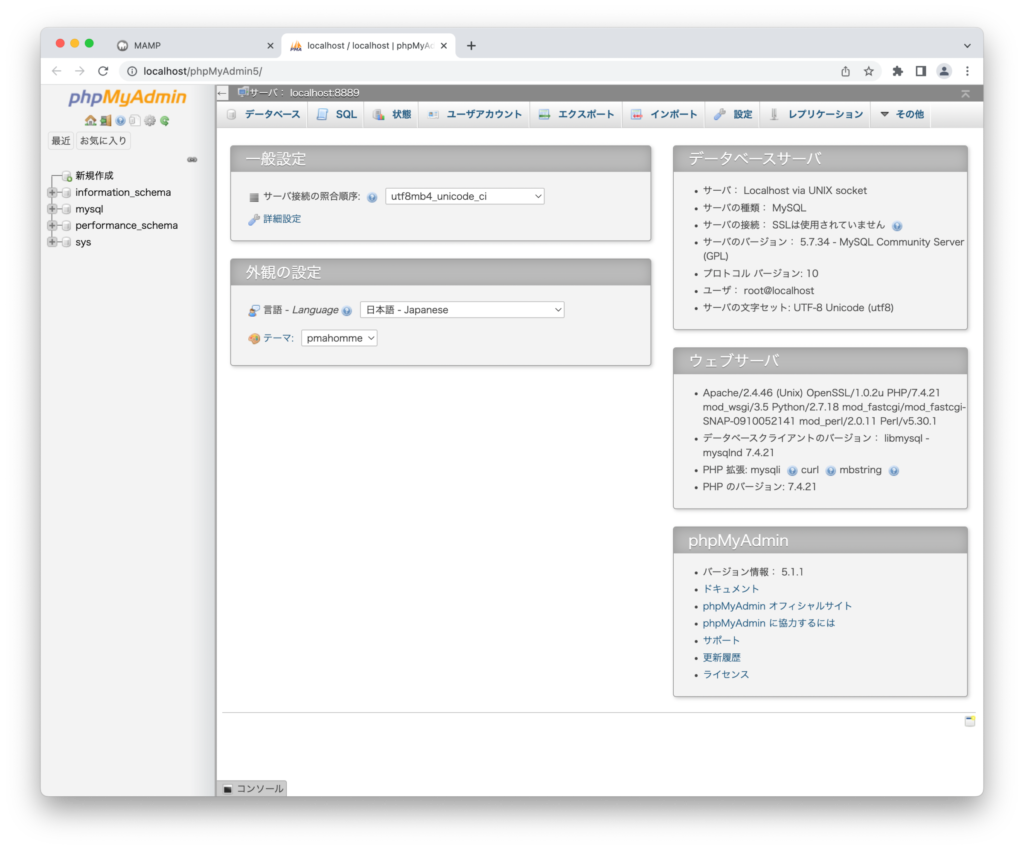
すると以下の画像の画面に切り替わります。

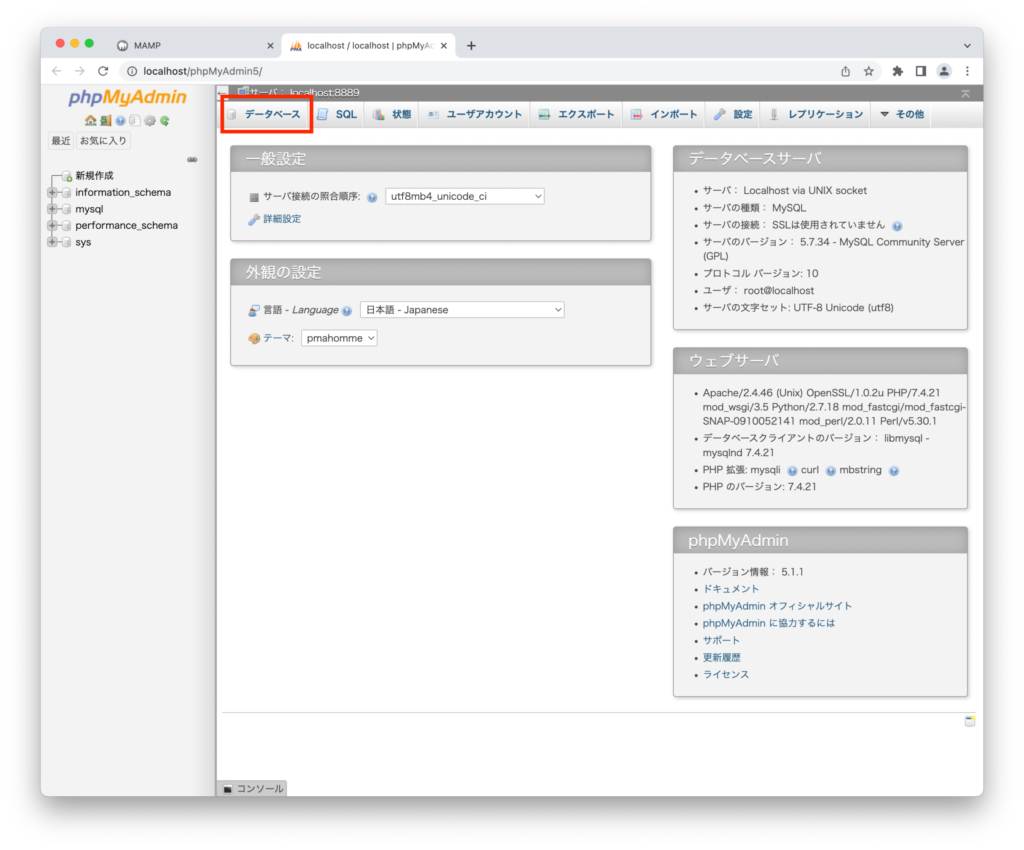
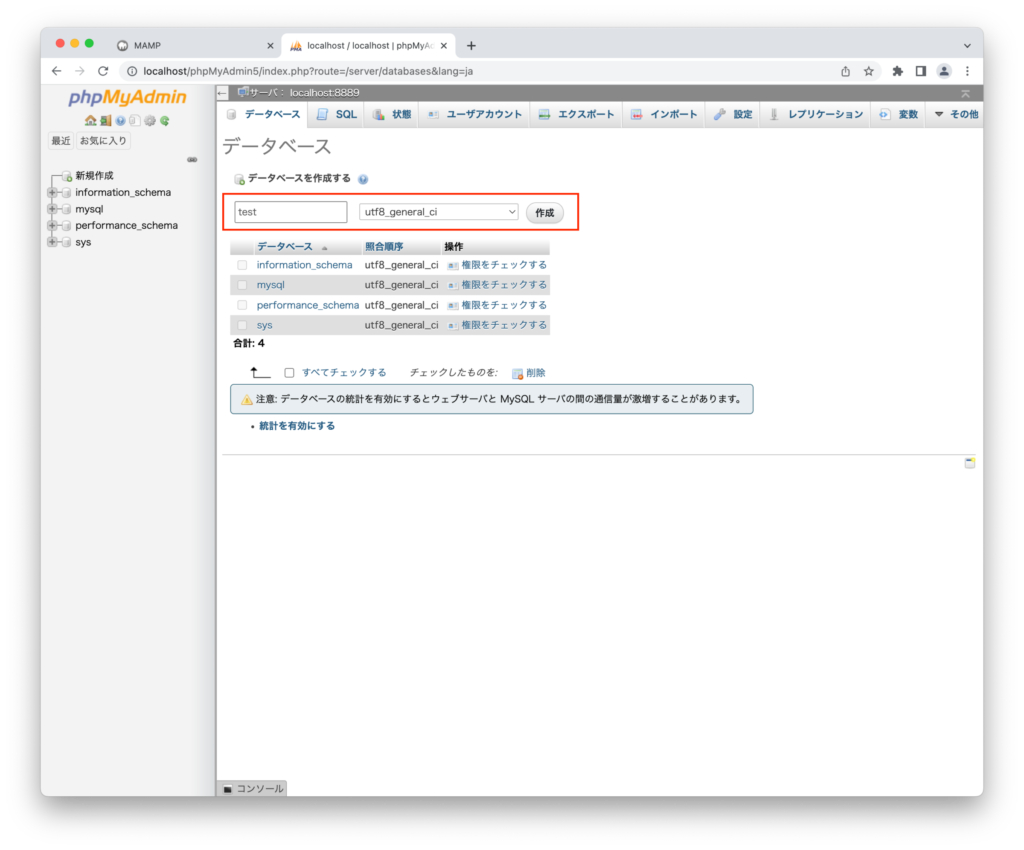
「データベース」をクリックします。

データベース名を入力し、文字コードが「utf8_general_ci」になっていることを確認したら「作成」をクリックします。
ここではデータベース名を「test」にしています。
ここで登録したデータベースの名前はWordPressインストール時に必要になります。

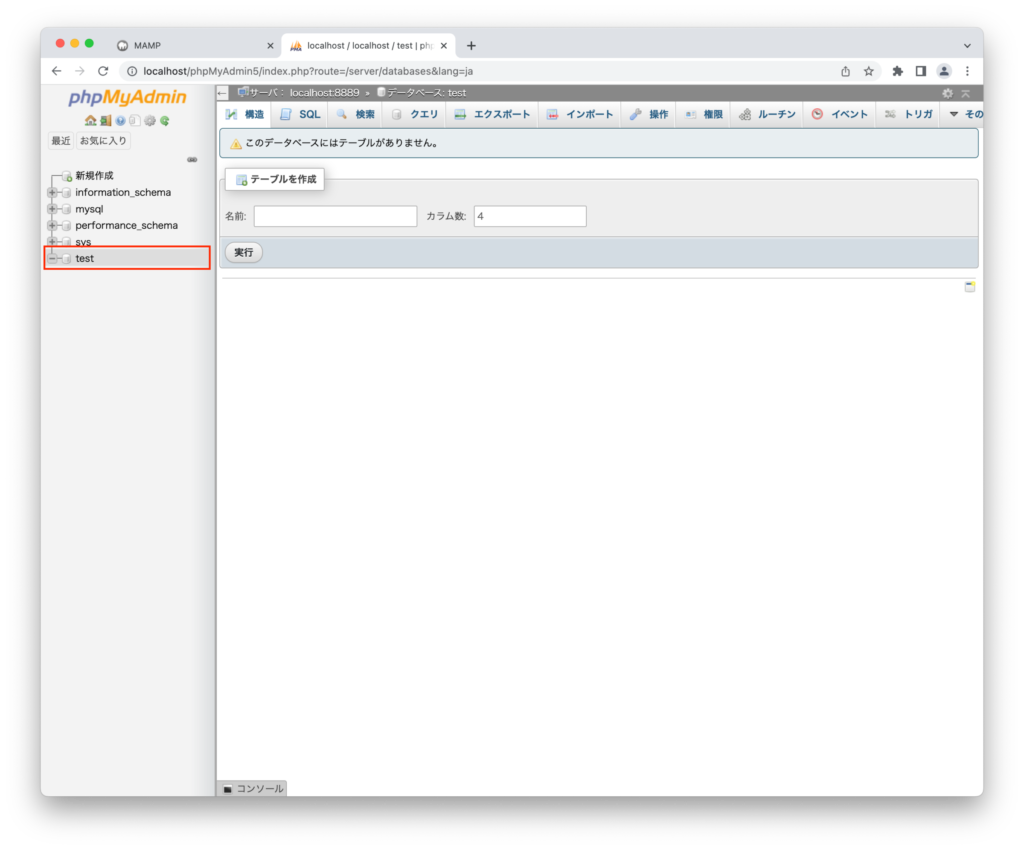
左側に「test」が追加されました。

これでデータベースの設定は完了です。
WordPressのインストール
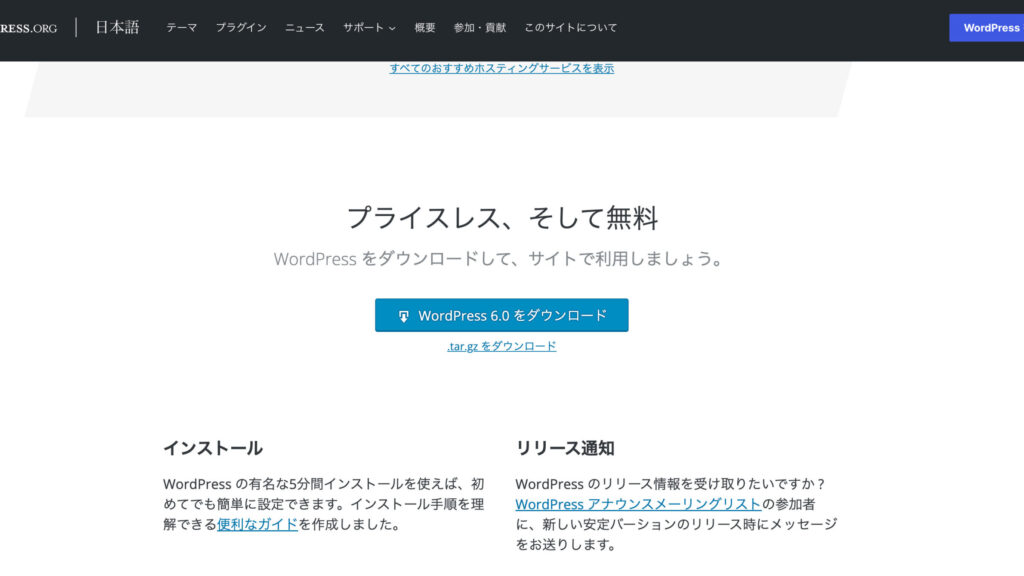
次に、WordPressをダウンロードしていきます。
WordPressの公式サイトにアクセスし、WordPressをダウンロードします。

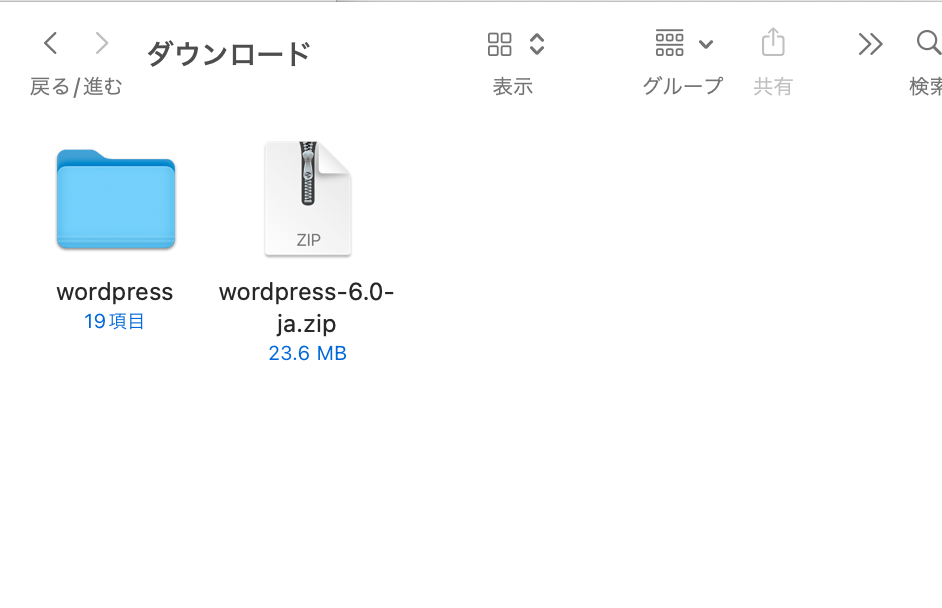
ダウンロードできたら、zipファイルを解凍します。Macではzipファイルをダブルクリックすると解凍できます。

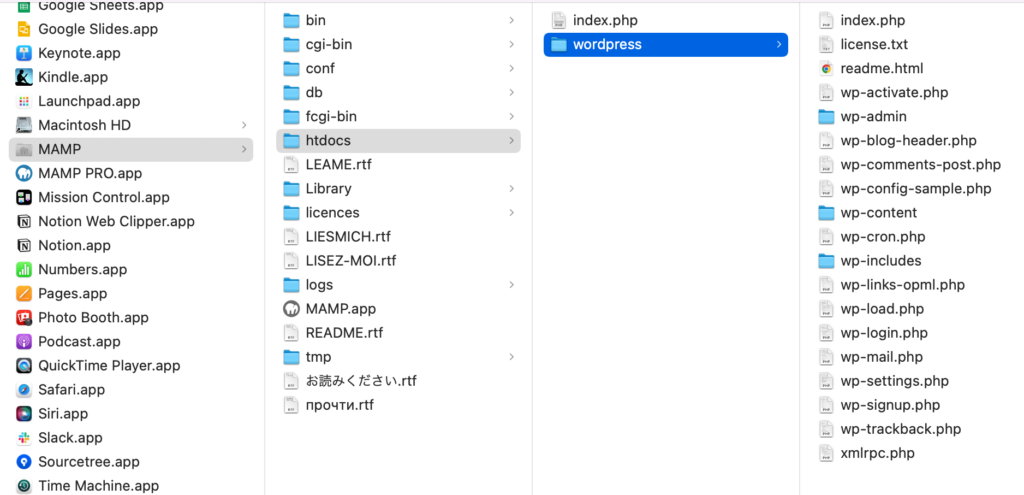
解凍した「wordpress」の中身をMAMP内の「htdocs」に移動させます。
「htdocs」の場所は、「アプリケーション」→「MAMP」→「htdocs」です。

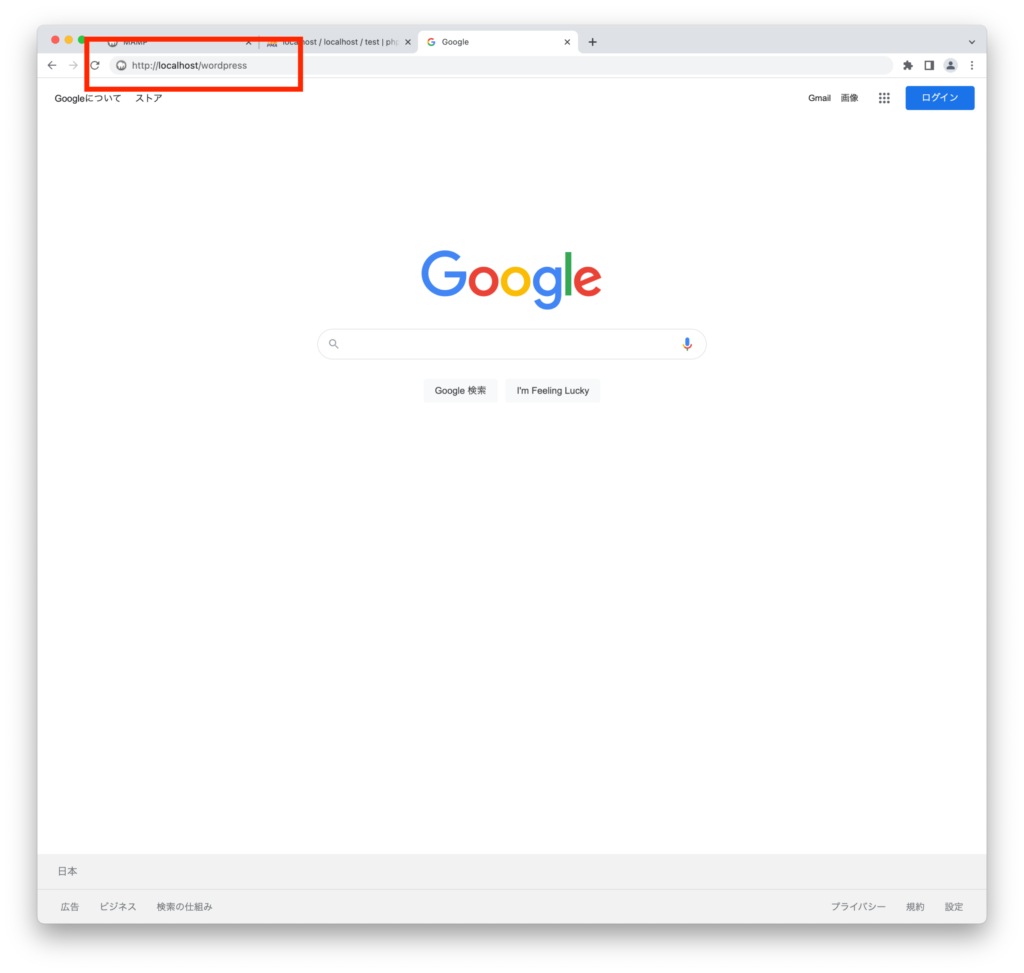
新しいタブを開き、アドレスバーに「localhost/wordpress」と入力しEnterキーを押します。

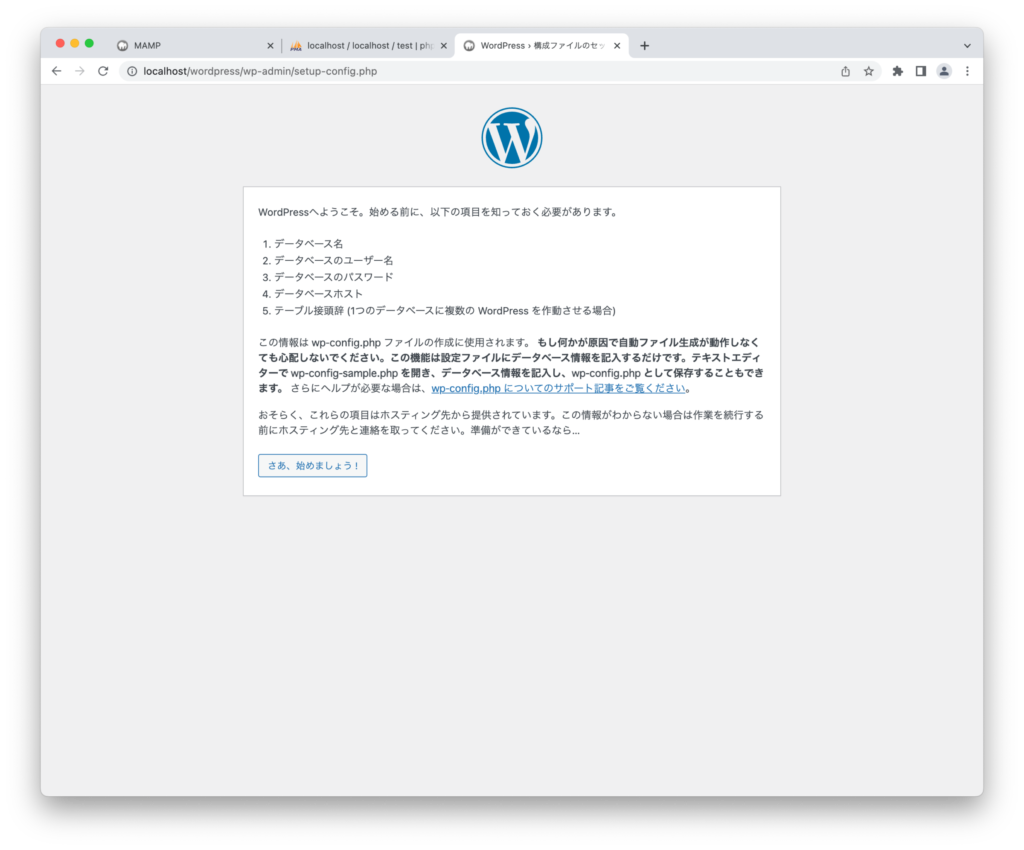
するとWordPressのインストール画面が開きます。

「さあ、始めましょう!」をクリックすると、データベース接続のための画面に移動します。

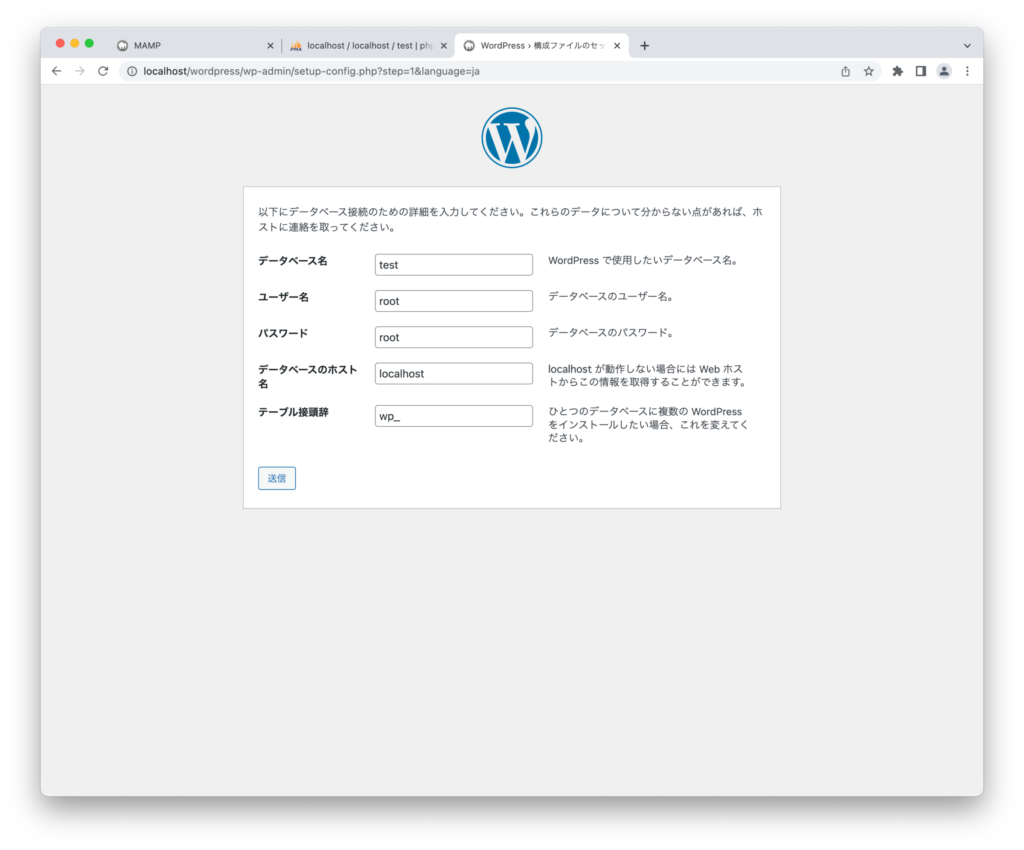
今回入力が必要なのは、「データベース名」と「ユーザ名」、「パスワード」の部分のみです。
データベース名は先ほどMAMPのデータベース画面で新しく追加した「test」を入力します。
ユーザー名、パスワードには「root」と入力し、「送信」をクリック。
| データベース名 | test |
| ユーザー名 | root |
| パスワード | root |
すると画面が切り替わります。「インストール実行」をクリックします。

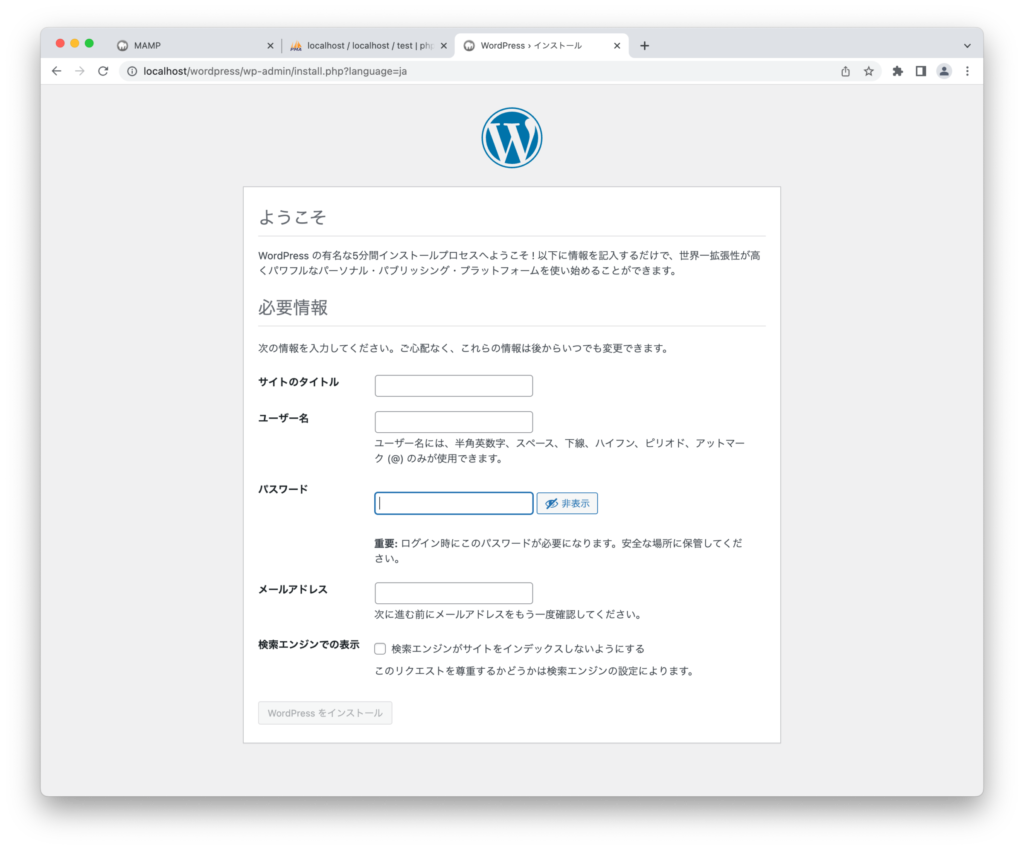
再度画面が切り替わります。ここに入力する情報は全て任意です。
「ユーザー名」と「パスワード」はログイン時に必要になるため忘れないようにしてください。

入力完了後「WordPressをインストール」をクリックします。
そして、「ログイン」をクリックするとWordPressのログイン画面に切り替わります。

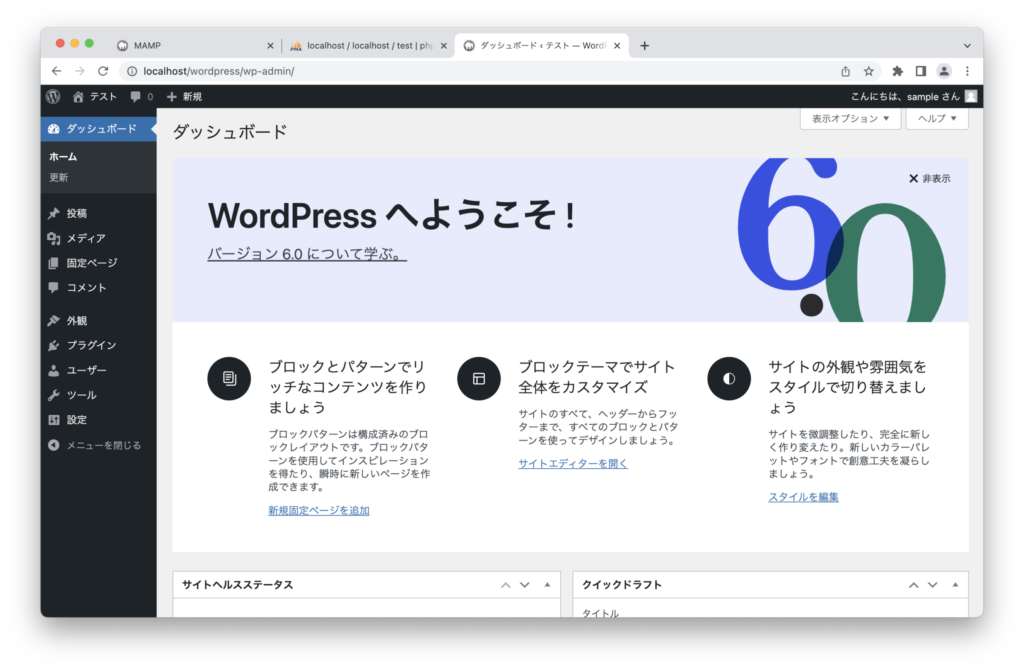
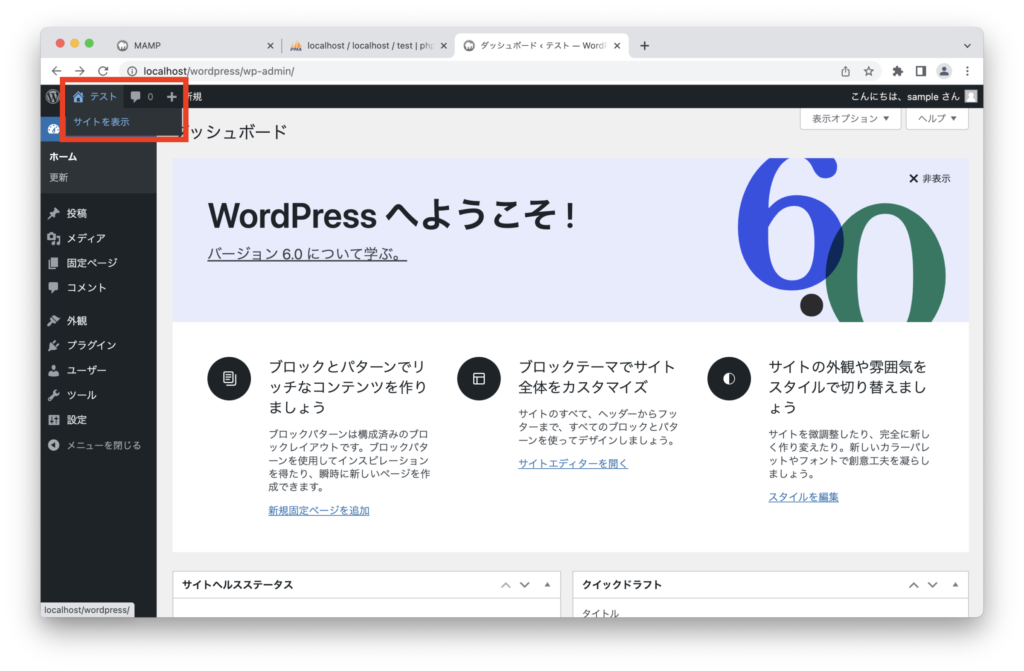
ログインするとWordPressのダッシュボードの画面に切り替わります。これでWordPressのインストールが完了しました。

WordPressのダッシュボード画面の上部にある家のマークをクリックするとサイトが確認できます。
写真では「テスト」となっていますが、ここでは各自設定したWordPressのサイトの名前が表示されます。

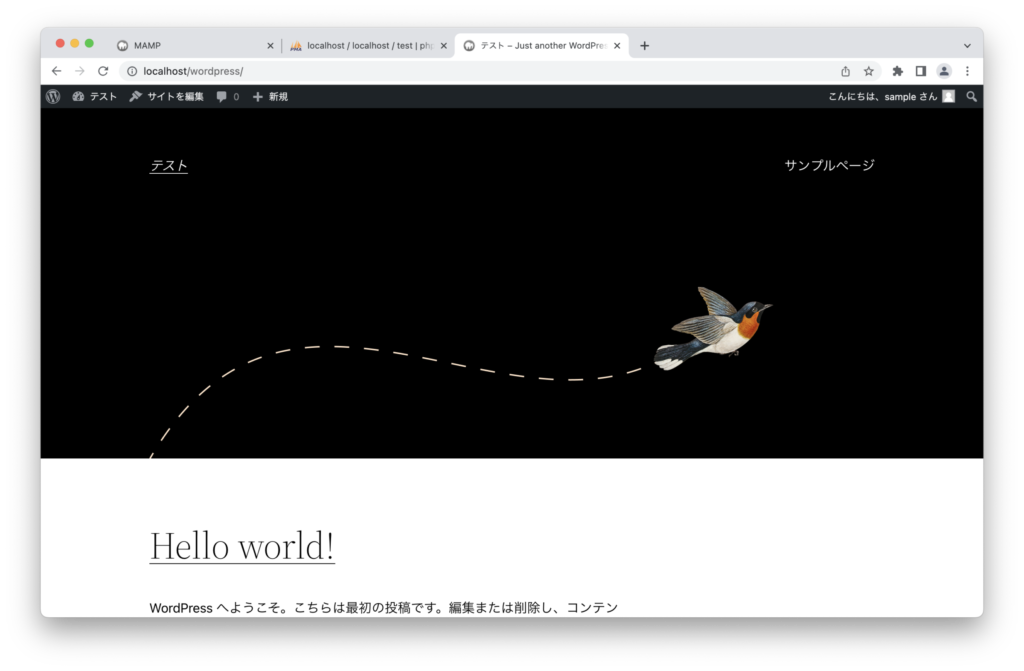
サイトは以下の写真のように表示されます。

サイトが問題なく表示されていることが確認できたら、ローカル環境の構築は完了です。
まとめ
WordPressのローカル環境の構築方法いかがでしたでしょうか?
手順が多かったり、複雑な部分も多々ありますが、そこまで難しいことはありません。
どの部分がWordPressのどこに反映されるのか、自分なりに調べて色々試してみてください。そして、ローカル環境でWebサイトが作れるようになってきたら、次は是非レンタルサーバーを借りて本番へ公開してみてください。
レンタルサーバーは高性能なものは有料ですが、中には無料で利用できるレンタルサーバーもあります。
無料で利用できるレンタルサーバーについてはこちら