-
JavaScript
- css
- html
- javascript
- jQuery
jQueryで特定の要素を隠すことができるhideメソッドの使い方と使用例

Webサイトを制作する際に用いられるjQueryには基本的なメソッドがいくつか存在します。今回はその中でも特定の要素を隠すことができるhideメソッドについて説明します。使用例も合わせてご紹介しますので、この記事を読み終わるころには使いこなせるようになりましょう。
hideメソッドの特徴
hideメソッドというのは特定の要素を隠したいときに用いるものです。CSSで言うところの、desplay:none;の状態にします。
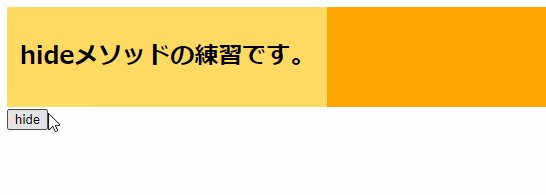
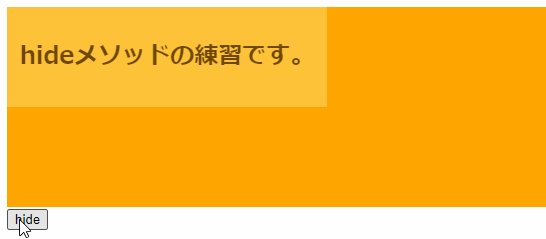
少し難しい話になりますが、heightを指定している要素に対して、特定のボタンを押すことでhideメソッドが発火するように設定してしまうと、表示位置がズレてしまいます。文章では伝わりずらいので下図を見てみましょう。

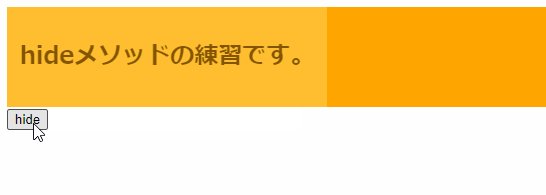
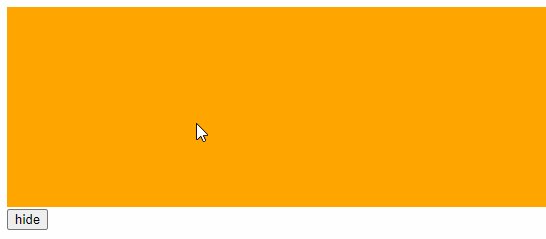
お分かりいただけましたでしょうか。上図では、hideボタンをクリックするとhideメソッドの練習です。という文字が消えるようにしているのですが、濃いオレンジの部分にheightが指定されていないことにより、display:none;が効いてボタン要素の位置が変わってしまっています。
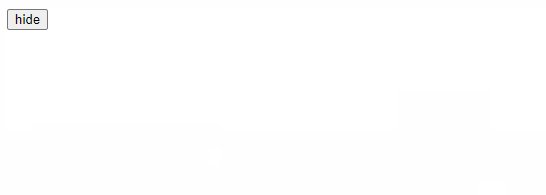
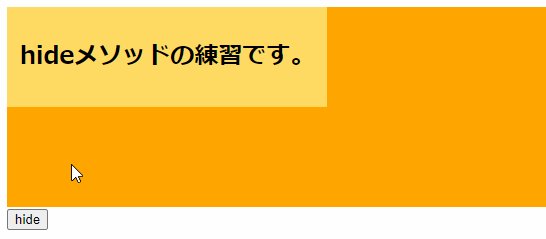
では、今度は濃いオレンジの部分にもheightをちゃんと指定してみましょう。

この場合はちゃんと要素の高さが変更されることなく、隠したい要素だけ変化するようになりました。
このように、hideメソッドを適用させる際にはほかの要素の表示位置が変わらないように考慮しなければなりません。
また、hideメソッドが特定の要素を隠すのに対して、反対に非表示にしていた特定の要素を表示させるshowメソッドというものがあります。この2つはセットで用いられることが多いので実践で取り入れてみてください。
hideメソッド実践編
では、ちゃんとコードの解説も行いながら、もっと詳細に見ていきたいと思います。
今回使用するファイルは下図のような構成となっています。

jquery-hideフォルダの中に、index.htmlファイル、cssフォルダ、jsフォルダがそれぞれ格納されています。
さらにcssフォルダの中にはSCSSが、jsフォルダの中にはjQueryを記述するためのファイルが存在します。
それぞれのファイルの記述
まず、HTMLファイルの記述は次のようにしています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="css/style.css" />
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/script.js"></script>
<title>hideメソッドの使用</title>
</head>
<body>
<section class="hide-container">
<div class="hide">
<h2>hideメソッドの練習です。</h2>
</div>
</section>
</body>
</html>次にSCSSの記述。
.hide-container {
position: relative;
width: 600px;
height: 600px;
margin: 0 auto;
background-color: orange;
.hide {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 100px;
padding: 0 10px;
display: inline-block;
text-align: center;
background-color: rgb(255, 219, 100);
h2 {
line-height: 100px;
margin: 0;
}
}
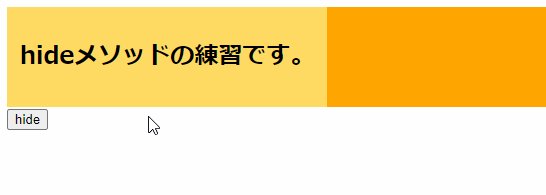
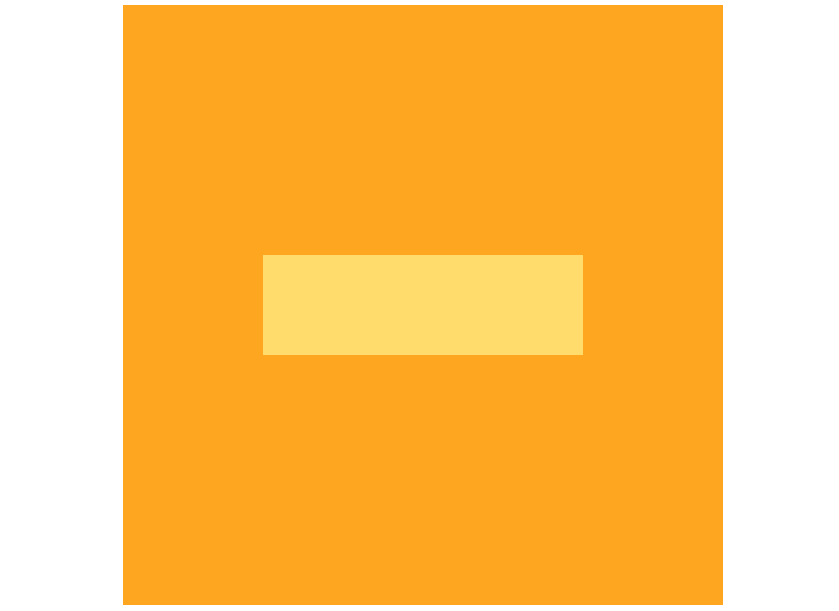
}そして現在の画面の表示はこんな感じです。hide-containerクラス、.hideクラスにそれぞれheightが指定されているので、hideメソッドが適用されても表示位置が変わってしまうことはありません。

hideメソッドの記述方法
それではコードを記述していくのですが、その前にhideメソッドの記述方法について見ていきます。
hideメソッドは次のように記述することで使用できます。
$('セレクタ').hide(消えるまでの時間, 消えた後の処理);「セレクタ」の部分には消したい要素を、「消えるまでの時間」にはミリ秒単位での記述を(1秒かけて消えるようにしたければ1000と記述)、「消えた後の処理」には消えた後に動作させたい関数を記述します。
「消えるまでの時間」、「消えた後の処理」は省略することが可能です。
【基本】script.jsの中にコードを記述していく
h2要素を隠す
では、下記のようにコードを記述してみてください。
$(function () {
$('h2').hide(1000);
});これはh2要素を1000ミリ秒(1秒)かけて消えるように指定してます。
セレクタの書き方はCSSと一緒で、タグを指定するときはタグの名前を、クラスを指定するときは「.クラス名」、IDを指定するときは「#ID名」を記述します。
ではindex.htmlをブラウザで開いてみましょう。
すると下図のような表示になった事が確認できるかと思います。

これは、セレクタに指定したh2要素がhideメソッドで隠れてしまった状態です。画面をリロードすると、指定した1000ミリ秒をかけて消えていくことが確認できます。
hideクラスを指定したdiv要素を隠す
次に、script.jsのセレクタ部分を次のように書き換えてみましょう。
先ほどとは違い、クラスで指定している点に注意です。
$(function () {
$('.hide').hide(1000);
});すると、ブラウザの表示は次のようになります。

これはセレクタで指定したdiv要素が隠れているため、section要素のみが表示されている状態です。
同様に、セレクタ部分にsection要素を指定すると画面上は何も表示されない状態になりますので試してみてください。
【応用】hideメソッドに関数を指定してみる
冒頭で、hideメソッドは対となるshowメソッドと同時に使用されると説明しましたが、今度はそれを実装して試したいと思います。
showメソッドも記述の方法はhideメソッドと同じです。
$('セレクタ').show(現れるまでの時間, 現れた後の処理);それではscript.jsに下記のように記述してください。
$(function () {
$('.hide').hide(1000, function () {
$('.hide').show(1000);
});
});では、ブラウザで表示を確認してください。
すると、セレクタで指定したhideクラスを持つdiv要素が1000ミリ秒かけて表示が消えた後に、また1000ミリ秒かけて表示されることが確認できると思います。
hideメソッドとshowメソッドを組み合わせることで表示を消したり、逆に表示させたりといった動きを持たせることが可能となります。
【番外編】hideメソッドの動きがぎこちないと思ったあなたへ
要素を隠したり表示させたりすることのできるhideメソッド、showメソッドですが、動きを確認している際にこう思った方もいるのではないでしょうか。
なんか思ってた動きと違う、、、
そう思った方の理想を叶えるため、もう一組のメソッドを紹介したいと思います。
それはfadeOut、fadeInメソッドです。
『【応用】hideメソッドに関数を指定してみる』の項目で記述したコードを改変して実装してみたいと思います。
下のように記述を変更してみてください。
$(function () {
$('.hide').fadeOut(1000, function () {
$('.hide').fadeIn(1000);
});
});書けたらブラウザで表示させてみましょう。
すると、hideメソッドよりも滑らかに消え、滑らかに表示されるのが確認できるかと思います。
このように、表示、非表示を能動的に行いたい場合においてはfadeOut、fadeInメソッドを使用するのも一つの手段としてあります。
まとめ
いかがでしたでしょうか。
HTML、CSSを学び終えたばかりの方にとってはjQuery(JavaScript)の学習というのは、とてもヘビーな内容になってくるかと思います。
今回紹介したhide、show、fadeIn、fadeOutの動きや記述方法だけでも使いこせるようになり、自分でWebサイトを制作する際に取り入れて、自分好みの動きを付けられるようになってもらえたら幸いです。