-
JavaScript
- jQuery
- フォーム
jQueryのchangeメソッドでイベント処理を行う方法を解説【フォームで便利】

jQueryを使うとHTML/CSSのみで作られたWebサイトに動きをつけることができます。
jQueryではWebページ中の文章を変える・画像を切り替える・レイアウトや文字色などのCSSを切り替えるなどの動きをつけることが可能です。
jQueryの機能として、フォームに入力された値をコンソール上に表示させたり、ページ上に表示させる方法として「change」メソッドがあります。
入力の確認用にボックスの値を取得して表示させる場合などに用いられます。
本記事では「change」を使って、フォームに入力された文章を出力する方法を解説します。この記事では、出力はコンソール上に行っています。コードを実行する際には、ディベロッパーツールでコンソールの画面を開いておくことをおすすめします。
changeメソッドとは?

「change()」は、フォームで使用されることが多いメソッドです。
「change」メソッドは、HTMLのフォームタグで使われる要素が変化した時に発生するメソッドです。「input」、「textarea」、「select」などのタグの中身に変化があったときにイベント処理を実行します。
例えば、「input」のテキストボックス内に文字を入れて、フォーカスを外すと「change」メソッド内で設定したイベント処理を実行します。
他にも、クリックイベントと合わせて使うことも可能です。ボタンをクリックするとラジオボタンが増えて、追加されたラジオボタンに対してもchangeメソッドが発生させることができます。
changeメソッドの基本構文

changeメソッドの基本構文は以下の通りです。
$("セレクタ").change(処理);セレクタには処理を行いたい要素を指定します。
実際に「change」を使用する際は、下記のようなコードになります。
$('input').change(function () {
console.log('入力されました');
});jQueryは「function(){処理}」で書くことがほとんどなので、この記述を覚えましょう。この例は「input」タグの入力を確認したら、コンソールに「入力されました」と出る記述です。
changeの使い方

テキスト

<input type=text>や<textarea>などを使用したテキストボックスの場合は、フォーカスを外したときに処理が始まります。つまり、テキストボックス内にカーソルをセットして、外したら処理が発生します。また、Enterキーを押しても同様です。
テキストの場合は入力をしたときに出力されていると勘違いするケースがありますが、入力が完了した時点で変化したとして処理が開始されます。
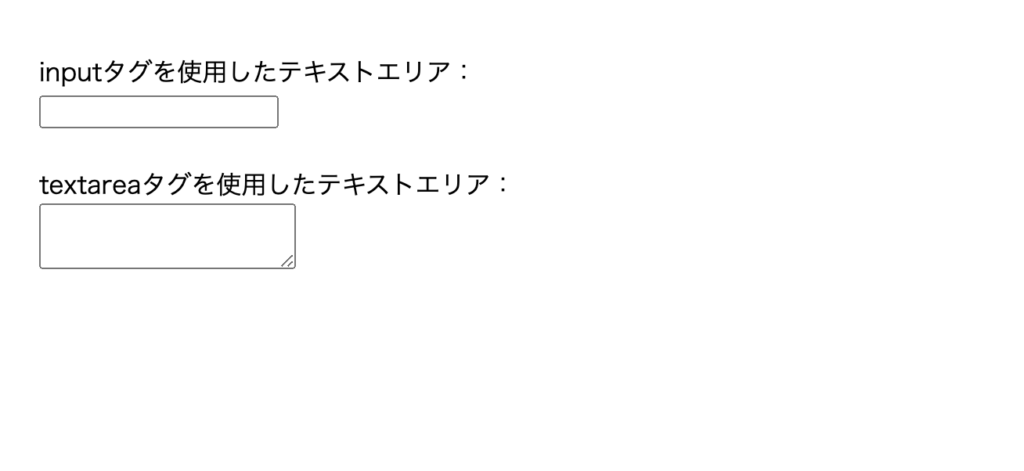
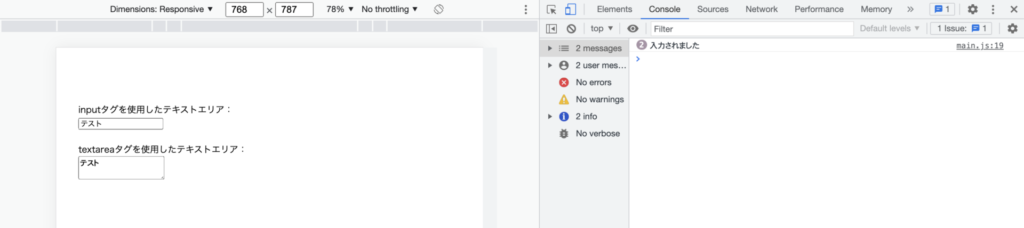
サンプル
テキストエリアにテキストが入力されたら、コンソールに「入力されました」とログが出るコードです。

コードは以下です。
<body>
inputタグを使用したテキストエリア:<br />
<input type="text" name="name" />
<br />
<br />
textareaタグを使用したテキストエリア:<br />
<textarea name="text"></textarea>
</body>$('input,textarea').change(function () {
console.log('入力されました');
});ラジオボタン

ラジオボタンは選択肢が変わったときに処理が始まります。このとき、気を付けることは変更するたびに処理が実行される点です。ラジオボタンを何回も変更したら処理が発生し続けます。
前の処理を消す処理を入れておかないと、処理が追加されていってしまいます。
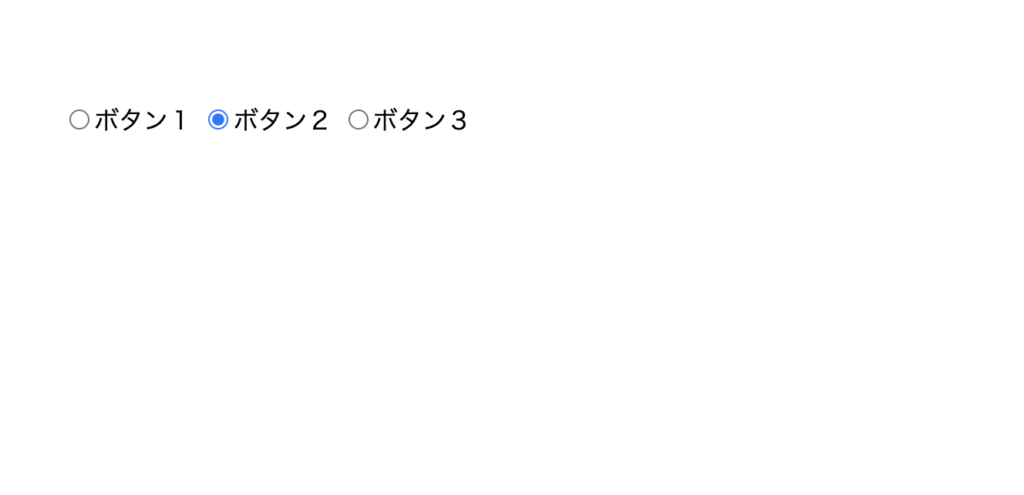
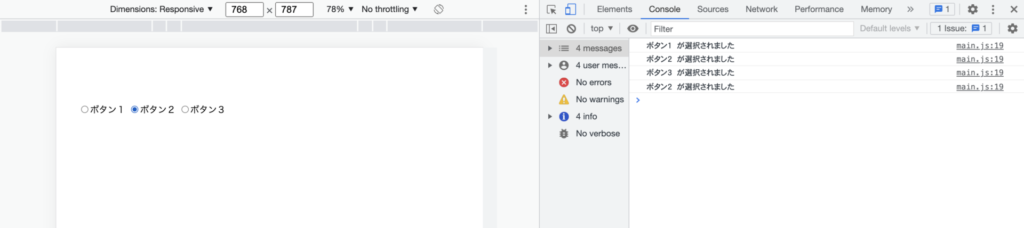
サンプル
ボタンを選択すると選択したボタンの値がコンソールで出力されるというコードです。

以下コードです。
<body>
<input type="radio" name="test" value="ボタン1" />ボタン1
<input type="radio" name="test" value="ボタン2" />ボタン2
<input type="radio" name="test" value="ボタン3" />ボタン3
</body>$('input').change(function () {
console.log($(this).val(), 'が選択されました');
});セレクトボックス

セレクトボックスの場合は、セレクトボックスの中身が変更されたときに処理が発生します。ラジオボタンと同様に選択肢が変わるたびに処理時が実行されます。前の処理が残ったまま処理が繰り返されるのも同様です。
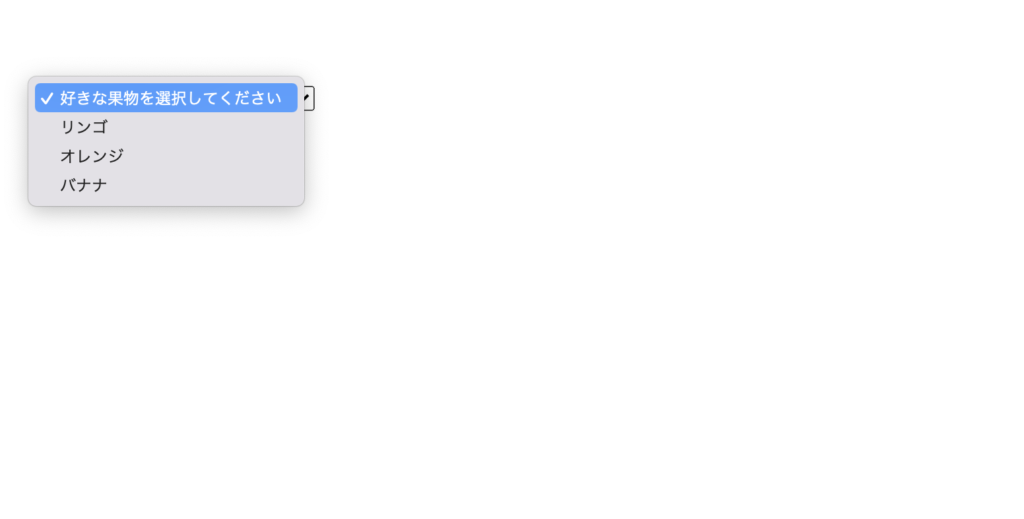
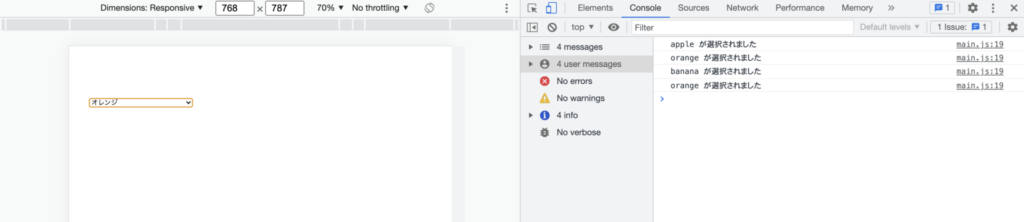
サンプル
ラジオボタンのときと同じコードを使用しています。
<select name="fruits">
<option value="">好きな果物を選択してください</option>
<option value="apple">リンゴ</option>
<option value="orange">オレンジ</option>
<option value="banana">バナナ</option>
</select>$('select').change(function () {
console.log($(this).val(), 'が選択されました');
});
まとめ
jQueryで「change」メソッドを使う方法について解説しました。
「change」メソッドは使いどころが限定されてしまいますが、フォームの確認に使用することができるため、Web制作者であれば覚えておいて損はないメソッドの1つです。







