-
JavaScript
- css
- html
- javascript
- jQuery
- programming
- 初心者
jQuery学習でおすすめの本を紹介「jQuery標準講座」で学んだことを解説

HTML、CSSを一通り学び、次の段階としてJavaScript(jQuery)を習得しようと思ったけどどんな教材を選んで学習を進めていいのか分からない。
そんな方に向けての記事となります。
僕の場合、結果的に一番最初に手に取った『jQueryデザイン標準講座』という本が非常に読みやすく、身につきやすく、かつずっと参考にして使っていけるものだったので、この記事でご紹介させていただきます。
この記事を読んで、学ぶための一歩を踏み出せなかった方の後押しになれば幸いです。
jQueryを学ぶにあたっての悩み
昨今、ネットではいろんな方がWebデザインを仕事にするためのロードマップを紹介してくれています。
HTML、CSS(Sass)を学んだ後はJavaScript(jQuery)を習得するのが必須と書かれているものも多いので、それらを目にして勉強を始めてみようと思い立った方もいるかもしれません。
しかし、世の中には動画講座であったり、スクールであったり、はたまた参考書など、さまざまな情報教材が溢れていて果たしてどれを選んで勉強すればいいのか分からない状況に陥ってしまいます。その結果、勉強を先延ばしにしてしまうこともしばしば。
僕もその1人でした。実際問題として、やっと覚えたHTML、CSSの学習からいったん離れて、また新しい言語を一からおぼえるという行為にはかなりの抵抗がありますよね。
ましてや、名前を聞いたことがあるかないか程度のJavaScriptに加えて同列に語られるjQuery。
知識0の身にとっては混乱のもとでしかありません。
もう文法はお腹いっぱい。そんな方こそこの本で学習するべき
JavaScriptで作られるものの一例としては、スマートフォンでのメニューの表示方法としてポピュラーなハンバーガーメニューや、複数枚の写真を一か所に表示できるようにするスライドなどがあります。
どちらもWebサイトを作る上で欠かせない要素となっています。
しかし、また0から文法をおぼえて、記法をおぼえて、使い方をおぼえてからやっと実践という手順を踏まなくてはなりません。
文法を勉強している間の感情と言えば、学生の頃に連立方程式や微分積分を勉強しているときのように、現実でどう活用していけばいいのかが分からないので、退屈になってしまったり、飽きてしまったりします。
そうなってしまう方にこそ、この本で勉強する価値があると思っています。
jQueryというのは、Javascriptをより簡潔に、直感的に書けるように設計されたJavaScriptライブラリと呼ばれるものの一種です。
そのためがっつり勉強しなくても、ある程度直感で例に挙げたハンバーガーメニューやスライドが実装できるようになります。
ハンズオンで学習できる教材
他の方のレビューでも多く書いてあるのが、本書の利点はハンズオンで学習できること。
ハンズオンとは、自分でコードを実際に書いて学べるものことです。
本書にはサンプルファイルをダウンロードするURLもついているので、正しい動きをしなかったときに正解のコードと見比べて自分の間違いを正すことができます。

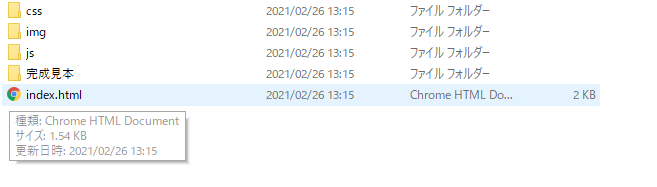
このファイル構成は本書のサンプルの一部ですが、HTML、CSSのファイルは用意されていて、jQueryを自分で書いていきます。
『完成見本』というフォルダの中には、完成したHTML、CSS、jQueryのファイルが入っており、このフォルダの中にある完成品のjsファイルにはコメントでそれぞれの行に、どのような動きをつける処理を書いているかまで解説されています。
それにより、プログラミングでありがちな、今何をやっているのか分からなくなるということがなくなります。
こういった教材は、ありそうですが他ではあまりないようです。
この本で習得できること
1.基本的な文法
上でも書いている通り、本書では文法を学ぶという行為と同時にブラウザでどう動くのかまで学習できます。
例えば、下のようなコードが記述されていたとします。
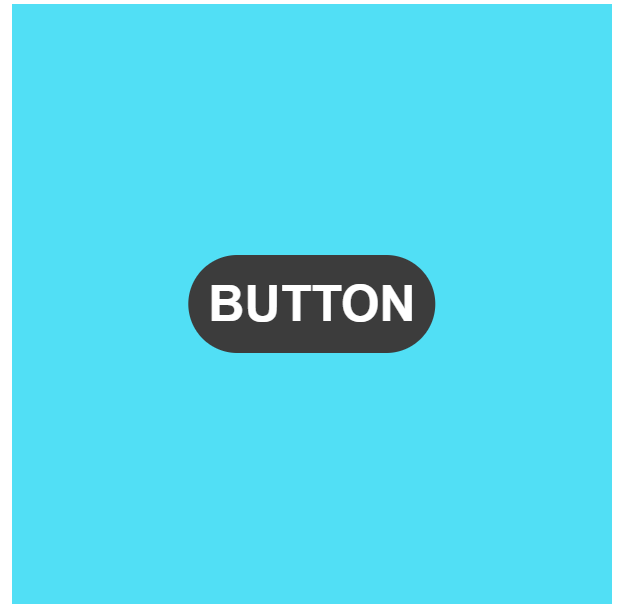
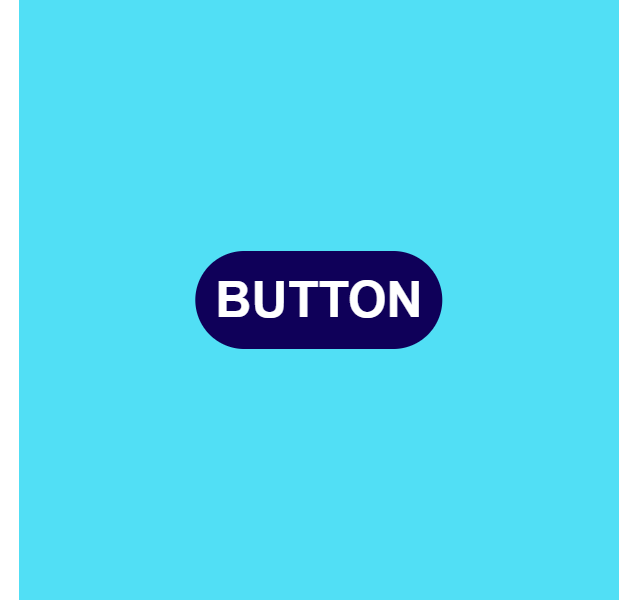
$('button').css('background', '#0f055b');このコードは、button要素のバックグラウンドカラーを#0f055bに変更します。という記述です。

これを実行すると、元々は上図のようにボタンの背景色がグレーだったものが、下図のように紺色に変わります。

どうでしょうか、コードを見るだけでも直感的に理解できませんか?
これは本書の内容を少しマネて書いてみましたが、とても分かりやすいかと思います。
基本的なものはこれですが、応用したものになってくるとコードが少し複雑になります。しかし、終始このように分かりやすく、具体的な作例を自分で作って学べるのでインプットからアウトプットまでこなすことができます。
少し複雑なコードで書いてみたものが下図です。

少し分かりずらいかもしれませんが、button要素をクリックしたときにcssのバックグラウンドカラーを紺色に変更し、さらにbutton要素内のh1タグの内容まで変更するコードを記述したものです。
このようなものも直感的に学べます。もちろん作例を実際に作るということはHTMLの記述も自分で行えるので、HTMLの記述スキルも深掘りすることにつながります。
2.学んだ文法を活かした、実際に使えるもの
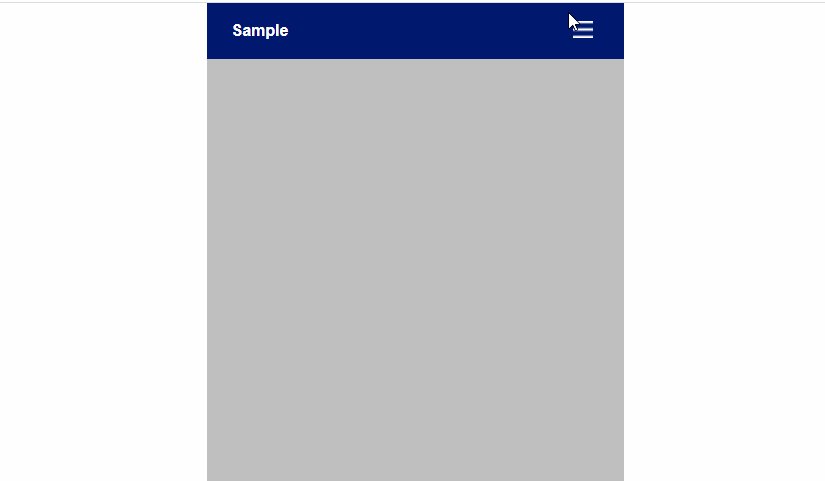
上のような作例でも汎用性は十分にありますが、さらにそれを活かした実用的なものが26個も学ぶことができます。Webサイトでよく見るようなメニューの一例として、下図のようなものが作成できます。

この作例を見て、どのくらいの難易度だと思うでしょうか。
まだ知識0の状態だと、まるで魔法のようなことをしているように見えるかもしれません。
自分にこんなものが実装できるのだろうか、、、と不安になる方もいるでしょう。
しかし、本書でこのトグルメニューは文法を学んだ後の実践編の1つめに作成することになります。つまり難易度はかなり低いです。
JavaScriptで実装しようと思うとかなり難易度は上がってしまうのですが、jQueryを使用するとコード量はたったの2行で済んでしまいます。
この情報だけでも、幾分かハードルが下がるのではないでしょうか。
本書で紹介されているコードをそのまま記載してしまうのもどうかと思うので、考え方だけ書いておきます。
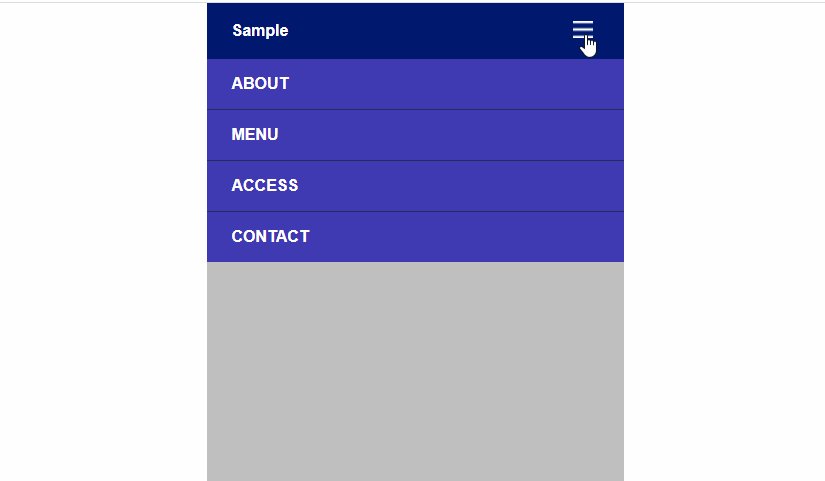
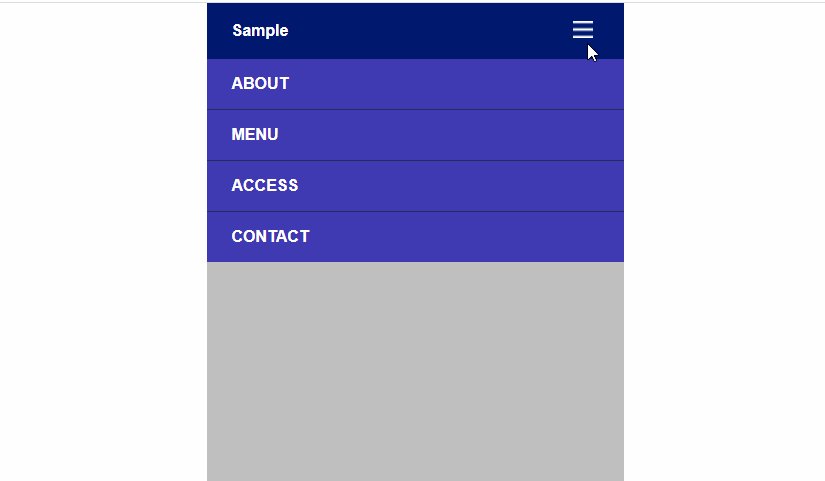
『button要素をクリックしたら、メニューが開いたり閉じたりする』
これだけです。
この『button要素をクリックする』と、『メニューが開いたり閉じたりする』をそれぞれ1行ずつ書くだけで完了します。
3.何よりも楽しく学習できる
この記事の始めにも書きましたが、やはりプログラミングというのはどうしても理論から学ぶ必要性というものが付きまとうので、本格的に実践を行う前に心がくじけてしまいますよね。
しかしながら、上記の作例のように自分で書いたコードがちゃんとブラウザ上で動いているという満足感を得て、目に見える実績が作れることでまずプログラミングの楽しさを学ぶというのが大事だと僕は思います。
ややこしい話は後回しでいいのです。まずは自分の心が楽しいと思えること。
それを僕は本書で体感できたのでJavaScript、jQueryの面白さと奥深さに気付けました。
本書で学べるメソッド
メソッドというのは、オブジェクトを操作する命令文です。
オブジェクトというのは例えば、h1要素だったり、button要素だったり、div要素だったり。
そのオブジェクトを操作するメソッドを本書では29種類紹介してくれています。
一部ですが、どんなものがあるのか見ていきましょう。
css()
cssの内容を書き換えるためのメソッドです。この記事の最初の例でもこのメソッドを使用したコードを書いています。
hover()
cssでもhoverというのがあるのでイメージしやすいのではないでしょうか。
ただし動き方が変わってきます。

お分かりいただけるでしょうか。
ボタンにホバーするとh1要素の色が黒から白に変わるのですが、cssと違い、ボタンからカーソルが離れても色がもとに戻りません。
これを元に戻すメソッドや、そのまま違う処理を行うこともできますがここでは割愛したいと思います。
click()
要素がクリックされたときに、()内に書いてある処理を行います。
addClass()
指定した要素に、class要素を付け足すメソッドです。これだけだといまいちピンと来ないかもしれませんが、次のremoveクラスというメソッドと合わせるととても実用性が高くなります。
removeClass()
先ほどのaddClassと対になるものです。特定の要素についているクラスを外すことができます。
click()、addClass、removeClassを使用すると、例えば下図のようなことができます。

何をしているかというと、h1要素にshowクラスがないときはdisplay:none;で非表示に、あるときはdisplay:inline;で表示するように設定しています。
そして、CLICK HERE!と書かれたボタンを押すたびに、h1要素にshowというクラスを付けたり外したりしています。
jQueryのコードは下のような感じです。
$('button').click(function () {
if ($('h1').hasClass('show')) {
$('h1').removeClass('show');
} else {
$('h1').addClass('show');
}
});少し複雑ですが行っていることは単純で、h1要素がshowクラスを持っているかどうかを見て、もし持っていなければshowというクラスを付け、すでに持っていれば外すという動きをします。
remove()
addClass、removeClassがクラスの付け外しを行うのに対して、このメソッドは要素自体を消してしまいます。
removeClass()と間違えないように注意しましょう。
fadeIn()、fadeOut()
これは読んだままの動作で、指定した秒数をかけて徐々に消えたり、または徐々に現れるようにしたりするメソッドです。

この記事では7つのメソッドを紹介しましたが、この他にも本書にはまだ22個のメソッドを学ぶことができます。これらをおぼえただけでも十分に活用可能なので、一つおぼえるごとに自分が成長した気分になってとても楽しくなりますよ。
メソッドを応用してみる
実は、上で紹介したメソッド+αを上手く組み合わせると、サイトでよく見るような物が作れるので本書でも作成しているものを1つ紹介したいと思います。
ちなみに使用しているメソッドはすべて本書で紹介されているものです。
これはモーダルと呼ばれているものです。
モーダルとは開いたものを、閉じるまで他の操作を受け付けなくするもの。
上の作例では、サムネイルをクリックすると拡大した画像が表示されます。
そして、薄暗くなっている背景部分をクリックするまで他の操作を受け付けなくさせてます。
ショッピングサイトでこういったものを目にすることも多いですよね。
この作例は、本書でいうところの中級程度の難易度となっています。少し難易度は高めかもしれませんが、メソッドを一つ一つ理解し、分からなくなれば巻頭にあるメソッドの説明を見直すことで容易に理解ができると思います。
まとめ
いかがでしたでしょうか。著者の神田幸恵氏が巻頭でおっしゃっていますが、本書はHTML、CSSを学び終えたばかりの方向けに書かれています。そのため初学者の方には、この記事のタイトルの通り、難しいことを考えずにコードを書いて楽しく覚えるといったことができます。
僕の経験談にはなりますが、最初に基礎の基礎から学ぼうとして理論を頭に詰め込もうとしても、6~7割は抜け落ちてしまいます。
実際のものを作りながら理解し、なんででここはこういう動きになるのだろうという疑問からこそ基礎を理解するための意欲が沸いてくると思ってます。
なので、とりあえず手を動かしてみましょう。
不思議なことに僕が学習する中で意外と多かったのが、サンプルコードを見て書いているのになぜか動かないこと。
それこそ手を動かしてみないと分からない体験で、例えばスペースを半角で入れないといけないのに全角になっていた、とか、addClass()のcは大文字じゃないといけなかった、とか。
このように本を読むことで得られる知識と、手を動かすことで得られる体験の2つを同時にこなすことのできる本書で、有意義なjQueryの習得へ駆け出してみて下さい。







