-
HTML/CSS
- css
- html
- 初心者
初心者向け!HTMLとCSSでWebページをデザインする方法

今どきのWebページを作成をしたいと思っているけれど、作成方法が分からないといった方に向けてwebページの作成方法をお伝えします。
この記事ではフレックスボックスという手法を使用して、2カラムデザインのページを作成していきます。
2カラムデザインとは
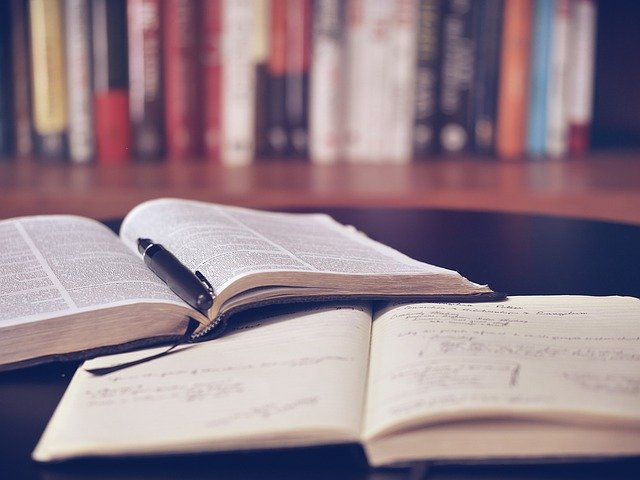
「本文」「サイドバー」の2つが横に並んだ構成のページを2カラムデザインと言います。
下図の緑の部分がサイドバー、水色の部分が本文です。

上記のページのコードは下のようになっています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
.contaner {
display: flex;
width: 100%;
height: 500px;
}
.sidebar {
width: 20%;
background-color: green;
}
.body {
width: 80%;
background-color: aqua;
}
</style>
</head>
<body>
<div class="contaner">
<div class="sidebar">
<p>サイドバー</p>
<ul>
<li>サンプル1</li>
<li>サンプル2</li>
<li>サンプル3</li>
</ul>
</div>
<div class="body">
<h2>本文を表示</h2>
<p>ここに本文を記入します。 <br />本文とは・・・</p>
</div>
</div>
</body>
</html>- 本文とサイドバーをそれぞれ「divタグ」で括ります。本文には「class=”body”」,サイドバーには「class=”sidebar”」のクラスを追加します。*1
- 括ったタグの上にもう一つdivタグ 「class=”contener”」を追加し全体(本文とサイドバー)を括ります。
- サイドバーのclass(sidebar)を指定し、「width:20%;」と記入*2
- 本文のクラス(body)を指定し、「width:80%;」と記入することで作成できます。
*1 本文、サイドバー、全体のクラス名を今回はこのように指定していますが、自分がわかりやすい名前を使用できます。
*2 widthの割合は自由に変更できます。他にpxを指定して幅を固定することもできます。
また、背景色はわかりやすくするために使用しています。
サイドバーの左右を入れ替える方法
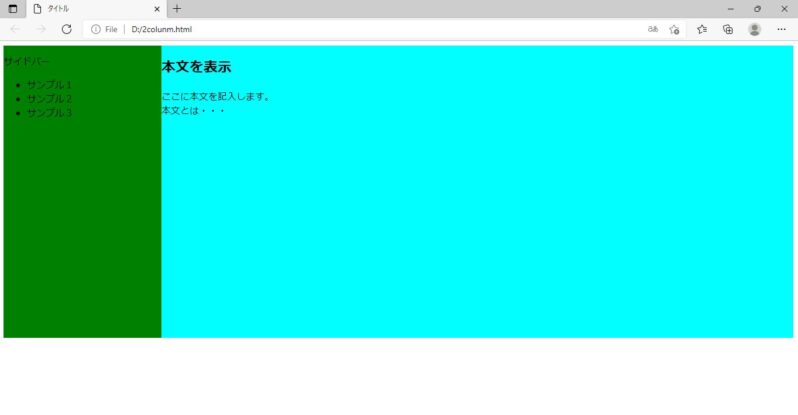
サイドバーが今回左側に存在していますが、これを右側に持って行きたい場合はcontenerクラスのCSSに「flex-direction: row-reverse;」を指定することで下記のように右側に持ってくることができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
.contaner {
display: flex;
width: 100%;
height: 500px;
flex-direction: row-reverse;
}
.sidebar {
width: 20%;
background-color: green;
}
.body {
width: 80%;
background-color: aqua;
}
</style>
</head>
<body>
<div class="contaner">
<div class="sidebar">
<p>サイドバー</p>
<ul>
<li>サンプル1</li>
<li>サンプル2</li>
<li>サンプル3</li>
</ul>
</div>
<div class="body">
<h2>本文を表示</h2>
<p>ここに本文を記入します。 <br />本文とは・・・</p>
</div>
</div>
</body>
</html>
2カラムデザイン 他の指定方法
上記「2カラムデザイン」では、サイドバーを「width:20%」,本文を「width:80%」で指定していましたが
他の指定の方法を紹介します。
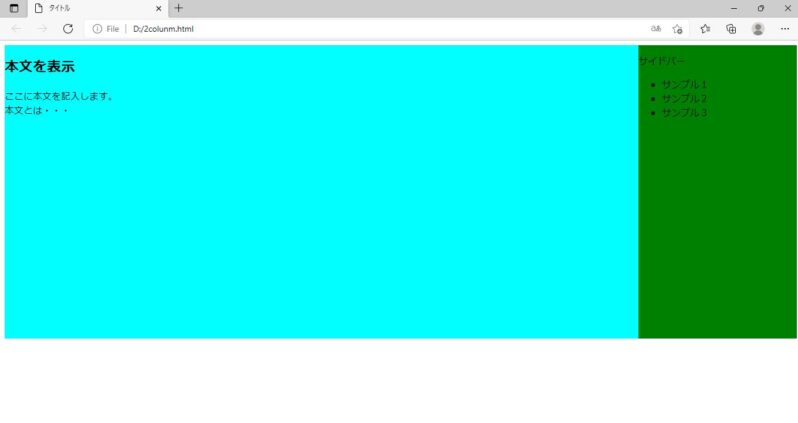
CSSのsidebarクラスの「width:20%;」を消して「flex:1;」と入力、同様に本文の「width:80%」を消して、「flex:2;」と入力すると比率に応じた幅が自動で割り当てられます。
今回の場合でいうとsidebarが1:本文が2の比率になるように割り当てられます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
.contaner {
display: flex;
width: 100%;
height: 500px;
flex-direction: row-reverse;
}
.sidebar {
flex: 1;
background-color: green;
}
.body {
flex: 2;
background-color: aqua;
}
</style>
</head>
<body>
<div class="contaner">
<div class="sidebar">
<p>サイドバー</p>
<ul>
<li>サンプル1</li>
<li>サンプル2</li>
<li>サンプル3</li>
</ul>
</div>
<div class="body">
<h2>本文を表示</h2>
<p>ここに本文を記入します。 <br />本文とは・・・</p>
</div>
</div>
</body>
</html>
モバイル端末に対応させる方法
PC向けには2カラムデザインは使いやすいと思いますが、スマートフォンで見る場合にサイドバーがない方が
見やすいです。
そこで、スマートフォンからアクセスした場合にサイドバーを表示させないように設定したいと思います。
設定するには、CSSに新たに@media screen and (max-width:768px)を記入、その括弧の中に2つクラスを指定します。
- 全体を括っているcontenerクラスを指定し「flex-wrap:wrap;」と記入
- sidebarのクラスを指定し「display:none;」と記入し全体の括弧を閉じます。
- スマートフォンから見た場合に1カラムのデザインになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
.contaner {
display: flex;
width: 100%;
height: 500px;
flex-direction: row-reverse;
}
.sidebar {
flex: 1;
background-color: green;
}
.body {
flex: 2;
background-color: aqua;
}
@media screen and (max-width: 768px) {
.contaner {
flex-wrap: wrap;
}
.sidebar {
display: none;
}
}
</style>
</head>
<body>
<div class="contaner">
<div class="sidebar">
<p>サイドバー</p>
<ul>
<li>サンプル1</li>
<li>サンプル2</li>
<li>サンプル3</li>
</ul>
</div>
<div class="body">
<h2>本文を表示</h2>
<p>ここに本文を記入します。 <br />本文とは・・・</p>
</div>
</div>
</body>
</html>
2カラムデザインがうまくいかないとき
divで全体を囲った中に本文やサイドバーのdivタグのクラスが入っていることを確認してみてください。
また、CSSで指定しているクラスが合っているか、全体を囲ったdivのクラスに「display:flex」が指定してあるかを
もう一度確認してみてください。おそらくどれかの原因でうまくいっていないのだと思われます。
まとめ
HTMLとCSSを使った2カラムのデザインの方法についてお伝えしました。
この方法はどこに何を書いたらデザインできるのかがイメージしにくいのが難点ですが
HTMLとCSSだけで作成できるので良かったら試してみてください。






