-
HTML/CSS
CSSとは?初心者が押さえたい基本の基本を紹介します

Webを学習し始めた方がまず着手するのが、HTML/CSSではないでしょうか。
CSSを学習することで、Webサイト制作・既存サイトにオリジナル要素を加えることが可能になります。
CSSがわかることで、制作会社・フリーランスにWeb制作を依頼するようなときにも、より具体的な依頼をすることができるようになります。
本記事では初心者が押さえたいCSSの基礎知識について解説しています。
まずは基本となる事項をしっかり押さえ、学習中に挫折しないための土台作りをしていきましょう。
CSSとは?CSSでできることは?

CSSとセットで覚えたいHTML
WordPressでブログを書いたことがある方は「h2」「h3」と言った、見出しを表すHTMLタグを見たことがあるかもしれません。
HTMLはタイトルや見出し、段落など文章の中で「どの部分が何を指しているのか」を表す言語です。
HTMLは、Webサイトを作成するために必要な最も最低限の言語です。マークアップ言語とも言われています。
役割としては、PCや検索エンジン(GoogleやYahoo!など)に、このサイトの内容はこんな感じですよ、と教えるのが大きな役割となっています。
CSSについて
CSSは、「Cascading Style Sheets」(カスケーディングスタイルシート)の略です。
HTMLは文書構造を表すマークアップ言語に対してCSSは、HTMLで表された文章の一部に色を付けたり、背景をつけたりすることができる言語です。
CSSとは、一言で表現すると「Webサイトの見た目を整えるための言語」です。
とは言っても、Webを学習して間もない方にはよく分からないかもしれません。
また、CSSは単独で使うことはなく「HTML」とセットで使用します。
HTMLは文書構造、CSSはデザイン
HTMLだけではデザインを行うことはできません。
具体的には、下のようなコードを書いたとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>CSSについて</title>
</head>
<body>
<h1>CSSとは?CSSでできることは?</h1>
<section>
<h2>CSSとセットで覚えたいHTML</h2>
<p>
WordPressでブログを書いたことがある方は「h2」「h3」と言った、見出しを表すHTMLタグを見たことがあるかもしれません。
</p>
<p>
HTMLはタイトルや見出し、段落など文章の中で「どの部分が何を指しているのか」を表す言語です。
</p>
<p>
HTMLは、Webサイトを作成するために必要な最も最低限の言語です。マークアップ言語とも言われています。
</p>
<p>
役割としては、PCや検索エンジン(GoogleやYahoo!など)に、このサイトの内容はこんな感じですよ、と教えるのが大きな役割となっています。
</p>
</section>
<section>
<h2>CSSについて</h2>
<p>
CSSは、「Cascading Style
Sheets」(カスケーディングスタイルシート)の略です。
</p>
<p>
HTMLは文書構造を表すマークアップ言語に対してCSSは、HTMLで表された文章の一部に色を付けたり、背景をつけたりすることができる言語です。
</p>
<p>
CSSとは、一言で表現すると「Webサイトの見た目を整えるための言語」です。
</p>
<p>
とは言っても、Webを学習して間もない方にはよく分からないかもしれません。
</p>
<p>また、CSSは単独で使うことはなく「HTML」とセットで使用します。</p>
</section>
</body>
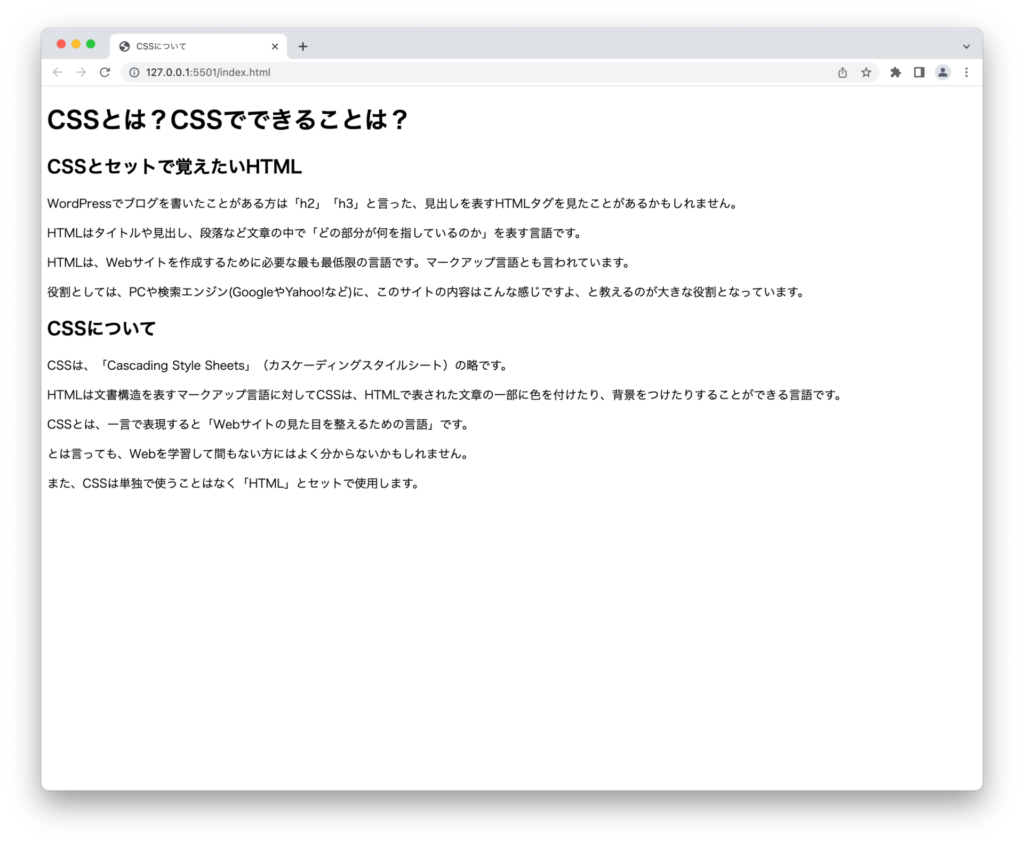
</html>HTMLのみだと、

この画像のような表示になります。
では、CSSを記述してみます。
@charset "UTF-8";
body {
margin: 40px;
}
h1 {
padding-bottom: 5px;
border-bottom: 2px solid #043481;
}
h2 {
margin: 60px 0 20px;
padding-left: 15px;
border-left: 4px solid #043481;
}
p {
color: #333333;
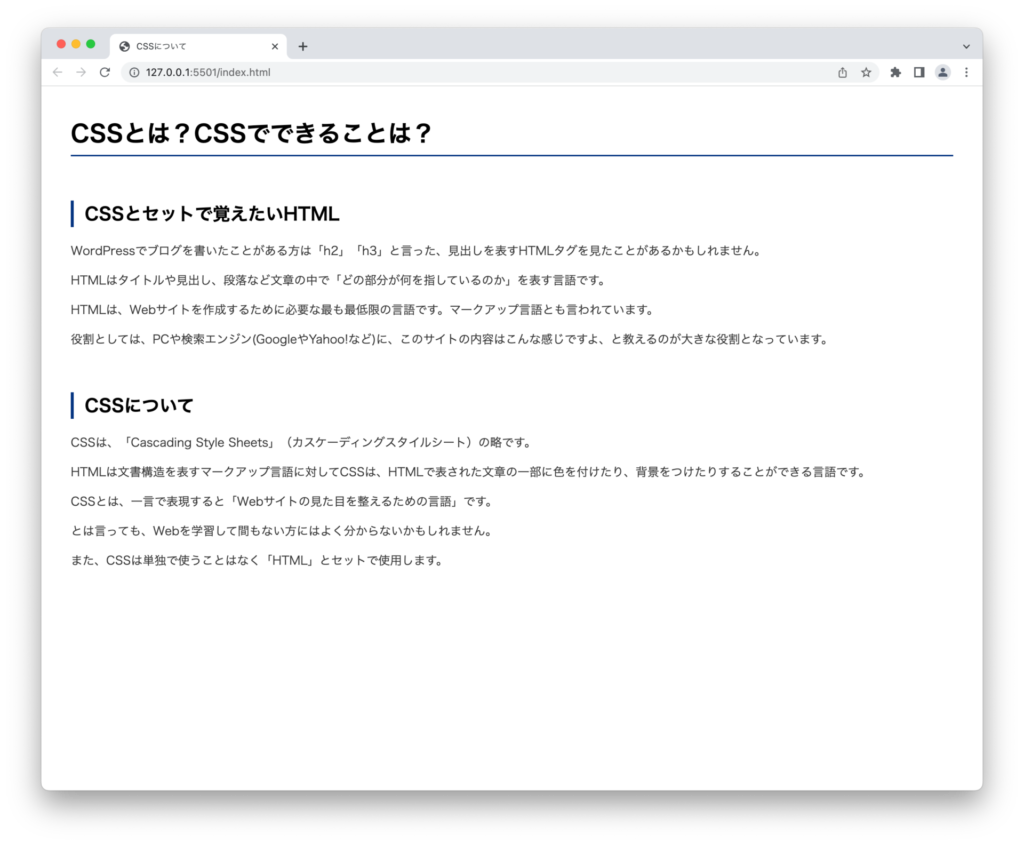
}画面を確認してみるとデザインされていることがわかると思います。

HTMLは文書構造のための言語、CSSはデザインのための言語と覚えておきましょう。
CSSの規則を理解する(セレクタ・プロパティ・値とは?)

CSSがどのような役割を持つ言語であるかが分かったところで、次はCSSの規則について理解しましょう。
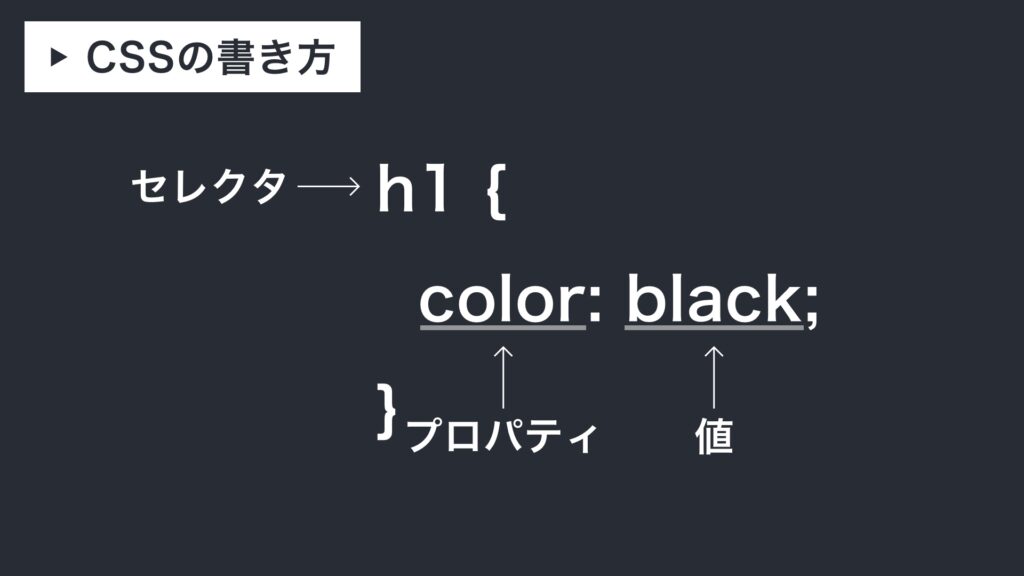
CSSは基本的に次のように表現します。(例外や応用もありますが、まずこの規則を覚えましょう)
セレクタ {
プロパティ: 値;
}要素としては
- セレクタ
- プロパティ
- 値
がありますが、それぞれの間にある記号は覚えるしかありませんので繰り返し記述して覚えましょう。
①セレクタ
セレクタとはCSSの中で最も先頭にくるものです。
「どの部分の何をどう飾りつけるのか」のうち、「どの部分の」を表現するのがセレクタの役割です。
例えば、「h1」の文字を黒色にしたいのであれば、「h1」の部分がセレクタに当たります。
プロパティ
プロパティはCSS規則のうち{}内で、まず最初に記述するものになります。
プロパティで表現するのは、「どの部分の何をどう飾りつけるのか」のうち、「何を」の部分に当たります。
文字色を変えたい場合は文字色を表す「color」、文字の大きさを変えたい場合は「font-size」などを記述します。
他にも、余白に関わる「padding」「margin」、背景色を変えることができる「background-color」というように、何を装飾したいかを指すプロパティは多数あります。
すべてを覚える必要はありませんが、頻出のものは覚えておくほうがよいでしょう。
ただ、CSSは暗記よりもWebサイトを制作するなど実際に手を動かして学んでいくことで学習効率はあがります。
値
{}の中で、プロパティの次にくる値のことです。
「どの部分の何をどう飾りつけるのか」のうち、「どう飾りつけるのか」の部分に当たります。単純に値と言ったり、プロパティ値と言ったりします。
プロパティに対応するように値を記述することで、表現したい見た目をつくることができます。
文字色を緑色にしたい場合は、プロパティに「color」、値には「green」を記述します。
また、フォントサイズの変更であれば値は数値になります。
数値の単位や記述する値はプロパティによって異なるので、はじめのうちは呼応する値がどんなものなのかを調べながらエディターに打ち込みます。(慣れてくると頻繁に使うものは徐々に覚えていきます。)
例えば、横幅であればwidth: 100%;など%を使用することもあれば、width: 300px;などとpxで指定することもあります。
最低限覚えたいCSSのプロパティ・セレクタ
以下の記事で解説しているのでチェックしてみてください。
CSSを実際に使用するためには
実務では、HTMLでのマークアップが完了するとCSSでサイトの見た目を整えていきます。
また、HTMLファイルとCSSファイルはリンクさせる必要があります。
HTMLファイルにCSSを読み込むコードを1行追加するだけで使用が可能になります。
詳しい方法は下記の記事で解説しています。コーディングをしていく上で必要不可欠な知識のため記事に目を通しておくことをおすすめします。
まとめ:CSSを活用して見やすくサイトを作りましょう
CSSの役割や規則について少しは理解が深まったのではないでしょうか。
今回の記事で紹介したCSSの仕組みは今後web制作をする上で基本中の基本となります。
複雑な表現をする場合であってもまずは基本に立ち返り、「どの部分の何をどう飾りつけるのか」を整理してみるとスムーズに作業が進むことも。
少しでも参考になれば幸いです。







