-
HTML/CSS
- border
- html
【HTML】枠線の色の変更方法(枠線を実際に使う場面も紹介)

HTMLでコードを書いているとき、「枠線の色を変更する方法が知りたい。」と思ったことはありませんか?
HTMLのコーディングで枠線をつくったりすることはよくありますよね。
この記事では、 「枠線の色の変更方法」と「枠線を実際に使う場面」の2つを解説していきます。
それではさっそくみていきましょう。
【HTML】枠線の色の変更方法

枠線の色を変える方法として以下の2つの方法があります。
- borderプロパティを使う方法
- border-colorプロパティを使う方法
それぞれみていきましょう。
borderプロパティを使う方法
borderプロパティは枠線をつくるためのプロパティです。
枠線をつくるときに同時に枠線の色も指定することになります。
枠線を表示させるには、例えばコードを次のように書きます。
<div class="box"></div>.box {
width: 70px;
height: 70px;
border: 2px blue solid;
}出力すると以下のようになります。

色をblue(ブルー)に指定したので、青色の線が出力されました。
borderプロパティを使う場合は、「border: 線の太さ 色 線のスタイル;」と書きます。
この「色」の部分を変更することで枠線の色を変えることができます。
ただし、枠線の上下左右の線がすべて同じ色になります。
枠線の上下左右の線の色をそれぞれ指定するためには、次に説明するborder-colorプロパティを使います。
border-colorプロパティを使う方法
つづいて、先ほどのプロパティに「-color」がついたプロパティを使う方法です。
border-colorで色を変える場合は、以下の4つの書き方があります。
- 「border-color: 上 下 左 右; 」 (上下左右の色を個別に指定します。)
- 「border-color: 上下 左右; 」(枠線の色を上下と左右の2種類で指定します。)
- 「border-color: 上 左右 下; 」(枠線の上側と下側と左右の3種類に対して色を指定します。)
- 「border-color: 上下左右; 」(枠線の色を上下左右同じ色にします。)
上下左右の文字のところに色が入ります。
たとえば、「border-color: blue red green black;」のように書きます(1のパターンですね)。
また、この書き方以外に、以下のコードの書き方でも指定することができます。
- border-top-color(上側の線のみ、色を指定します)
- border-right-color(右側の線のみ、色を指定します)
- border-bottom-color(下側の線のみ、色を指定します)
- border-left-color(左側の線のみ、色を指定します)
たとえば、border-top-color: green;と書くと枠線の上側が緑色になります。
以上、border-colorプロパティに関しての説明でした。
枠線を実際に使う場面

枠線の色を変える方法を説明しましたが、実際に枠線はどのようなところで使われるのでしょうか。
ここからは、枠線を実際に使う場面をみる過程で、実践的な側面から枠線をとらえていきます。
枠線をつくる場面として以下の3つを挙げます。
- 目次
- ボタン
- 入力欄
それぞれ順にみていきましょう。
目次
まずは、目次です。
目次で枠線を使うとはどういうことかというと、目次をボックスの中に入れるスタイルにするときに線で囲むということです。
たとえば、以下のようにコードを書いてみます。
<ol id="box">
<li><a href="#">目次1</a></li>
<li><a href="#">目次2</a></li>
<li><a href="#">目次3</a></li>
<li><a href="#">目次4</a></li>
<li><a href="#">目次5</a></li>
</ol>#box {
width: 300px;
height: 170px;
padding: 20px;
border: 1px solid gray;
background-color: rgb(210, 232, 247);
box-sizing: border-box;
}
#box li {
margin-top: 2px;
margin-left: 50px;
}出力すると以下のようになります。

枠線に囲まれた目次が表示されました。
このように目次を枠線で囲むというデザインもあります。
ボタン
続いてボタンです。
例えば以下のようにコードを書いてみます。
<div class="btn">ボタン</div>.btn {
width: 150px;
height: 60px;
border: 1px solid blue;
border-radius: 8px;
text-align: center;
padding-top: 16px;
box-sizing: border-box;
color: blue;
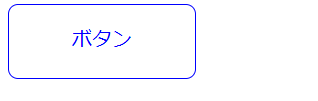
}出力すると以下のようになります。

色をblueにしたので線が青のボタンが出現しました。
このように、ボタンの色をベタぬりにしない場合は、枠線をつくります。
このデザインも参考にしてみてください。
入力欄
ここからは、クリックしたときに、枠線の色が変わる入力欄のつくり方を説明します。
タグ名やクラス名などの後に、「:focus」と書くことで、入力欄を起動させたときのCSSを設定することができます。
また、「outline: none;」とすることで、デフォルトの枠線を消すことができます。
例えばコードを以下のように書いてみましょう。
<input type="text" />input:focus {
outline: none;
border: 1px solid orangered;
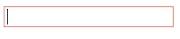
}上記のコードで、入力欄をクリックすると下のようになります。

枠線にオレンジっぽい色がついているのがわかります(今回はorangeredの色を指定しました)。
入力欄の外枠の色を変えられるということも覚えておいてください。
まとめ
いかがでしたでしょうか。
ここまで、HTMLでの枠線の色を変えるやり方と、枠線を実際に使う場面に関して説明してきました。
今回の知識をもとにぜひ、自らコーディングをして実践してみてください。
この記事が役に立てば、幸いです。