-
HTML/CSS
- background-color
- css
【CSS】background-colorとは?【使用されるときの例も解説】

HTMLとCSSを学習していて、「background-color」という文字を目にしたことはありませんか?
この記事では、background-colorの詳細と、実際の使い方を解説していきます。
まずは、background-colorの意味についてみていきましょう。
background-colorとは?
結論からいうと、「background-color」は、「要素の背景に色をつけるCSSのプロパティ」となります。
backgroundは「背景」、colorは「色」という意味です。
つまり、background-colorは「背景色」という意味になります。
次に、コードの書き方をみてきましょう。
background-colorの基本的な書き方

background-color を使うときのコードの書き方について説明していきます。
書くときのCSSコードの型は以下のようになります。
classやid {
background-color: 色の指定;
}次に、色の指定の方法を3種類紹介します。
色の名称をそのまま書く
まずは、色の名前をそのまま書く方法です。
例えば、コードは以下のように書きます。
<div class="color"></div>.color {
background-color: red;
width: 50px; /*幅*/
height: 50px; /*高さ*/
}出力すると下のようになります。

色の名前を書くだけなので、最もシンプルな書き方であるといえます。
カラーコードを書く
次に、カラーコードを書く方法です。
先ほど色の名前を書いたところに、カラーコードを書きます。
例えばコードはこのようになります。
<div class="color"></div>.color {
background-color: #3366cc;
width: 50px; /*幅*/
height: 50px; /*高さ*/
}このコードだと以下のような色が出力されます。

カラーコードを書くときは「#(ハッシュ)+カラーコード」と表記します。
カラーコードは0〜1の数字とa〜fのアルファベットを用いた、6ケタのコードとなっています。
カラーコードの1〜2ケタ目が「赤」、3〜4ケタ目が「緑」、5〜6ケタ目が「青」を表しています。

この赤、緑、青のそれぞれの強さで色を決めます。
ただし、色の三原色ではなく、光の三原色の法則に基づいているので注意してください(例えば、赤、緑、青を混ぜると白くなります)。
0からfに進むにつれてその色が強くなっていきます。
例えば「赤」だと「#ff0000」、「白」だと「#ffffff」となります。
RGB値を指定する
RGB値で色を決めることもあります。
RGB値は、Red(赤)、Green(緑)、Blue(青)の3色の数値を統合した値です。
先ほど紹介したカラーコードでも赤、緑、青が出てきました。
赤、青、緑を混ぜて色をつくるのはRGB値でも同じなので、RGB値とカラーコードは相互に変換することができます。
R、G、Bのそれぞれに0〜255の数値を入れて色を指定します。
rgb(赤の数値, 緑の数値, 青の数値)で指定します。
Red(赤)、Green(緑)、Blue(青)のそれぞれの数値を変えることで色が変わります。
実際に表示させてみましょう。
<div class="color"></div>.color {
background-color: #3366cc;
width: 50px; /*幅*/
height: 50px; /*高さ*/
}このコードを出力すると下のような色になります。

RGBすべてを0にすると「黒」、すべて255にすると「白」になります。
これもカラーコードと同様、光の3原色の法則に基づいています。
また、RGBにA(Alpha)を加えたRGBA値を使うこともあります。
Aは、色の不透明度を決めます。
数値は0~1までを使い、0に近づくほど色が透明になっていき、1に近づくほど透明度がなくなっていきます(0.5だと透明度が50%になります)。
先ほどRGBのときに例に示した色の透明度を、下のように調節します。
background-color: rgba(73, 219, 53, 0.3);このコードを出力すると以下のようになります。

A(Alpha)を0.3にしたので、色が透明になっているのがわかります。
background-colorを実際に使うときの例

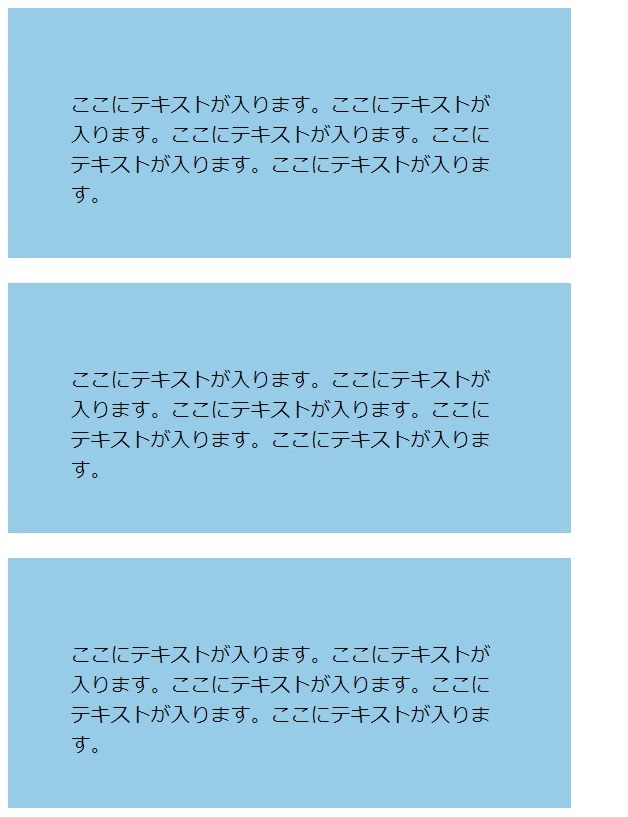
文字を書くブロックをつくる
文字を書くブロック(セクション)をつくるために、background-colorが使われることがあります。
下の例を見てください。

文のかたまりごとに背景色をつけています。
コードは以下のようになります。
<div class="color">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
<div class="color">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
<div class="color">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>CSS
.color {
background-color: skyblue;
width: 350px; /*幅*/
height: 100px; /*高さ*/
margin-bottom: 20px; /*余白*/
padding: 50px; /*要素内の余白*/
}また、画面の横幅いっぱいにすることもあります。
例えば、こんな風にデザインします。

要素を横幅いっぱいに表示したいときは、width(幅)を100%に指定します。
横幅いっぱいに表示することで、PC画面においてデザインにメリハリをつけたり、内容を強調することができます。
ボタンをつくる
ボタンの色を指定するときにもbackground-colorを使用します。
例えば下のボタンを見てください。

このボタンを表示するコードは以下のようになります。
<div class="btn"><p id="btn-p">ボタン<p></div>.btn {
width: 100px; /*幅*/
height: 50px; /*高さ*/
text-align: center; /*子要素の中央寄せ*/
background-color: skyblue;
border-radius: 5%; /*ボタンの角に丸みをつける*/
}
#btn-p {
padding-top: 10px; /*要素内の余白*/
}background-colorがskyblueに指定され、ボタンの色に反映されているのがわかります。
また、ボタンタグでボタンをつくるときは、デフォルトだとデザインが味気ないので、ぜひ色を変えてみてください。
まとめ
以上がbackground-colorの説明になります。
background-colorについての理解が深まったのではないでしょうか。
background-colorの色の指定方法をマスターし、実際にWebページをつくってみてください。