-
WordPress
- WordPress
- 初心者
手軽に情報発信したい方必見!WordPressとは

何かを紹介する記事を書きたいと思ったことはありませんか?
もしくは、情報発信したいけど、HTMLとかよく分からない・・・といった方におすすめの
WordPress(ソフトウェア)について解説します。
そもそもWordPressとは
WordPressとは、CMS(コンテンツ・マネジメント・システム)と呼ばれる簡単に記事を書く、管理するための
ソフトウェアです。CMSが導入されていない場合だとHTML、CSSで書くことになると思います。
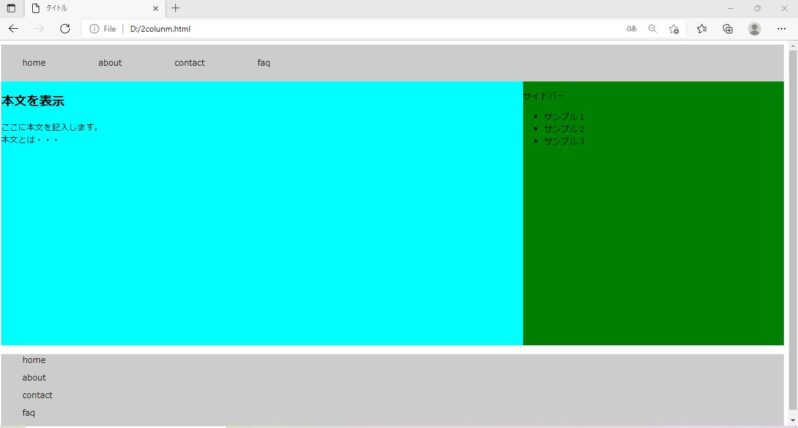
例えば、このようなデザインのページを作りたいとします。

その場合、HTMLで書く場合には、このくらいのコードを書く必要があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
header {
align-items: center;
height: 70px;
display: flex;
background-color: #cccccc;
}
header ul {
list-style: none;
display: flex;
}
header li {
margin-right: 100px;
}
footer {
background-color: #cccccc;
height: 140px;
}
footer li {
list-style: none;
margin-bottom: 10px;
}
.contaner {
display: flex;
width: 100%;
height: 500px;
flex-direction: row-reverse;
}
.sidebar {
flex: 1;
background-color: green;
}
.body {
flex: 2;
background-color: aqua;
}
@media screen and (max-width: 768px) {
.contaner {
flex-wrap: wrap;
}
.sidebar {
display: none;
}
}
</style>
</head>
<body>
<header>
<ul>
<li>home</li>
<li>about</li>
<li>contact</li>
<li>faq</li>
</ul>
</header>
<div class="contaner">
<div class="sidebar">
<p>サイドバー</p>
<ul>
<li>サンプル1</li>
<li>サンプル2</li>
<li>サンプル3</li>
</ul>
</div>
<div class="body">
<h2>本文を表示</h2>
<p>ここに本文を記入します。 <br />本文とは・・・</p>
</div>
</div>
<footer>
<ul>
<li>home</li>
<li>about</li>
<li>contact</li>
<li>faq</li>
</ul>
</footer>
</body>
</html>記事を書くことが目的なのにそこまでたどり着くのが大変そう・・・と思いませんか?
そこでWordPressを使うと、記事を書くことに専念できます。
WordPressでは、テーマと呼ばれるデザインのテンプレートを使用することで、文字を書くことだけに
専念することができます。
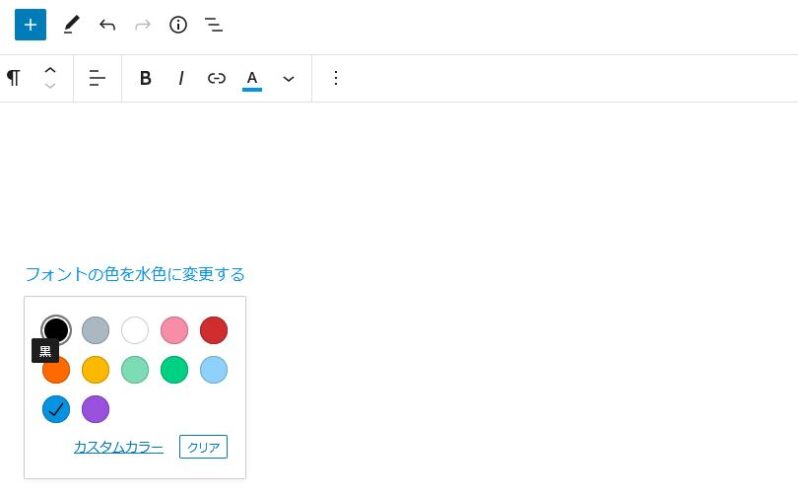
また、文字の色やサイズ、フォントを変更するのもWord(Microsoft)を使うように手軽に変えることができます。
実際の画面が下記の画像になります。

WordPressを使うことのメリットその1
上記に記入した記事を簡単に作成できるというメリットの他にもWordPressを使うことのメリットが存在します。
それは、どこから、何人にアクセスされたのかといったアクセス解析が簡単にできるということです。
WordPressではプラグインと呼ばれるツールを導入することで実現できます。
プラグインには、アクセス解析(Google Analytics)の他にも様々なものが存在しており、それらも簡単に導入することができます。
WordPressを使うことのメリットその2
WordPressはオープンソースと呼ばれる誰でも使用できるソフトウェアのため、Aというレンタルサーバから
Bというレンタルサーバに移動することもできます。
このような特性を持っているため、どこの会社のレンタルサーバでも同じ感覚でWordPressを使用することができるのも大きなメリットだと思います。
まとめ
このようにWordPressを使用することで手軽に記事を作成できます。またプラグインを導入することで
ページの分析も簡単に行うことができ、分析結果を基にページの改善に役立てることもできます。
少しでもWordPressの良さが伝われば幸いです。