-
HTML/CSS
- css
- html
- programming
- 初心者
HTMLとCSSの違いとは?それぞれの使い方を分かりやすく解説

HTML?CSS??何でこの2つはセットで学ばなければならないの?
Webデザインを学ぶ前、そういった疑問を抱いていた時期が僕にもありました。理解した後になってしまえば当たり前のことですが、これから学ぼうと考えている方にとっては一気に2つの言語を学ぶというかなりハードルの高いものに見えてしまっていませんでしょうか。
なので今回は、『HTMLとはハイパーテキストマークアップランゲージの略で~』といった堅苦しい書き方ではなく、できるだけ専門用語を使用せずにイメージを共有していけるよう解説していきたいと思います。
この2つがセットで語られる理由
なぜ、どこを見てもHTMLとCSSがセットで書かれているのかという理由ですが、それはこの2つを扱えるようになって初めてホームページを作る準備が整うからです。
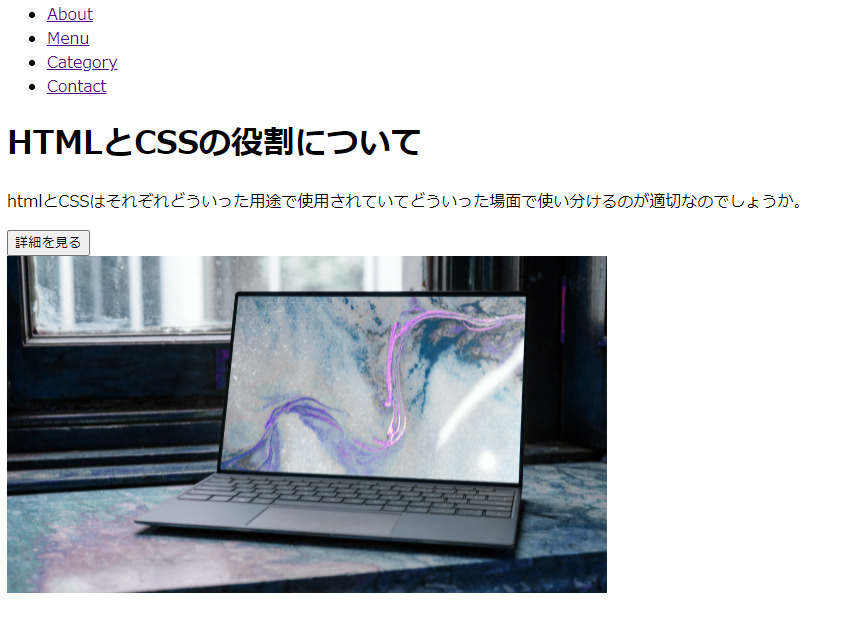
例えば、下図はHTMLの記述だけで構成された物です。

HTMLのみで記述すると、上から順番に記述されたものを表示させるので、例えば画像の上に文字を配置したりといったことができません。文字の色や大きさに関してもHTMLで書くと固定のものになってしまうため、どうしても現代的でなかったり、単調なサイトになってしまいます。
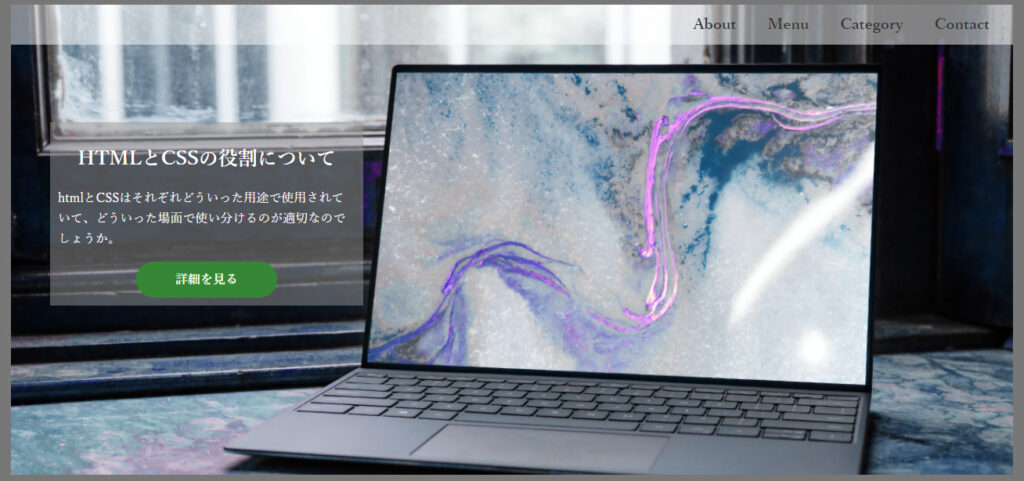
説明は後でするとして、次は、下図のようにCSSを適用させた場合はどうでしょうか。

使用しているパーツ(文章やボタンなど)は同じなのに、見た目がガラッと変わります。こちらの方が現代風に近づいたのではないでしょうか。
このようにHTMLだけではデザイン性の幅が狭くなってしまい、仕事としてやっていこうと思うとあまり満足のいくものではなくなってしまいますよね。
そのため、HTMLとCSSは同時に学ぶことになるのです。
HTML、CSSの使用用途
先ほどの例のように、HTMLだけではデザイン性が足りないので、CSSを適用させることで見た目がおしゃれであったり、かっこよかったり、可愛かったりといったような個性を持たせる必要が出てくるのは分かっていただけたのではないでしょうか。
では、HTML、CSSとは具体的にどのような機能を担っているのでしょう。
HTML
HTMLとは、端的に言うと『コンピュータに何をしてほしいか指示をする』言語です。
Webサイトでは、タグというものを使用することでコンピュータに認識させます。
タグとは<>の中に特定の文字列を入れたものです。
必ずと言っていいほど使用される下のコードを例にとってみましょう。
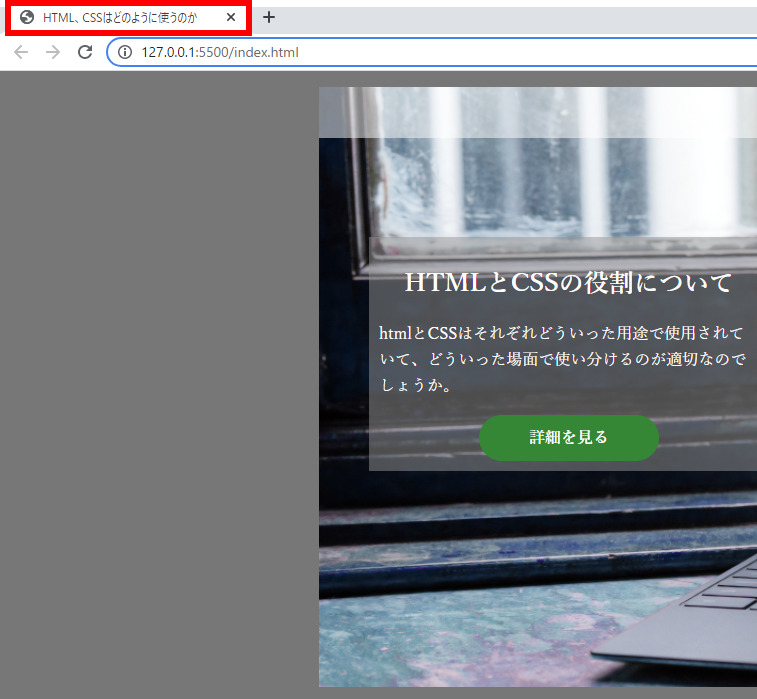
<title>HTML、CSSはどのように使うのか</title>上のように『title』という文字列を<>の中に入れることで、このタグの間に書かれている文字列はサイトのタイトルですよ、と教えてあげています。
これを書くと、実際のサイトを開いた際に次のように表示されます。

画像上部の赤枠のようにサイトのタイトルとしてタブに表示できてるのが確認できます。
他にもいろいろなタグがありますが、それらのタグはすべてWebサイトの情報をコンピュータに教えてあげるためのものになっています。
そのため、人間にとっての見た目というのはHTMLでは気にしないようになっているのです。
CSS
続いてCSSです。HTMLがコンピュータへ理解してもらうための言語なら、こちらは人間に理解してもらうための言語と言えます。
どういうことかというと、この記事の一番上の画像で表示しているような、CSSを適用する前の『詳細を見る』の配置だと、それをクリックすると何が起こるのかが予測できませんよね。
ですが、CSSを適用させたあとのサイト例では『詳細を見る』と書かれている部分がHTMLとCSSの役割について説明するページへ移動するためのボタンだと無意識に認識しませんでしたか?
このような背景の色を指定したり、文字のフォントを変更したりするのはすべてCSSで行っています。
当たり前のように思ってしまいがちですが、人間にとってこれがボタンだと認識しやすいように色や形、レイアウトを整えてあげるのがCSSの役割の一つです。
近頃のスマホ文化が普及する中で、ハンバーガーメニューというのも当たり前のように使用されています。

ハンバーガーメニューとは画面の右上、左上に表示されることの多い、横方向の3本線で表示され、タップ操作を行うとメニューが表示される仕組みのものです。
これも同じで、まずはHTMLでコンピュータにこのマークはメニューを表示させるためのものだと認識させ、そのあとで人間にも分かるようにCSSで見た目を整えてあげます。その結果、コンピュータにとっても人間にとってもそのマークを見るだけでメニューが表示されそうだな、と分かるようになります。
まとめ
いかがでしたでしょうか。HTMLとCSSの使用用途についてイメージできましたか?。
HTML、CSSのみならず、プログラミングを行う際にその言語がどういった役割を担っているのかを意識するだけで学習の効率が格段に上がります。
なので、今回の記事を読んで少しでも全体像が見えるようになってもらえたら嬉しいです。
ただ、何度も言っている通り今回の記事はあくまでイメージを沸かせてもらうためのものになりますので、もっと詳く知りたい方は他の記事も参考にしてみてください。