-
HTML/CSS
HTMLの基本的な文法【結論:タグを書く】(コードのテンプレも)

「HTMLを学習してみたいけど、基本的な文法や構造はどうなっているのだろう」という疑問はありませんか?
HTMLのコードを書くためにはまず基礎知識が必要ですよね。
この記事では、HTMLの基本的な文法、コードのテンプレ、学習時間について解説していきます。
まずは、HTMLの基本的な文法についてみていきましょう。
HTMLの基本的な文法

HTMLの基本的な書き方は、「タグを書く」ということです。
タグとは、「< >」で囲ったひとまとまりのことです。
タグを書くことで、コードに区切りが生まれます。
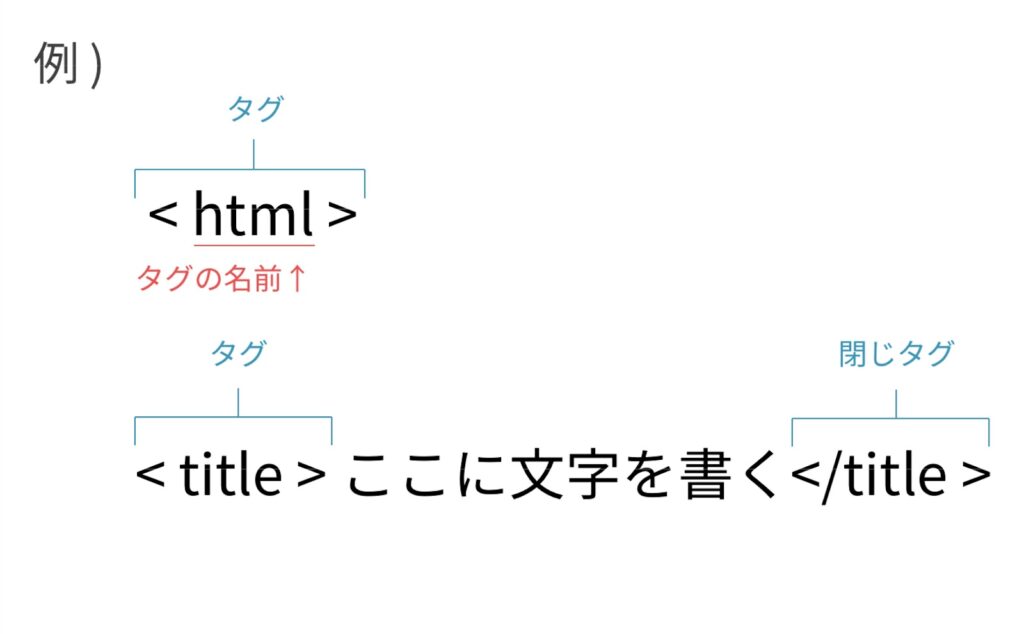
たとえば、書き方は以下のようになります。

<>のタグの中に、「タグの名前」や「属性」などを書きます。
また、「閉じタグ」が存在するものとしないものがあります。
閉じタグがある場合は、タグ・閉じタグの間に文字を書きます。
閉じタグは、「< / タグの名前>」と書きます。
また、タグにくわえて「入れ子構造」という特徴があります。
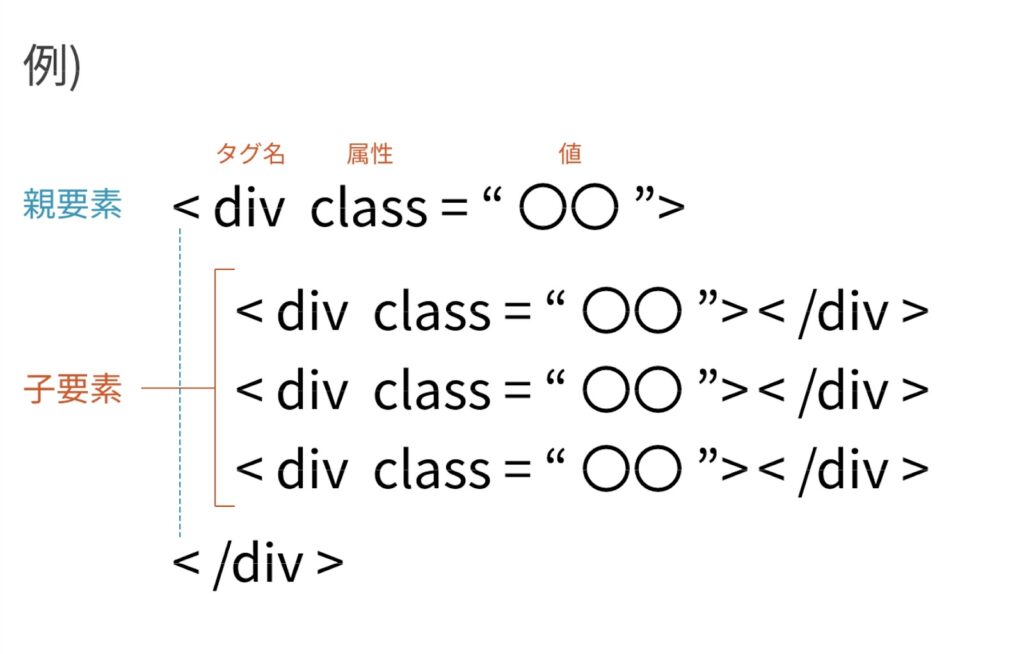
たとえば、「入れ子構造」は以下のように書きます。

タグの中に、タグがある…という風に入れ子状になっているのがわかります。
この構造を、「入れ子構造」や「階層構造」といいます。
外側にあるタグを親要素、その中にあるタグを子要素とよびます。
入れ子構造にすることで、親要素を変更すると、その中の子要素をまとめて操作することができるようになります。
親要素の下に、インデントして書くことで入れ子構造がつくれます。
子要素の下にさらに子要素をつくるといった感じで、必要な分だけ階層を増やしていくことができます。
HTMLの基本はタグを書くこと、という事実を覚えておきましょう。
次に、HTMLのコードのテンプレについて見ていきます。
HTMLのコードのテンプレ

結論からいうと、以下がHTMLのコードのテンプレートになります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>これはHTMLファイルをブラウザに出力するうえで必要なコードになります。
このコードをベースとして肉づけをしていくかたちになります。
このテンプレートのコードは、自分で最初から入力する必要はなく、ショートカットが用意されています。
たとえば、Visual Studio Codeというテキストエディタでは、HTMLファイルを開き「!」マークを押して、エンターキーを押すと上のテンプレートが出現します。
ほかのテキストエディタについてもショートカットが用意されているので調べてみてください。
※最初に示したテンプレートはVIsual Studio Codeのものですが、ほかのテキストエディタだと多少コードが変わります(ただし、根幹の部分は同じです)。
HTMLのコードのテンプレ(雛形)に関しては、以下の記事でくわしく解説してますので、そちらもチェックしてみてください。
HTMLにテンプレートのコードが存在するということを頭に入れておきましょう。
HTMLはどれくらいで学習できるのか

さいごに、HTMLの学習時間についてふれておきます。
HTML(CSS)を学習するのに、必要な時間は人によって異なりますが、100~200時間程度だと考えておきましょう。
もちろん、学習のやり方や、人によって進度は違うので、あくまで目安だと考えてください。
自分で、学習サイト・本・YouTubeなどでインプットし、Webページを作成するのに大体それくらいの時間がかかります。
スクールに通う場合だと、もう少し早いかもしれません(スクールでは、HTML/CSSにそこまで時間をかけずに学び、プラスでプログラミング言語を学んで200~300時間くらいのカリキュラムが多いため)。
独学する場合の、時間の内わけについてさらに説明していきます。
例えば、プログラミング学習サービスとして有名なProgateでは、HTML/CSSの初級コースから上級コースのチャプターの数が、計53個あります(2021/4 現在)。
ひとつのチャプターに10分かかると考えると、合計で530分(約9時間)かかります。
本やYouTube、他の学習サイトでインプットする場合も同じくらいの時間がかかるといえます。
また、それらの学習サイトなどでインプットした基礎知識をベースに、実際に手を動かしながらブラウザ上で学習する時間が10~30時間くらい、簡単なWebページの作成や、既存のサイトの模写、オリジナルサイトの構築などに、50~150時間ほどかかります。
HTMLの学習には100~200時間程度かかるということを目安として覚えておきましょう。
まとめ
いかがでしたか?
HTMLの基本的な文法や学習時間について理解が深まったことでしょう。
HTMLはマークアップ言語と呼ばれ、プログラミング言語と比較すると学習の難易度は簡単であるといえます。
なので、ITのエンジニアリングなどにくわしくない人にとっても、理解しやすいです。
今回の知識をもとにぜひ学習をしてみてください。