-
WordPress
- form
- WordPress
【WordPress】お問い合わせフォームを簡単に作る方法(カスタムのやり方まで解説)

WordPressでサイトをつくったものの、「お問い合わせフォームはどうやってつくればいいのか…」と思ったことはありませんか?
「でもやり方がわからない…。」そんな人に役に立つ記事となっています!
WordPressでは、お問い合わせフォームを簡単につくれるツールが配信されています。
お問い合わせフォームはどうやってつくるの?
結論からいうと、プラグインを用いることですぐにお問い合わせフォームをつくることができます。
プラグインとは便利ツールのようなものです。
ここでは「Contact Form 7」というプラグインを紹介します。
このプラグインを使用すると、お問い合わせフォームを楽に作成することができます。
プラグイン【Contact Form 7】のインストール方法
それでは実際に、プラグインをインストールしていきましょう。
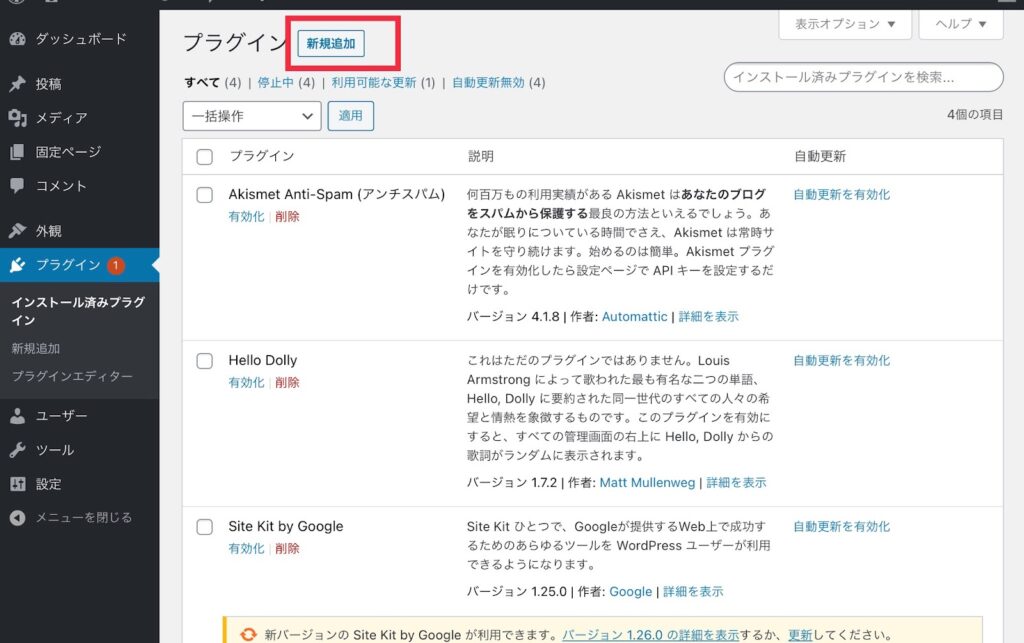
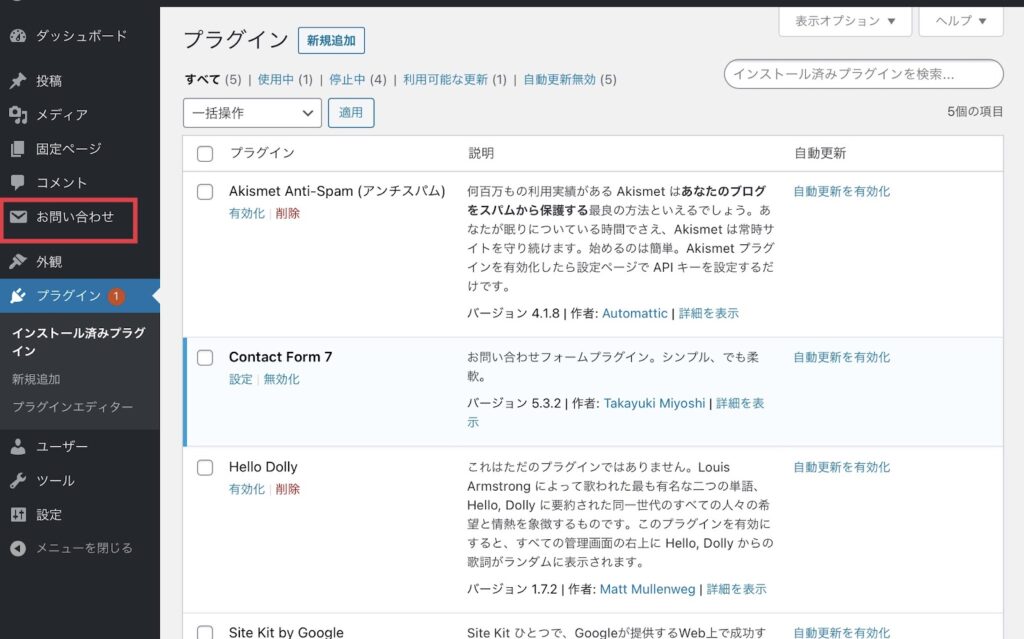
まず、管理画面にアクセスし、「プラグイン」のページを開いてください。
次にプラグインの文字の横にある「新規追加」を押します。

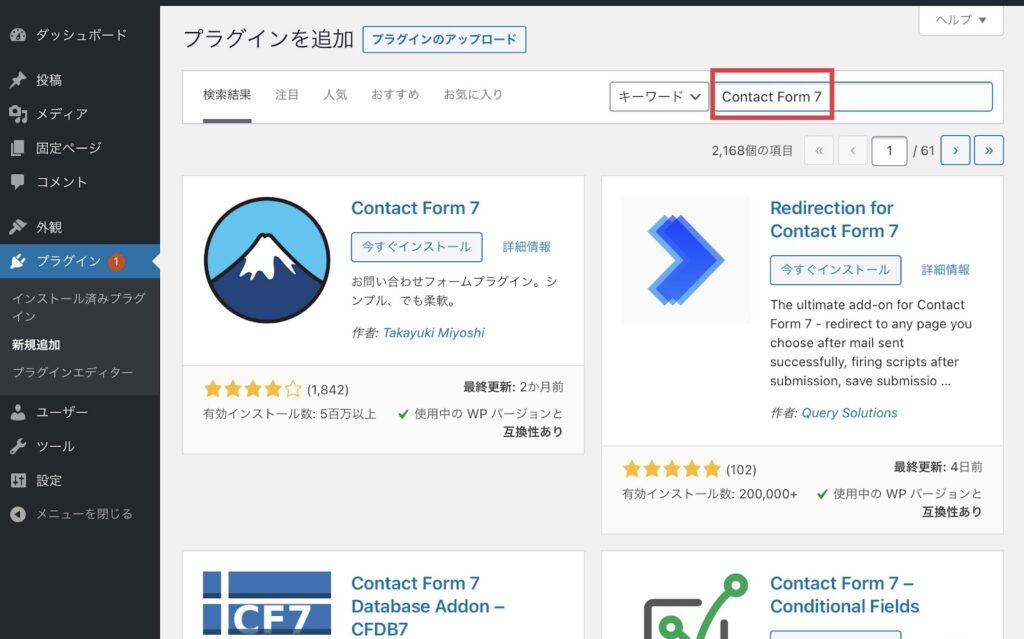
検索画面が表示されますので、「Contact Form 7」と入力します。

「今すぐインストール」を押して、プラグインをインストールしてください。
「今すぐインストール」の文字が「有効化」に変わったら、インストールは完了です。
以上が「Contact Form 7 」をインストールする手順となります。
プラグイン【Contact Form 7】でお問い合わせフォームをつくる
先ほどインストールした「Contact Form 7」を利用して、お問い合わせフォームを構築していきましょう。
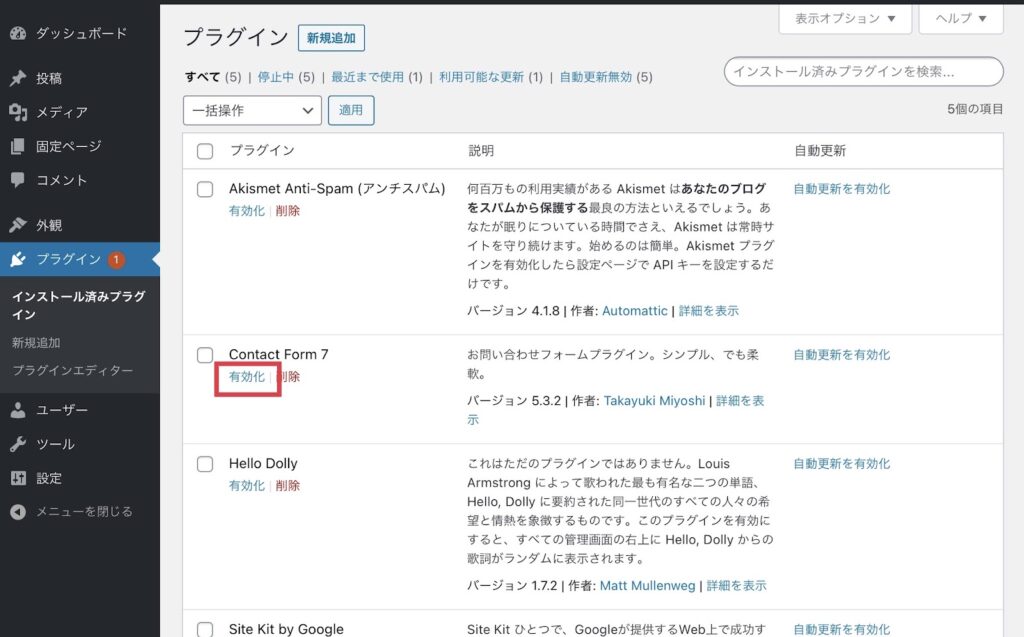
まずは、先ほどインストールした「Contact Form 7」のプラグインを有効化します。
「Contact Form 7」の文字 の下に「有効化」と表示されているので、そこを押してプラグインを有効化してください。

有効化されると、メニューの一覧に「お問い合わせ」という選択肢が追加されます。

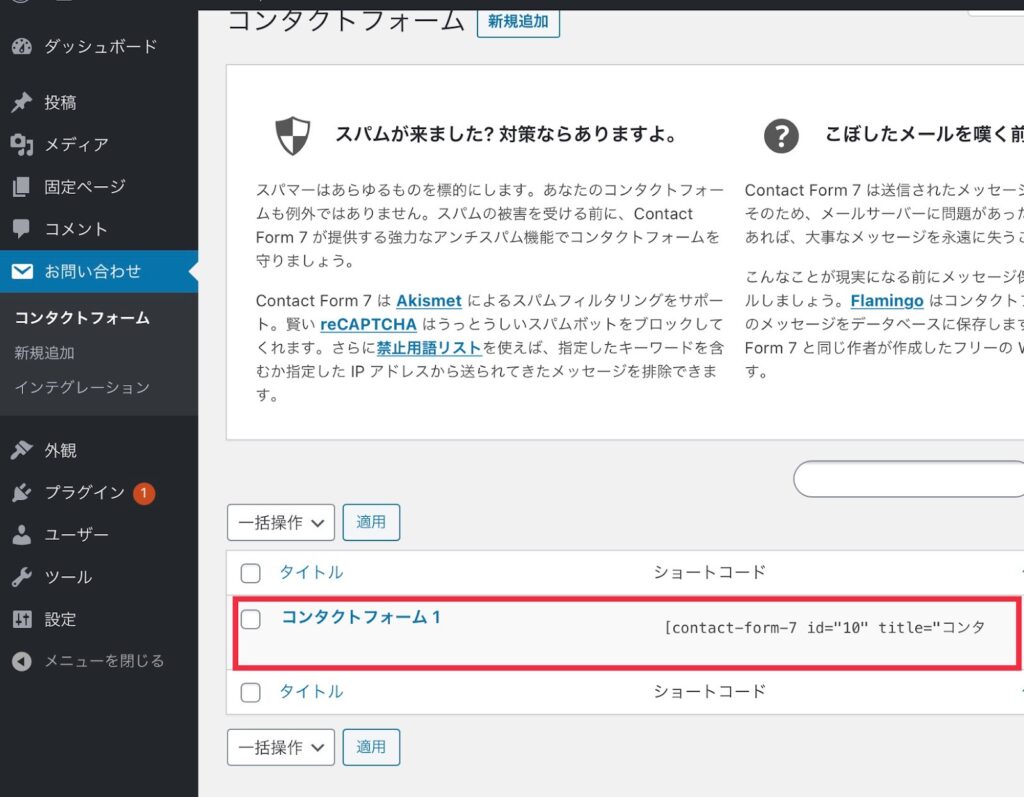
次に、先ほどメニューに表示された「お問い合わせ」の項目をクリックします。
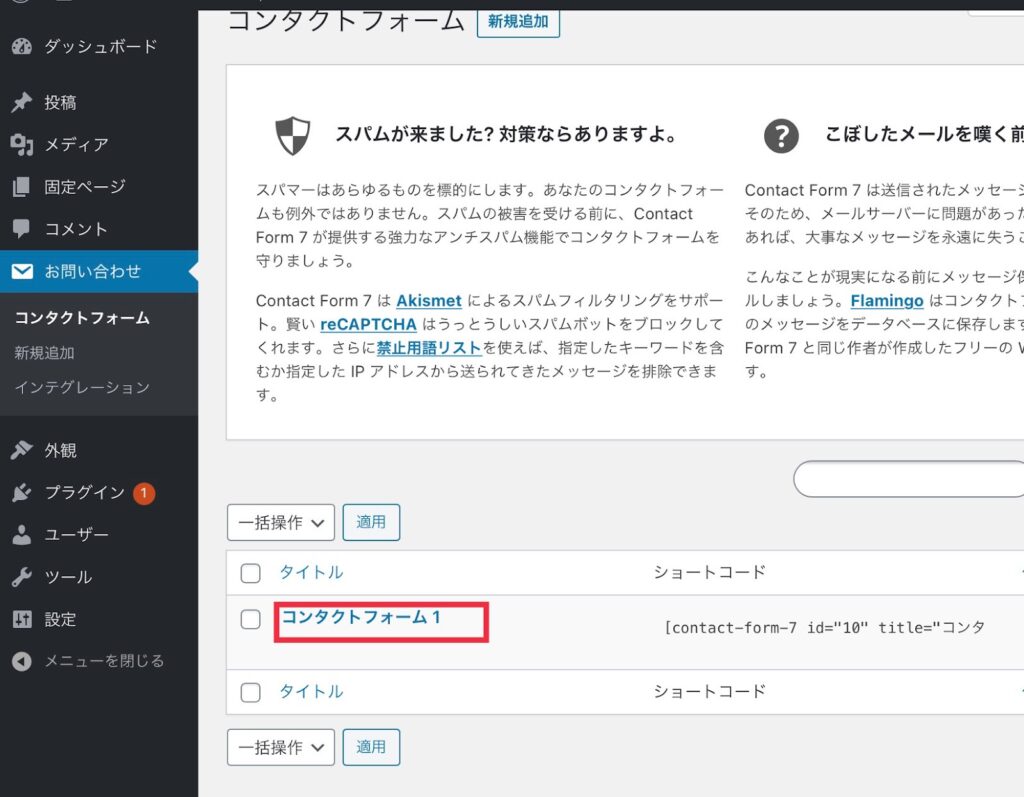
「お問い合わせ」のページに表示される「コンタクトフォーム1」のショートコードをコピーして下さい。

ショートコードをコピーしたら、お問い合わせフォームをつくたいページの編集画面へ移動します。
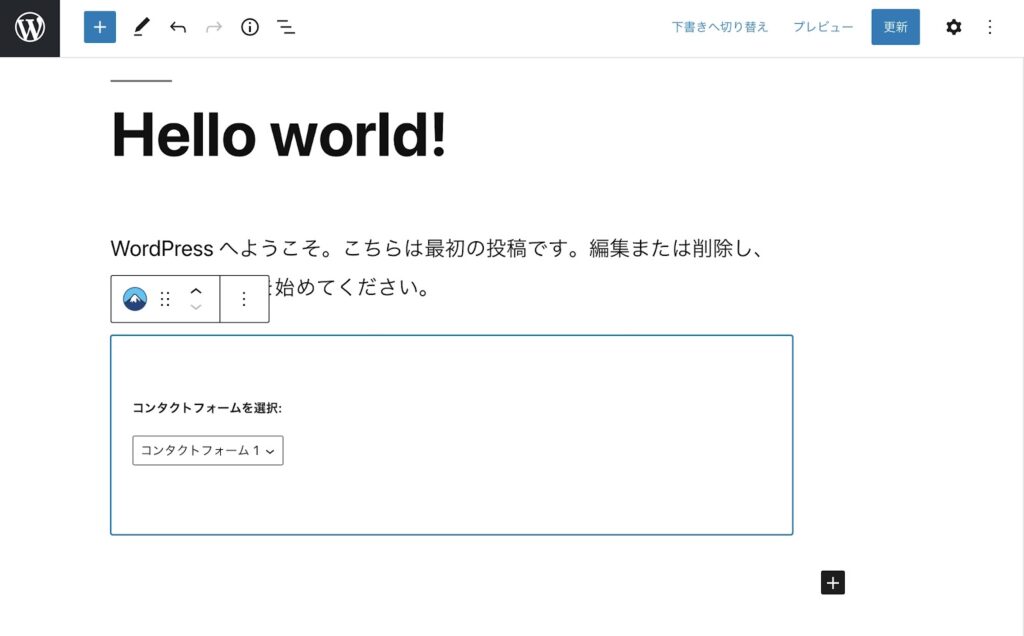
コピーしたショートコードを、お問い合わせフォームを追加したい箇所にペーストします。
ペーストすると以下のようなブロックが表示されます。

最後に右上の「更新」をクリックします。
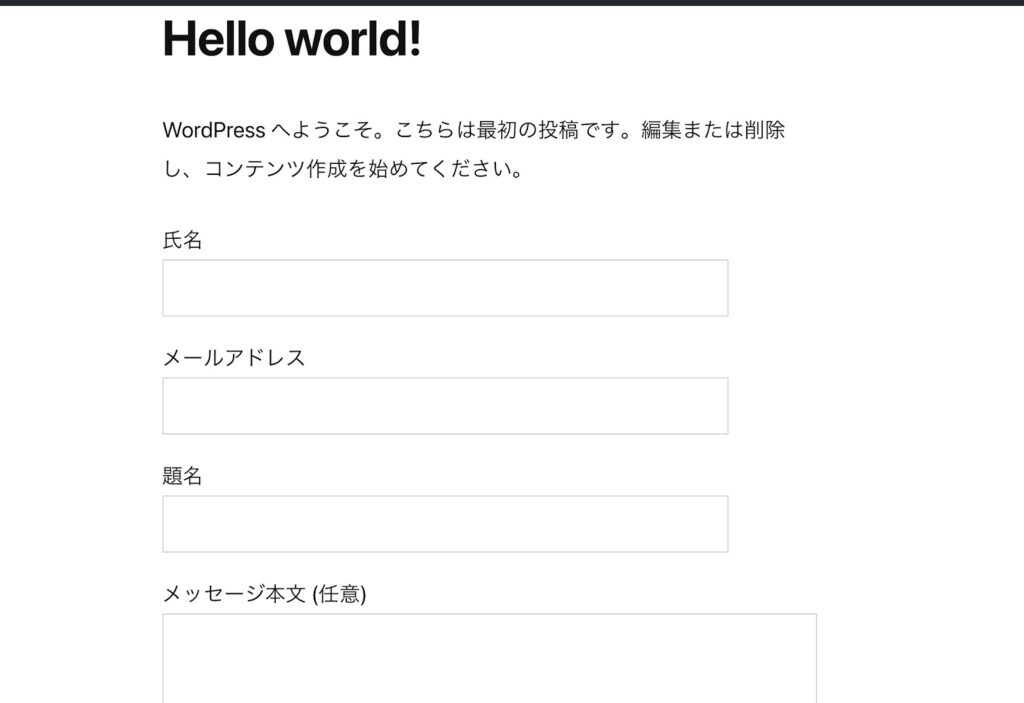
実際のページにアクセスしてください。
すると、フォームが追加されているのが分かります。

以上の手順を踏まえると、プラグインを用いてお問い合わせフォームをすぐに作ることができます。
お問い合わせフォームをカスタムするには
先ほどはプラグインを利用してお問い合わせフォームを作成しました。
「Contact Form 7」では、お問い合わせフォームの機能をカスタムすることもできます。
まず、管理画面の「お問い合わせ」を開きます。
その次に「コンタクトフォーム1」を押します。

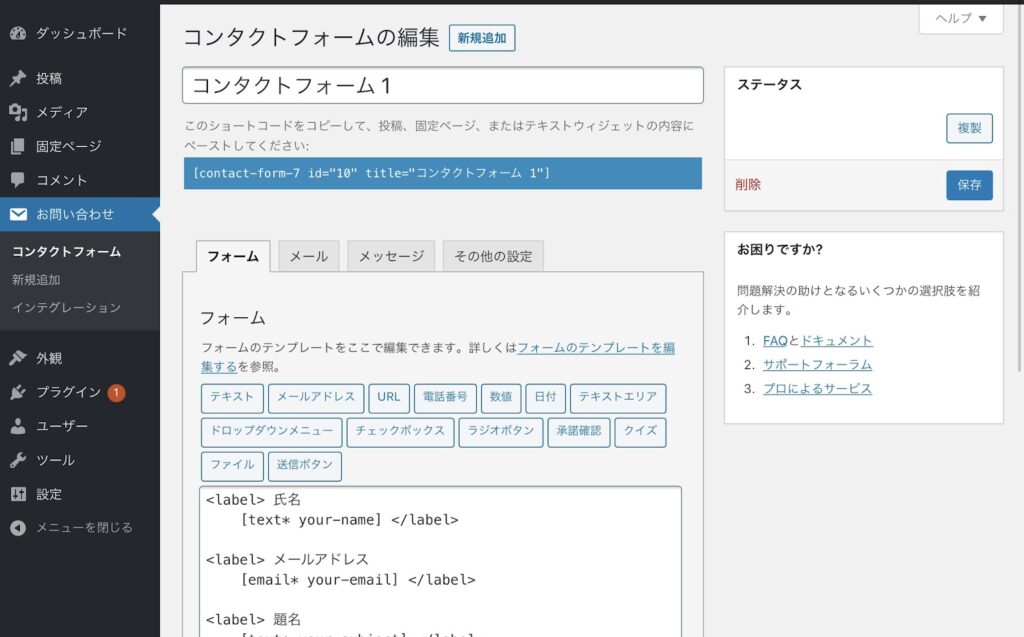
すると、以下のような編集フォームが表示されます。

編集スペースにはHTMLのコードが表示されています。
この画面で、お問い合わせフォームの機能の変更を行います。
白いフォームの上に、青字で「テキスト」「メールアドレス」「URL」…などのタグが表示されているのが分かります。
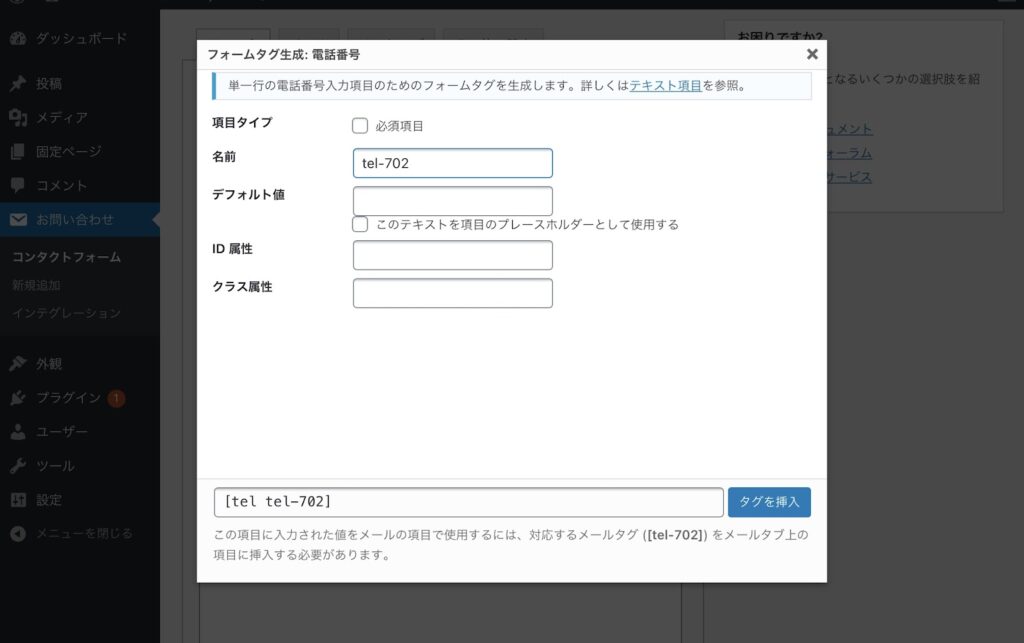
今回は「電話番号」のタグを選択します。
タグを選択すると以下のような画面が表示されます。

下の欄に、電話番号のフォームのショートコードが表示されているのが分かります。
右にある「タグの挿入」をクリックしてください。
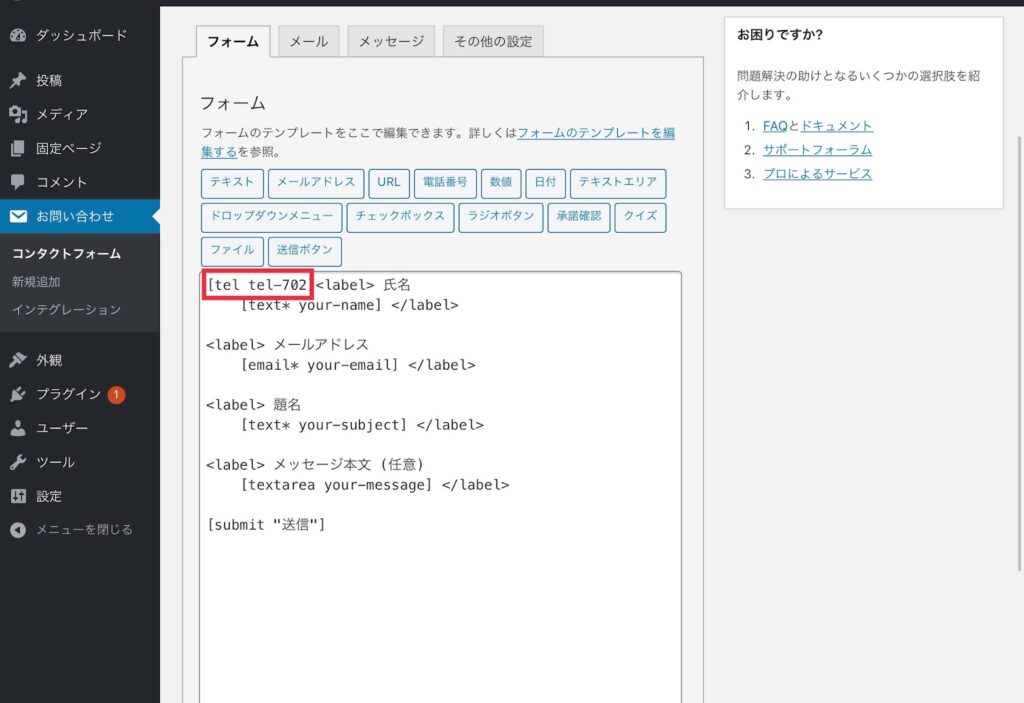
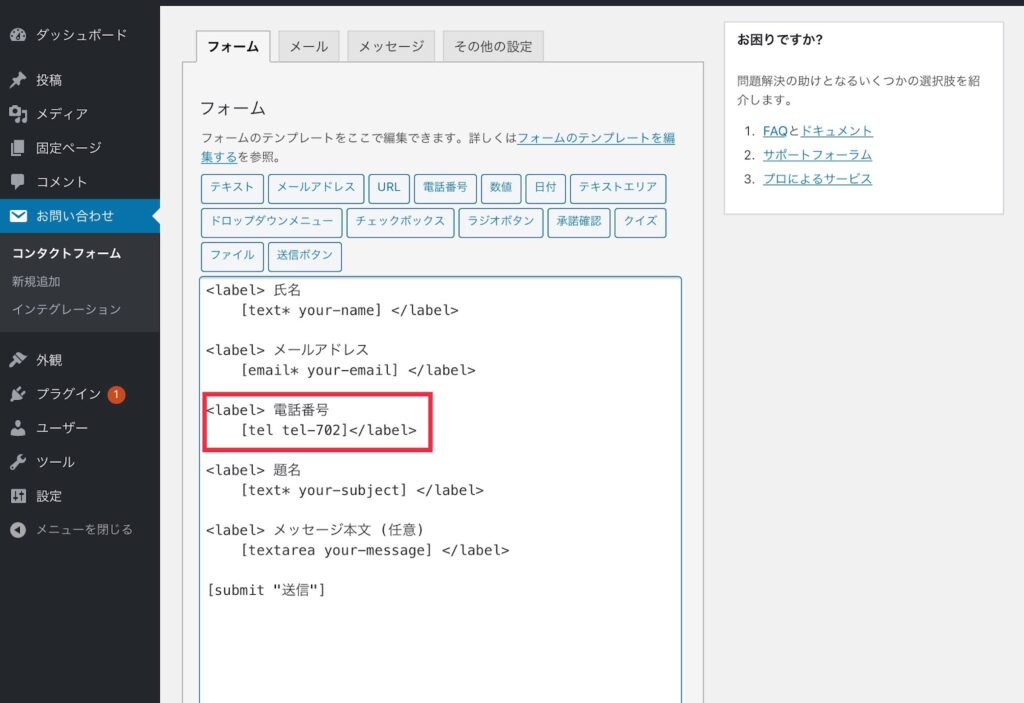
すると、下のように編集スペースにタグのコードが挿入されます。

上の画像のようでは正しく反映されませんので、電話番号のフォームが正しく表示されるようにコードを整えます。

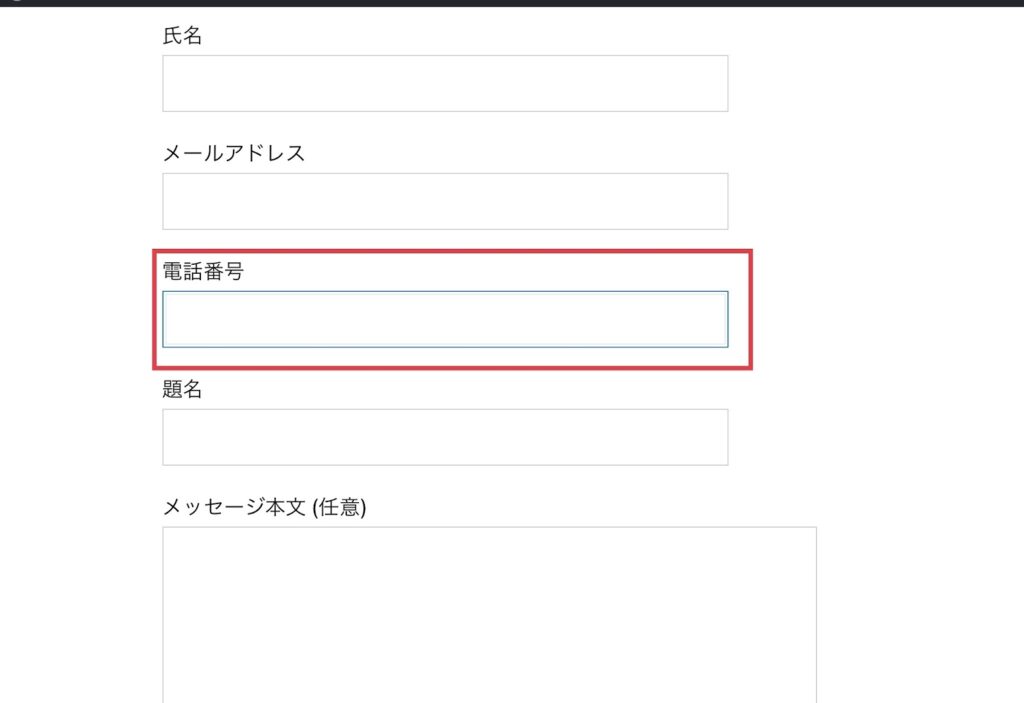
整えたら、「保存」をクリックして実際のページを見てみましょう。

電話番号を入力するフォームが、反映されているのがわかりますね。
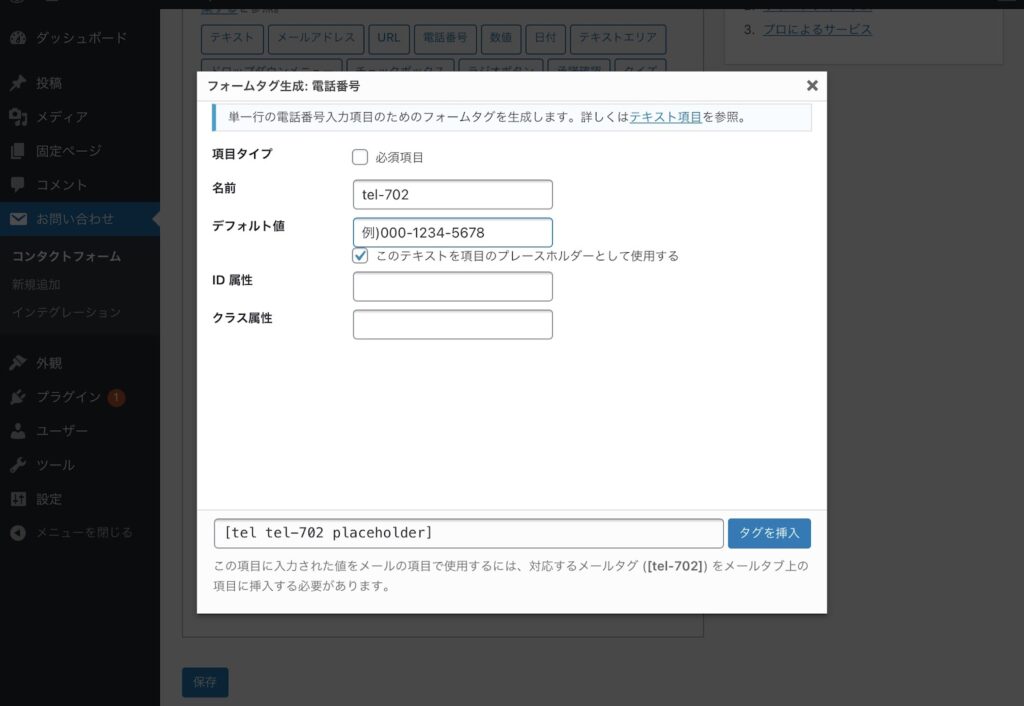
ここで、プレースホルダーを挿入する場合についてみてみましょう。
タグの挿入時に「デフォルト値」を入力する欄があります。
下のチェックボックスにチェックを入れ、デフォルト値を入力してください。

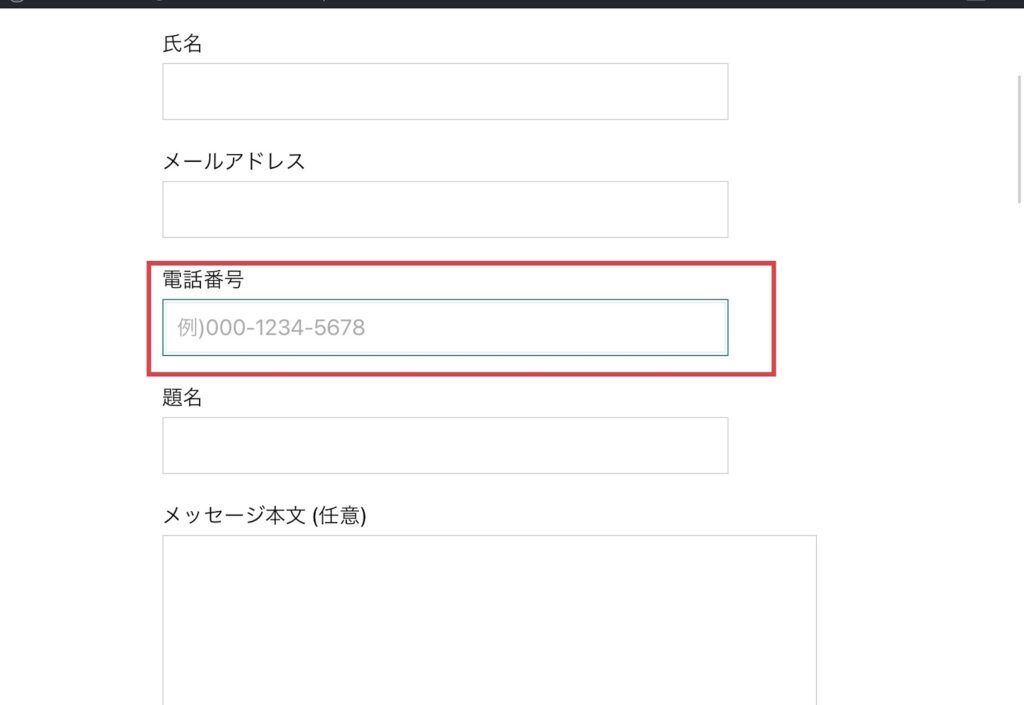
「タグの挿入」→「保存」をクリックして更新すると以下のようになります。

フォームの中にプレースホルダーテキストが挿入されているのがわかりますね。
以上のように、お問い合わせフォームの機能を変えたい時は、タグのショートコードを使って、手軽に機能を追加していくことができます。
まとめ
いかかがでしたでしょうか?
WordPressではプラグインを使うことで、簡単にお問い合わせフォームを作れることが分かりましたね。
また、フォームの編集を行うこともできます。タグのショートコードを使えば、簡単に変更することができます。