-
HTML/CSS
- css
- html
- 初心者
- 勉強法
HTMLとは?タグとは?覚えておきたいHTMLの基本【Web制作】

Webデザイナー、コーダー、Webエンジニアを目指している方が、まず覚えておきたい言語の1つとしてHTMLと呼ばれる言語があります。
HTML?言語?と言われると難しく感じるかもしれません。しかし、HTMLはシンプルで覚えやすい言語です。
この記事では、HTMLとはどのような言語なのか、どのようなタグがあるのかなどについて
HTMLとは?

HTMLとは、Web制作の際に使用するマークアップ言語と呼ばれるもので、「ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)」の略です。
HTMLは、「タグ」と呼ばれるものを使用してWebページを作り上げていきます。
タグを利用することで、コンピュータは正しくテキストの役割を認識することができるようになります。
タグとは?
「HTMLとは?」の部分でも書いたように、HTMLにはタグと呼ばれるものがあり、タグを使用してマークアップを行なっていきます。
タグは基本的にテキストを囲う形で使用していきます。開始タグ・終了タグの間にテキストを入力します。
ただし、終了タグのみ 「/ (スラッシュ)」が必要になります。
<h1>Hello,world</h1>例えば、<h1>タグは「大見出し」を意味し、<h1>Hello,world</h1>のように使用します。この場合、「Hellow,world」がサイトの大見出しになります。
<p>タグは「段落(文章)」を意味します。<p>こんにちは。</p>と書くと「こんにちは。」が文章として認識されます。
このようにタグを利用していくことによって、<h1>の中にあるテキストはこのサイトの大見出し、<p>で囲われている部分は本文とコンピュータが正しい情報を認識できるようになります。
正しいマークアップを行うことでSEO対策にもなるので、HTMLはWebサイト制作では重要な言語となります。
HTMLの基本構造・文書構造について
タグをご紹介する前にHTMLの基本構造や文書構造について触れて行きたいと思います。
HTMLの基本構造
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLとは?タグとは?覚えておきたいHTMLの基本【Web制作】 | WP-LOAD</title>
</head>
<body>
</body>
</html>まず、HTMLには必須タグというものが存在します。
上記にあるコードはマークアップを行っていく上で必須のコードです。上から順にざっくりと紹介します。
<!DOCTYPE html>
DOCTYPE宣言と呼ばれるもので、コンピュータにこのファイルはHTMLで記述されていることを認識してもらうための宣言です。
<html lang=”ja”>
このHTMLファイルは日本語で書かれていることを表します。jaはjapanese(日本語)のことを指しています。
<head>
ヘッダと呼ばれるタグです。ヘッダー(header)タグと呼ばれる似たものがあるため注意が必要です。
このタグで囲んでいるものはWebページ上には表示されません。このタグの中には、主に、CSSファイルを読み込むためのコードやOGP画像(SNSにリンクを貼り付けた時に表示される画像)に関連するコードなどを書きます。
Web制作を行う上でSEOにも影響がある重要な部分です。
<title>
ブラウザのタブにサイトのタイトルを表示するタグです。

<link rel=””>
ファイルを読み込みするときに使用します。こちらもheadタグ内に記載をします。
基本的な書き方として、そのページ(読み込みを行う画面)との関係性をあらわる「rel」、ファイルのURLを示す「href」を書きます。
例えば、CSSファイルを読み込むときは、以下のように書きます。
<link rel="stylesheet" href="cssファイル名.css">
ただ、relとhref以外にも記載する要素は他にもあります。
<body>
Webサイト上に表示したい内容はbodyタグの中に全て書きます。
覚えておきたいHTMLタグ
ここではWebサイト制作を行う上で覚えておきたいタグをご紹介します。
以下のタグはWebサイトを制作する上で欠かせないタグで、押さえておくことで簡易的なWebサイトを制作することができるようになります。
- header、footer
- h1 ~ h6
- p
- ul、ol、li
- img
- a
- section
- div
「header」と「footer」
header
headerは基本的にサイトの上部にあるもので、グローバルナビゲーションの役目を果たします。
例えばスマホだとハンバーガーメニューと呼ばれる3本線のメニューなどが表示されていることが多いです。
footer
サイトのデザインによって変わりますが、フッターもヘッダーと同様サイトのナビゲーションを担うことが多いタグです。
フッター内によくある要素としては、トップへ戻るボタン(押すとサイトの1番上へ戻るボタン)や、ロゴ、コピーライトです。
文章に関わるタグ
「見出し」<h1>〜<h6>
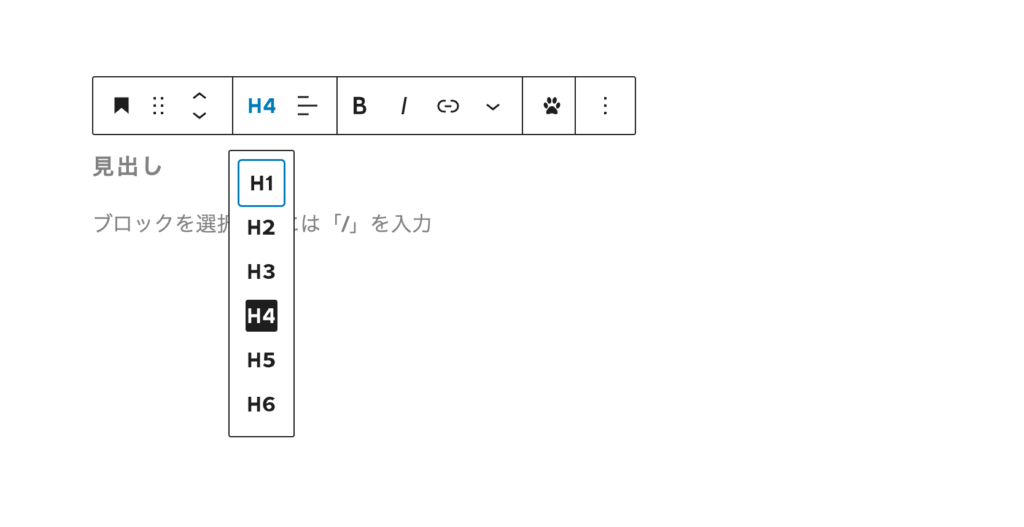
重要度としては h1 > h6 になりh1タグを多用することはありません。
ブログなど記事で考えてみるとわかりやすいです。WordPressを利用してブログを書いたことがある方なら以下の画像のような画面を見たことがあると思います。

「段落」<p></p>
pはparagraph(段落)を意味しており、pタグの中には文章を書きます。

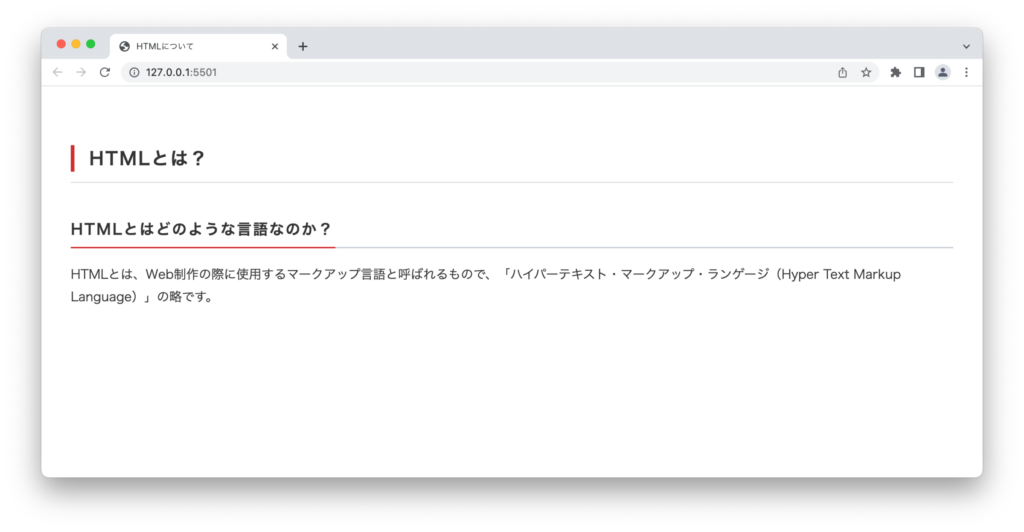
上記の画像では「HTMLとは、Web制作の際に〜」の部分がpタグで囲われている部分です。
「リスト」 <ul></ul>と<li></li>
ulはリストを表します。
ulを利用する際には1つ注意があります。それは必ずセットで利用する必要があるということです。以下のコードのように入れ子にして利用するのが正しいマークアップです。
<ul>
<li>りんご</li>
<li>ばなな</li>
<li>いちご</li>
</ul>表示は以下の画像のようになります。

ulタグは順不同のリストを使用したい際に利用しますが、順序があるものはolタグを利用します。
<ol>
<li>りんご</li>
<li>ばなな</li>
<li>いちご</li>
</ol>表示は以下の画像のようになります。ulタグは「・」だったのに対し、olタグでは「1.」などの番号が先頭につきます。

読み込みに関わるタグ
「画像読み込み」<img src=”” alt=””>
src=""のダブルクォーテーションの間に画像のパスを入れることで画像を表示することができるようになるタグです。
画像を表示する時はフォルダの階層に沿ってパスを指定する必要があります。
「リンク」<a rel=””>
以下のように遷移することができるようになるタグです。
例えば、ボタンや目次、ヘッダー・フッターなどのメニュー内で利用されることが多いです。
ダブルクォーテーションの間に遷移させたいURLを入れることで任意のページに飛ばすことができるようになります。
レイアウトに関わるタグ
「セクション」<section></section>
章や節といったまとまりを持たせることができるタグです。
セクションタグ内にはh1 ~ h6の見出しと本文を含む必要があります。(HTMLの公式のルールで定められています)
その他の覚えておきたいタグ
<div></div>
divタグは文章などまとめたいものがあるときに使用します。
単体では意味はなしませんが、表示位置をグループ単位で変えたいときなどは便利といえるでしょう。
文章に対して意味を持たせるため、divタグとsectionタグのどちらを使用するか迷った場合は、意味を持たせたいのかを考えるといいでしょう。
おすすめのHTML勉強法
無料で学べるサイトやサービスから書籍まで幅広くあります。
初学者の方はまずは無料のものを活用して勉強することをおすすめします。動画を見なが手を動かして学べるもの・ゲーム感覚で手を動かしながら学べるものなど無料でも様々な種類があります。
自分に合ったものを探してみてください。
オンラインサービス
HTML/CSSを無料で学べるサイトはいくつも存在します。
本格的に勉強を始めたい方は書籍の購入をおすすめしますが、気軽に始めてみたい方はゲーム感覚で学べる「Progate」や動画で簡潔に学べる「ドットインストール」などから始めてみることをおすすめします。
詳しくは以下の記事で解説しています。
HTML学習におすすめの書籍
本格的に学びたい方は以下の記事を参考に自分に合った書籍を探してみてください。
以下の記事では、初級〜上級までのレベルに合わせて書籍を紹介しています。
まとめ
HTMLはWebサイト制作で重要な言語であること・HTMLのタグにはどんなものがあるのか、よく使われるタグについてご紹介してきましたが、いかがでしたか。
自分にあった勉強法を探しつつ、是非手を動かして学んでみてください。