-
HTML/CSS
- css
- html
- position
CSSのpositionの種類を一つずつ紹介(すぐチェックできる早見表も)

HTMLやCSSを学んでいて、「position」というコードを見かけたことはありませんか?
このコードは、CSSのプロパティであり、「要素の位置を決めるプロパティ」です。
この記事ではpositionの種類を一つずつ説明していきます。
それでは、見ていきましょう。
CSSのpositionの種類を一つずつ紹介

まず、positionのコードの書き方は以下のようになります。
classやid{
position: 〇〇;
top: 〇〇px;
left: 〇〇px;
} 上記のコードのposition: 〇〇;の「〇〇」の部分に、positionの種類を入れます。
その下に、「top: ◯◯px;」「left: ◯◯px;」とあります。
position では、「top」「bottom」「right」「left」などの方向と、「px」などの距離のコードを書くことでで要素の位置を決めます。
「top: ◯◯px;」「left: ◯◯px;」の◯◯の部分には数値が入ります。
例えば、top: 50px;と書くと上から50px進んだ位置という意味になります(他の方向に関しても同様です)。
ちなみに、単位は「px」を使わず、「%」を使ってもOKです。
positionには以下の4種類があります。
- static
- relative
- absolute
- fixed
それぞれ説明していきます。
static
staticは「静止した」という意味です。
よって、要素の位置を、「始めの場所から動かない位置」に指定します。
例えば、コードは以下のように書きます。
<body>
<div class="block"></div>
</body>
<style>
body{
background-color: whitesmoke;
}
.block{
position: static;
width: 100px;
height: 50px;
background-color: orange;
}
</style>出力すると以下のようになります。

staticは要素を最初の位置に設定します。
また、staticの場合は、topやrightなどの方向のプロパティを使ってpx指定したとしても、要素の位置は変化しないようになります。
relative
relativeは「相対的な」という意味です。
relativeを使うと、先ほどのstaticを使ったときの位置(デフォルトの位置)から、どれほど離れているかで相対的に位置を決めます。
例えば、コードは以下のように書きます。
<body>
<div class="block"></div>
</body>
<style>
body{
background-color: whitesmoke;
}
.block{
position: relative;
top: 25px;
left: 25px;
width: 100px;
height: 50px;
background-color: orange;
}
</style>出力すると以下のようになります。

確認のために上記のコードを説明しておきます。このコードでは、positionがrelativeに、topが25pxに、leftが25pxに指定されています。よって、staticのときに設定した位置を起点として、上から25px、左から25px進んだ位置に要素を配置しています。
absolute
absoluteは「絶対的な」という意味です。
absoluteでは、絶対的な位置を決めます。
絶対的な位置とは、状況によって変わらない位置です。
基準からどれだけ離れているかで、位置を指定します。。
コードは、例えば以下のように書きます。
<body>
<div class="block"></div>
</body>
<style>
body{
background-color: whitesmoke;
}
.block{
position: absolute;
top: 80px;
left: 80px;
width: 100px;
height: 50px;
background-color: orange;
}
</style>出力すると以下のようになります。

基準はデフォルトだとウィンドウの左上になります。
確認のために上記のコードの説明をします。このコードでは、画面の一番上から80px、左端から80px進んだところに要素を配置しています。
重要な点として、基本的にabosoluteを使うときは、relativeも同時に使います。動かしたい要素の親要素にrelativeを使うことで、absolute指定するときの基準が親要素になります。
そのあたりも含め、absoluteについてさらに詳しく知りたい方は、以下の記事も読んでみてください。
fixed
fixedは「固定された」という意味です。
つまり、position: fixed;と設定することで、要素を一つの個所に固定することができます。
イメージとしては、要素を画面の特定の位置にピン止めしておくような感じです。
それでは、具体的なコードとそれを出力した例を見ていきましょう。
コードは、例えば以下のように書きます。
<div class="block">
<section>1</section>
<section>2</section>
<section>3</section>
<section>4</section>
</div>
<style>
body{
background-color: whitesmoke;
}
.block{
position: fixed;
top: 0px;
left: 350px;
width: 100px;
height: 50px;
background-color: orange;
}
section{
width: 300px;
height: 300px;
margin-top: 20px;
color: white;
background-color: blue;
}
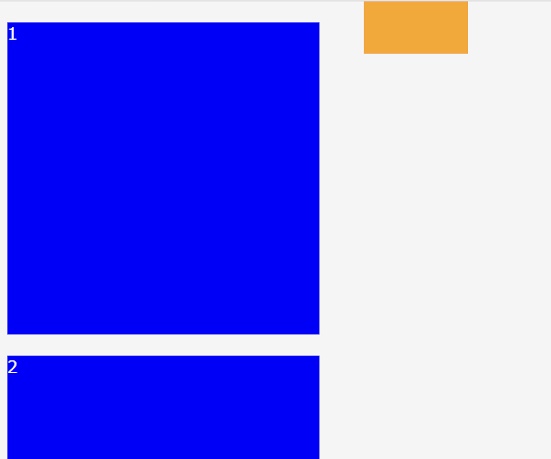
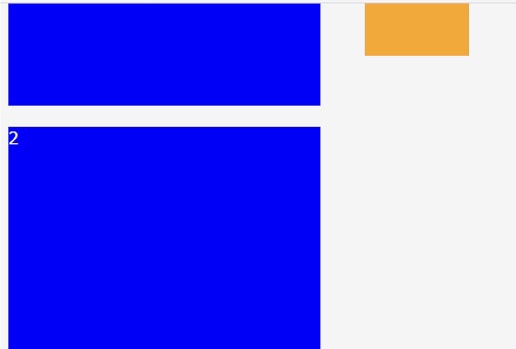
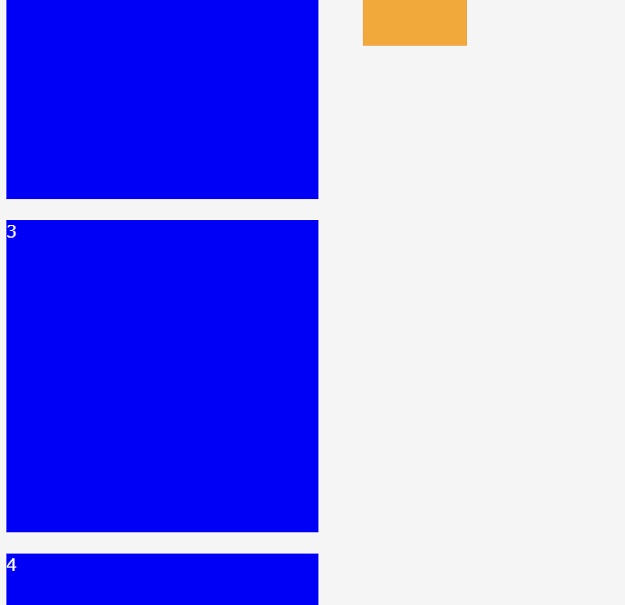
</style>出力すると以下のようになります。



上の図を見てもらえばわかる通り、fixedを設定することで、画面をスクロールしても、要素が同じ場所から動かなくなります。
確認のために上記のコードについて説明します。blockというクラス名の要素に、「position: fixed;」「top: 0px;」「left: 350px;」と設定しています。よって、画面上部から0px、左端から350px進んだ箇所に要素がピン止め(固定)されています。
fixedの特性から、ナビゲーションバーなどをつくるときに使われます。
よくあるposition: fixed;を適用させたナビゲーションバーは、下にスクロールしても画面上部に固定されて常に表示されるようになっています。
これはよく使う実装方法なので覚えておきましょう。
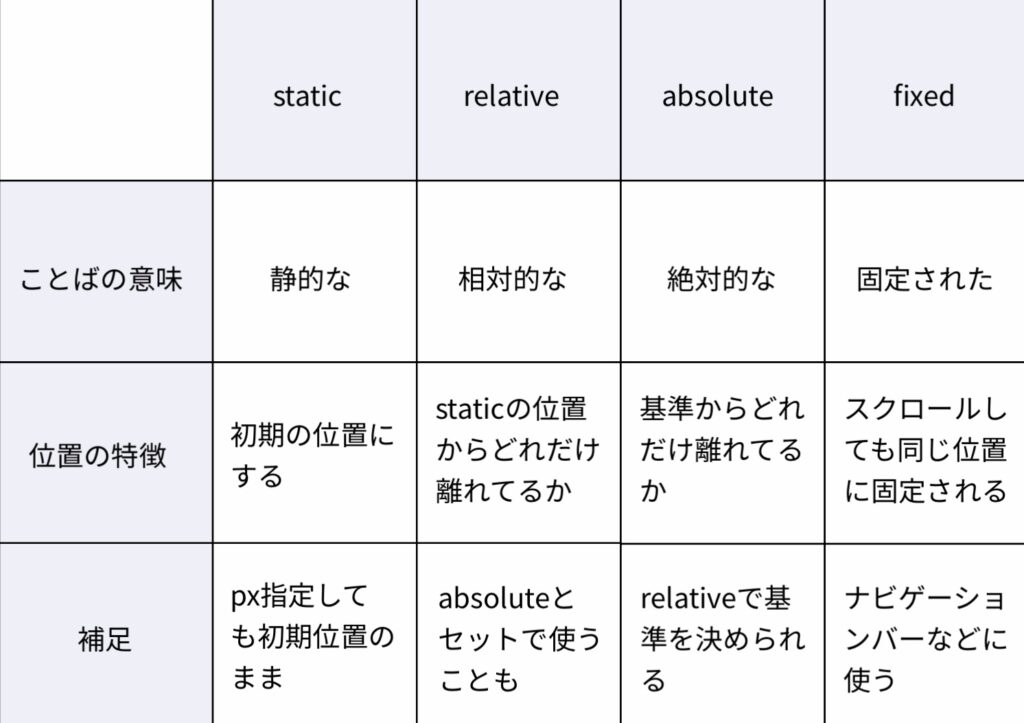
positionの早見表
positionプロパティの位置指定の種類を表にまとめました。

positionについて頭を整理したいときに見てみてください。
特に、補足の部分に関しては、実際にコードを書く際に知っておいた方がいいので、覚えておいてください。
まとめ
いかがでしたでしょうか。
positionプロパティの種類が整理されたことでしょう。
positionプロパティは頻繁に利用されるので、しっかり頭に入れておきましょう。
忘れそうになったら、早見表を見て再度確認してください。
今回の知識をもとに、ぜひ実際にpositonによる要素の位置設定を行ってみてください。