-
GitHub
- Git
- GitHub
- GitHub Pages
- programming
『簡単・徹底解説』GitHub PagesでWebサイトを作成・公開する手順

GitHub Pagesとは?
GitHub PagesでWebサイトを作成すると、リポジトリに変更をPushするだけで簡単に反映する事が出来ます。
その為に特別難しい事をする必要はありませんが、Macであればターミナル、Windowsであればコマンドラインから操作する必要があります。
コマンド等を入力する事が難しければ、レンタルサーバー(月1000円くらい)を契約してWordPressサイトを作った方が難易度は低いです。手っ取り早くWebサイトを公開したい場合は、GitHub Pagesは使用しない方が良いかもしれません。
ただGitやGitHubを使う練習にもなるので、学習目的で制作する方にもおすすめです。
GitHub Pagesの特徴
- 無料でWebサイトを公開・維持することができる。
- リポジトリに変更をPushするだけで変更が反映できる
- 動的なサイトは運営出来ない(データーベースなど)
GitHub Pagesを使用すれば、そのWebサイトを公開する為に必要なドメイン、サーバー維持費などは無料で使用することが出来ます(2020年現在)
さらに、プログラマーにとって使い慣れたGitを使用する事で、FTPソフトなどを使用せずに変更を直感的に反映することが出来ます。手軽に変更を加えることが出来るので、改修作業なども簡単に出来ます。
しかし、日記を書いて保存したり、会員登録をするなど、データーベース(DB)を必要とする動作はGitHub Pagesでは行うことが出来ません。
そういったWebサイトを構築する必要がある方はご注意ください。
GitHubアカウント登録をする
まず始めに、GitHubのアカウントを登録する必要があります。
もしまだGitをインストール出来ていない状態であればそちらを進める必要があります。
① リポジトリを作成する
GitHub Pagesで作成できるWebサイトは大きく分けて2種類あります。
- 個人のプロフィールの様なユーザーサイト
- 何かのプロジェクトサイト
上記の2種類で、作成方法が少し変わってきます。
今回は、自分のプロフィールサイトを作ると仮定して、ユーザーサイトの方で説明を進めていきたいと思います。
まずGitHubにログインします。
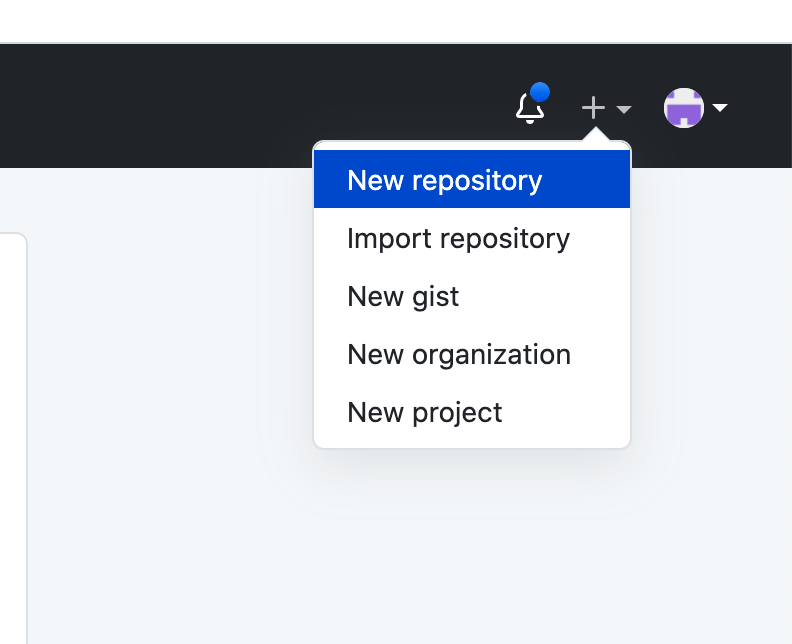
そして、下記画像の「New repository」を選択します。

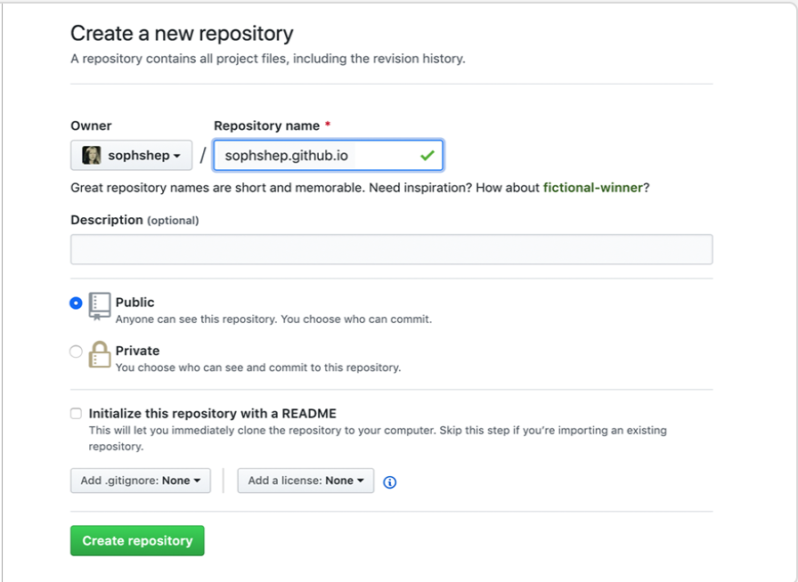
すると下記の様な画面に飛びますのでリポジトリ名を入力します。

このリポジトリをGitHub Pagesとして公開する場合は、リポジトリ名を『アカウント名.github.io』とする必要があります。
仮にアカウント名が「yoshiki」であればリポジトリ名は「yoshiki.github.io」と入力します。
上記以外のリポジトリ名ではユーザーサイトのGitHub Pagesが作れないので注意してください。
PublicとPrivateを選べますが、どちらを選択してもGitHub Pagesを使用する場合は公開されます。
こちらを詳しく解説した記事がこちらです。
README.mdを作成する場合はチェックを入れましょう。後からでも追加出来るので、細かい設定はしなくても大丈夫です。
② クローンしたフォルダをにファイルを作成する
GitHub上にリポジトリを作成する事が出来たら、次は自分のパソコン上にクローンします。

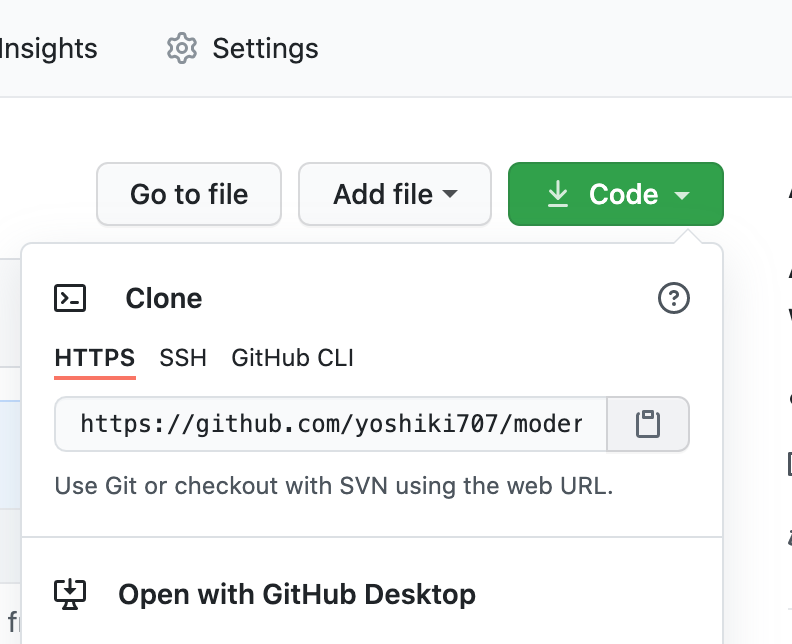
リポジトリのトップページから、Cloneを押すとURLが発行されています。
こちらのURLと紐づける事でリポジトリをローカル環境(自分のパソコン)に落とす事が出来ます。
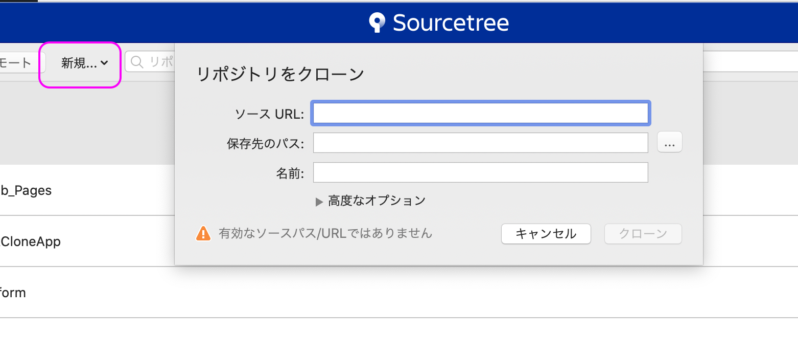
GitをGUIで操作するのに有名なSourceTreeであれば簡単にクローン出来ますので、慣れていない方にお勧めです。

新規タブをクリックするとURLを貼り付ける箇所が出てくるので、さきほどGitHub上で生成されたURLを貼り付けて、ローカル環境にクローンしましょう。
③ 作成したフォルダを①で作ったリポジトリに上げる
あとは、実際にGitHub Pagesで反映させたいファイルを、GitHubを使ってPushする事で、その内容が反映されます。
反映には少し時間がかかる場合があるので、リポジトリにPushしているのに反映されない時は少し時間を置いてみると良いかもしれません。
④ GitHubから確認する
それでは実際に反映されているか確認しましょう。
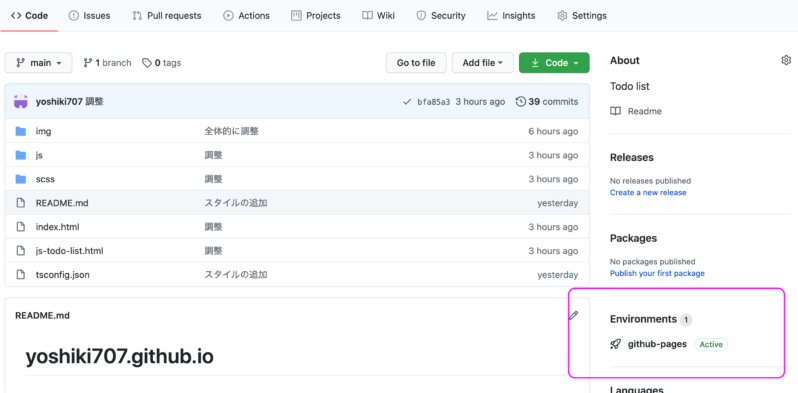
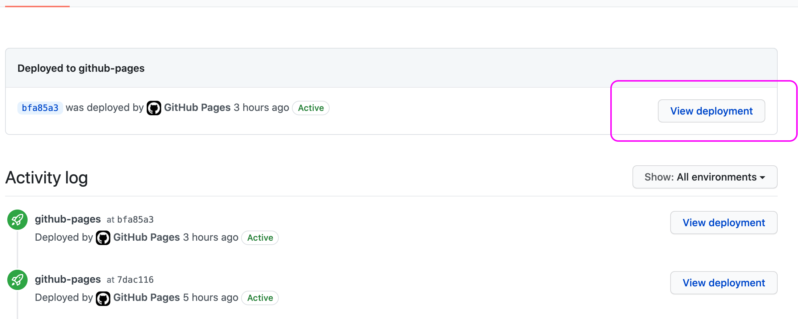
確認方法は下記の画像の印をつけたところになります。

そしてView deploymentをクリックする事で確認が出来る様になります。

もしくはURLを直接入力して閲覧することもできます。
http://username.github.io(usernameの部分はアカウント名に変更)
まとめ
GitHub PagesでWebサイトをデプロイする事はできましたか?
無料で、しかも簡単にWebサイトを反映する事が出来ますので、ぜひチャレンジして見て下さい。