-
HTML/CSS
- css
- 初心者
CSSを書く時のルールとは・・・(CSSの書き方について確認したい方向け)

この記事では、HTML/CSSについて勉強したけど、CSSの書き方が分からなくなってしまった方、またはCSSの書き方について復習したい方に向けて書いています。この記事を読むことで、CSSの使い方、CSSがうまく効かない時の
対処方法などが分かるようになると思います。
HTMLファイルの中でCSSを書く場所
一般的にCSSは、<head>タグの<style>タグに記載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
/* ここに書きます */
</style>
</head>
<body></body>
</html>CSSの書き方 その1 (h1タグ)
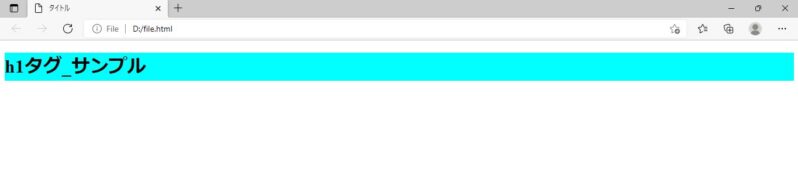
h1タグの背景色を水色にするパターンで解説します。
下記のコードをご覧下さい。styleタグにh1が指定してあると思います。
CSSは指定したいタグ、id,classを記載し、中括弧{}の中に書式を記載します。
書式の書き方はプロパティ名(下記の例だとbackground-color)コロン:値(aqua)セミコロン;
となります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
h1 {
background-color: aqua;
}
</style>
</head>
<body>
<h1>h1タグ_サンプル</h1>
</body>
</html>
コロンを誤ってセミコロンで記載した場合
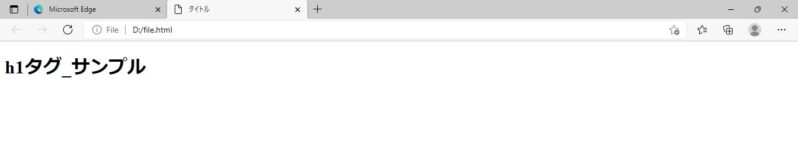
参考までにコロンを記入する場所にセミコロンで記入したらどうなるのか紹介します。
先ほどと同様の例で説明します。
画像を見ると背景色がついていない、つまりCSSが効いていないということが分かります。
このようにコロンとセミコロンを忘れたり、コロンのところにセミコロンを書いてCSSが
効いていないということが時々あります。CSSが効かないときは確認してみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
h1 {
background-color;aqua;
}
</style>
</head>
<body>
<h1>h1タグ_サンプル</h1>
</body>
</html>
CSSの書き方 その2 (id,class)
先ほどはh1タグで説明しましたが、idやclassを使った場合の書き方について解説します。
下記のコードをご覧下さい。
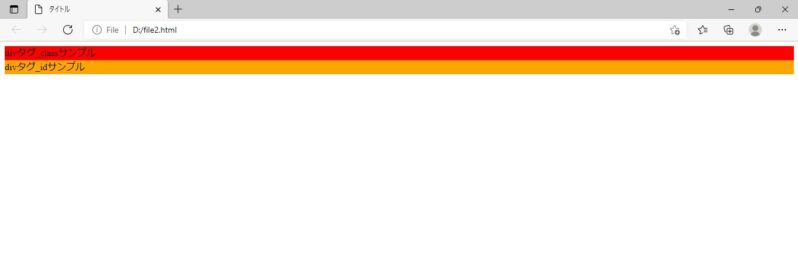
divタグのclassには赤色の背景色、idにはオレンジ色の背景色にしたいと思います。
CSSの書き方としては、classの場合は、ドット.をつけてclass名、中括弧{}という形になります。
idの場合は、シャープ#をつけてid名、中括弧{}という形になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
.sample_class {
background-color: red;
}
#sample_id {
background-color: orange;
}
</style>
</head>
<body>
<div class="sample_class">divタグ_classサンプル</div>
<div id="sample_id">divタグ_idサンプル</div>
</body>
</html>
CSSの書き方 その3 (liタグ)
今度はdiv classの中のliタグを記載した場合について解説します。
下記のコードをご覧下さい。
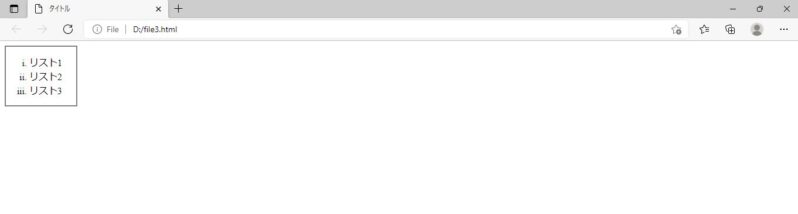
div classに灰色で囲まれた場所の中にliタグのリストを記載したいと思います。
リストはローマ数字で記載したいと思います。
はじめにsample_classを.sample_class{}として記載します。
次にsample_classの中のliタグについて記載します。
書き方としては、.sample_class 半角スペース li{}と記載します。
画像のようになったと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>タイトル</title>
<style>
.sample_class {
height: 100px;
width: 120px;
border: solid 2px;
border-color: grey;
}
.sample_class li {
list-style-type: lower-roman;
}
</style>
</head>
<body>
<div class="sample_class">
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
</div>
</body>
</html>
まとめ
このように記載することでCSSで色やフォントなど様々なものをピンポイントで変更することができます。
また、今回紹介したclassの中にliがあるパターンなど入れ子方式にCSSの記載がなっていくことがあります。
その場合にどの記載が効いているのかわかりにくくなります。それを防ぐ方法としてSASSで記載する方法が
あります。気になる方は調べてみてください。
最後に、この記事が少しでも参考になれば幸いです。