-
HTML/CSS
- css
- html
- programming
- 初心者
『1冊ですべて身につくHTML&CSSとWebデザイン入門講座』徹底解説

よし、Webデザインを勉強するぞ!そう思われて情報収集をするうち、足がかりとして本書が紹介されている動画、ブログをかなり目にしてこの記事を読んでいる方もいるでしょう。
それもそのはず、本書の帯には『全国の書店員がお勧めする本』『2019年年間売り上げ』共に第一位と書かれています。
それだけ多くの方が本書でWebデザイナーへの一歩を踏み出しているわけです。
僕もそのうちの1人ということで、この本について僭越ながら内容の紹介をさせて頂きます。
これからWebデザインを学習されようと思っている方の参考になれば幸いです。
この本で学習するのに向いている人
それはズバリ、Webデザインって単語を聞いたことがある、という程度の知識量の方です。
なぜかと言うと、その先の知識は本書で順序立てて解説されているので、ネットで検索を行っていろいろな情報を断片的に拾うよりも、本書で学習を始めるのが一番効率がいいと感じたからです。
改めて本書での学習を振り返って思ったのは、プログラミングというとなかなか理解が難しい部分も多く、使用している教材だけでは説明が足りていないので自分で別で調べなければなりませんが、本書ではそれがありませんでした。
本書に書かれている内容だけで知識が順調に増えていき、それが頭の中でごちゃごちゃにならないので効率よく学習が進められるのです。
本書の構成
1.Webサイトとは
まず最初に書かれているのは、良いWebサイトとは何かということです。例えばサイトに表示されているボタンが、見ている人がクリックできるものだと連想することができるようなレイアウトにするといったものです。これが意外と難しく奥深いのです。
それと合わせて書かれているのが、普段僕たちが見ているWebサイトというものがどうやって表示されているかという内容です。
理屈っぽい部分になりますので、なかなかイメージしにくかったり頭がいっぱいになってしまうかもしれません。最初のうちは、全部インプットしなければと焦る必要はないので、その知識が必要になったときに読み返すと良いと思います。
2.HTML、CSSを実際に書いてみる
この章から本格的にコードを書いていくことになります。HTML、CSSがWebサイトを構成するうえでどんな役割を担っているかを学びます。
HTMLというのは、PCに対して、ここがタイトルで、ここがメインのコンテンツになり、ここがメニューですといったことを教えてあげるための言語となります。
CSSというのは、HTMLで書いたタイトルやメインコンテンツなどの背景に色をつけたり、文字のフォントを変えてみたり、画像を表示させたりといったことを学びます。
3.お手本に倣って実際のWebサイトを作ってみる
本書の最後の章では、カフェのサイトを実際に作っていきながら、前半で学んだ知識の総復習ができます。gridやflexboxといった、実際の制作でもよく用いられるレイアウト手法の基本的な使い方のほか、レスポンシブ(スマホ用サイト)を、実際に作りながら学べるので、インプットと同時にアウトプットもできます。
難しそうに感じるかもしれませんが、一つ一つの作業に関して、なぜこんな挙動をとるのかを解説してくださっている他、アレンジするならこうするといった方法も学ぶことができます。
本書にはサンプルファイルもついています。もし行き詰ってしまったら正解のコードと比較して自分の書いたものと見比べることができますので、道に迷うことなく制作をテンポよく進めることができます。
本書の良かった点
初学者が気付かぬうちに陥りがちな罠を回避できる
Web制作について本当に知識が0の方向けに書かれていて、余計なハプニングに直面しないように配慮された構成になっているということです。
例えば、Webサイトを作る上で必要不可欠なのが使用する画像の選定です。知識がない方だとピンとこないかもしれませんが、この世のものには著作権というものがあります。分かりやすいところで言うと、音楽やアニメなどをYoutube上に公開してしまうと犯罪として削除されてしまいますよね。
それと同じように、ネット上に公開されている画像を無断で使用してしまうと著作権の侵害として損害賠償問題に発展してしまったりということも出てきます。
ここまでの説明なら他の教材でも書かれていますが、本書のありがたいところはここからです。
著作権の侵害にならないよう著作権フリーの画像サイトというものがネット上には存在するのですが、本書では著作権フリーの画像サイトを7つ紹介してくれており、しかもそれぞれのサイトの特徴も書かれているので用途に沿った使用ができるようになっています。
意外とここまで紹介してくれている本や動画というのは少なく感じるので、右も左も分からない状態でのスタートには、かなりありがたいです。
制作に重要になってくる部分の細かい配慮
上で書いた、画像の参考サイトが多く紹介されているという点もそうですが、Web制作をまだ何も知らない状態でサイトを見ているときには気付かない部分へのアプローチ方法も学べます。
一つはWeb制作を行う上で意外と重要になってくる、フォントの選び方です。ExcelやWord、PowerPointであればフォントの欄から選んで終わりですが、Webサイトの制作ではそうはいきません。

指定しているフォントというのは、自分のPCの中にそのフォントが登録されているので表示できるものです。
しかし、Webサイトというのは不特定多数の方が目にするものなので、ネットで見つけたフォントを気に入って使っていても、サイトを見る人がそのフォントを持っていなければ正常に表示できないといった問題が出てきます。
その問題を解消するためにどうするのか、といった部分も分かりやすく説明されています。
もう一つはサイトに使用する色です。

Webサイトというのは、先ほど紹介したフォントと、使用している色で印象というのが大分変わってしまいます。特にデザイン面に関して知識の疎い方だと、どんな色を使ったら映えるサイトになるのか分からないといった問題に直面します。
そんなときに見ると解決できる配色例が12ページに渡って紹介されています。
Webサイトと一口に言っても、かっこいいもの、可愛いもの、落ち着いているもの、楽しいもの、和風なもの、洋風なものとさまざまです。
自分の得意な色合いなら制作できるかもしれませんが、他の物になると難易度が上がるのでこういった例が豊富なのはとてもありがたいです。
もう少し欲しかった点
本書で学んでいた当初は、とても分かりやすく、実際のサイトも制作しながら学べるのでWeb制作の楽しいところだけ触れることができました。
しかし、学び終えて残った疑問があったので共有したいと思います。
この項目は、かじる程度に学習が進んでいる方向けの内容になります。
CSSがどのように読み込まれているのかが謎
どのファイルにHTMLを書くか、CSSを書くかというのは本書の流れの中で説明してくれているのですが、各種リンクのつなげ方については他の教材で勉強を進めていくうちに疑問が解消されました。
他の方にも共通する疑問かは分かりませんが共有します。
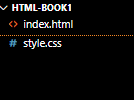
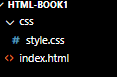
例えば、下の図のような形でCSSファイルを配置したとしましょう。

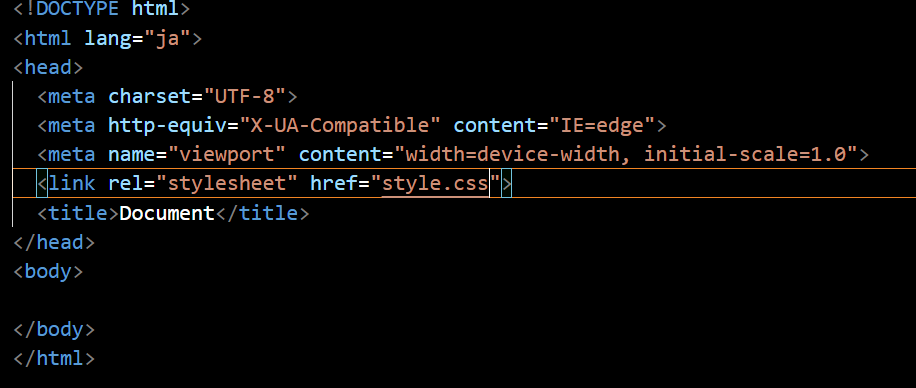
この場合にCSSファイルを読み込む場合、HTMLファイルに次のように書きます。

このオレンジ色の枠に囲まれた部分ですね。
この内容は本書にも書かれているのでその通りに記述するだけです。
では、次にこのようなファイル構成にしたとします。

この構成では、style.cssファイルがcssフォルダの中に入っているため、さっきのような指定の仕方では上手くいきません。
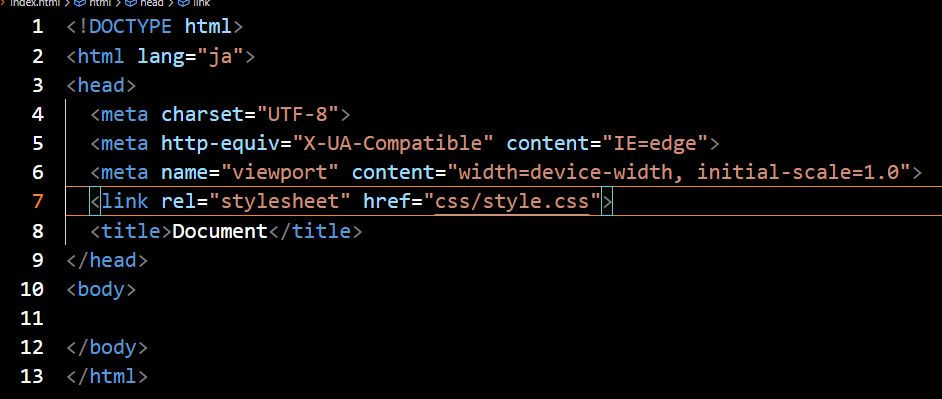
この場合の指定方法は以下になります。

違いがお分かりいただけるでしょうか。
index.htmlファイルから見てcssファイルがどこにあるか、というのを指しているので、一つフォルダの中に引っこんでしまっている場合は『cssフォルダ』の中の『style.cssファイル』とPCに教えてあげる必要があります。
この部分を、当時は書いてある通りにやったら動いたけど自分でやるとなると分からない、、、となった記憶があります。
今改めて読み返すとちゃんと書いてあるのですが、その場所が画像を表示させる方法のページでした。
リンクの指定方法に関連性があることにピンときていなかったんですね。
ファイル構成がイメージできない
後半で実際のサイト制作を行うと書きましたが、その際にも疑問点がありました。
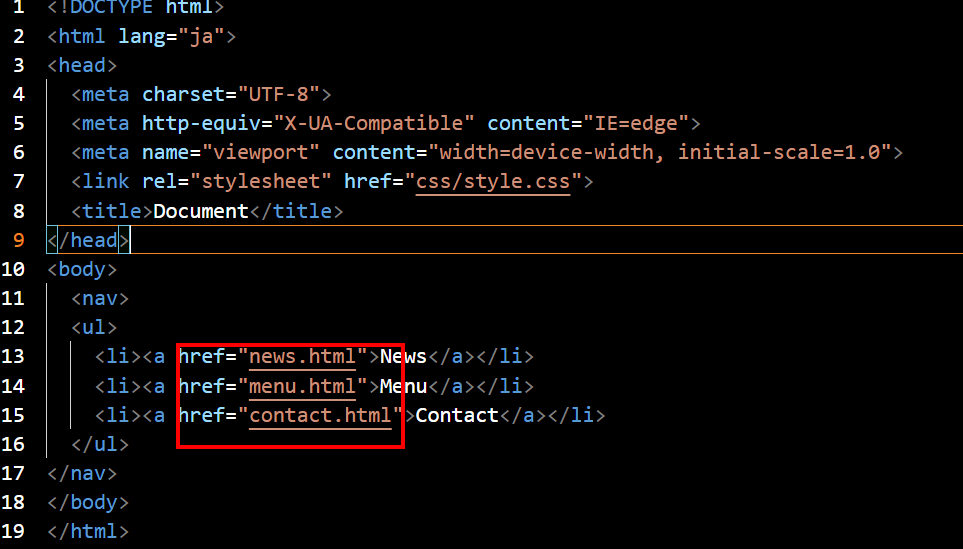
それはtopページからnewsページにどうやって移動してるの?ということ。
Webページを全く知らない状態のとき、別のページに飛ぶときはURLを伝って別のページに移動すると思ってたんです。
でも実際は下図のように指定していました。

まったくHTMLの知識がない方だと分かりづらいかもしれませんが、URLというと『http://~』で始まるものや『https://~』で始まるものですよね。
しかし、実際の指定方法は同じフォルダ内にあるファイル名を指定するだけだったのです。
最初は、URLを後で貼るために分かりやすくファイル名を書いておいて、あとからURLに置き換えるのだろうと思ってました。
しかし制作が進み、Newsページを作り始めたときに、あれ?なんでつながってるんだ??と驚いたことを今でも鮮明に憶えています。
つまり、Webサイトというのはざっくりいうと、PCの中と同じようにフォルダがあって、その中身を行き来することで一つのサイトという形で成り立っているわけなのです。それに気付くのに時間を要しました。
足りない部分を補う方法
アマゾンなどでレビューを見ていると、Web制作の大枠は掴めるけど実際の仕事として活かすには情報量が足りない、といったものをよく見かけます。
それを知ってか知らずか、今年の3月に本書の続編となる『本の一手間で劇的に変わるHTML&CSSとWebデザイン実践講座』という書籍を出版されています。
この本で学べることは、今回の記事で紹介している本書の内容をおさらいした後に、Webページに動きを付ける方法であったり、さらに凝ったWebサイトを作成する方法など、より現代的な内容を学べる書籍となっています。
1冊目の書籍でも280ページとかなり情報量が多いですが、2冊目は352ページと大幅にボリュームが上がっています。
しかしながら、分かりやすい図と解説に富んでいることに変わりはないので、僕はとても楽しく学習できました。
学んだ内容をもとに作成してみたものが下図になります。

少しおしゃれな物ができました!
マウスのカーソルが乗ったときに、画像の大きさ、角度、色をアニメーションを付けて変更するものですが、そんなに複雑なことをしているわけではなく、HTMLとCSSのみ使用して作成しています。
このように1冊目では学ばなかった、ささいな一手間を加えるだけで印象がガラリと変わるようなものを作成できるのが2冊目の強みです。
この2冊を通しても学べない内容
HTML、CSSのことについてなら、これ以上にないくらい網羅してくれている2冊ですが、Web制作を行う上で最も重要になってくる部分が学べません。
それは、作ったサイトをネット上に公開する方法です。
あくまでWebページの作成について解説している2冊になるので、ここから先は自分で学ばなければなりません。そのため、完全に制作ができるようになるわけではないので購入の際はこのことを念頭に置いておいてください。
まとめ
いかがでしたでしょうか。最後の方に書いた通り、本書で学ぶだけではWeb制作を1から10まで丸わかり!とはいきませんが、その分コードの書き方や装飾に関してはかなり濃厚に学べるものとなっています。
コロナで在宅ワークの需要が増えている昨今、今日始めるのか明日始めるのかでライバルの数は段違いに増えると思っています。まずはとりあえずWebデザインの世界を知るという意味で本書を手に取ってみることをお勧めするための記事となりました。
この記事が参考になり、躊躇していた一歩を踏み出す後押しができていれば嬉しく思います。