-
HTML/CSS
- html
- 初心者
HTMLについて知りたい方向け!HTMLの作り方・書き方の解説

HTMLを使用して、ホームページを作成したいが、HTMLのことがよく分からないといった方に
役立つHTMLの書き方をお伝えします。
このページでは大枠でのHTMLの書き方をお伝えしています。
HTMLファイルの基本的な構成
HTMLファイルはこのような構成になっています。
またHTMLでは<>で囲まれたものをタグと呼んでいます。タグは<html>で始まって閉じタグと呼ばれる
/をつけた</html>で終わるものがほとんどです。中には閉じタグが必要ないものもあります。
閉じタグが必要なのかどうかは「html 閉じタグ 必要」で検索してみて下さい。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body></body>
</html>HTMLの宣言
<!DOCTYPE html>
<html>
この二つは「htmlで書かれたファイルです」というのを表現しています。
<!DOCTYPE html>は古い書き方のものも存在していますが、最新のHTML5では
この書き方になっていますので、この書き方をしていきましょう。
<head>タグについて
タグにはタイトルなど本文以外のものを書きます。
<meta charset=”utf-8″>とは
まず charsetとは文字を読み込む方式(エンコード)を設定するものです。
今回であればutf-8というモノを選択しています。
他にもShift_JISなどありますが、何か問題が起こらなければutf-8で問題ないと思います。
<title>とは
このタグにタイトルを記入します。
今回は、「HTMLの作り方」としたいと思います。
<title>HTMLの作り方</title>windowsであれば、メモ帳(テキストエディタ)を開いてこのコードをコピー貼り付けをしてください。
その後保存する際にファイル名は何でも構いませんが、ドット以降をhtmlに変更してください。
それをブラウザ(Internet Explorer、Google Chromeなど)にドラッグ&ドロップしてください。
すると、タイトルが「HTMLの作り方」になっていると思います。

そのほか
このほかに<head>に書くものとして、文字の色や大きさなどを決める
CSSと呼ばれるものを書きます。書き方については「CSS 書き方」で調べてみてください。
<body>タグについて
この<body>タグに書きたいことを書いていきます。
代表的なタグを紹介します。
<div>タグとは
段落などをひとまとめにするタグです。入れ物のようなイメージです。
何の入れ物なのか目印としてclassやidを使います。
<h1>,<h2>タグ とは
見出しとして使います。h1→h2→h3と数字が小さくなると文字も小さくなります。
一般的にh3までを使います。
<p>タグとは
文章単体で使われるものです。
ここまでのタグを使用して作ってみたいと思います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTMLの作り方</title>
</head>
<body>
<div class="food">
<h1>メニュー</h1>
<h2>料理</h2>
<h3>パスタ</h3>
<p>当店では、産地にこだわったデュラム粉を使用しています。</p>
</div>
</body>
</html>
続いてリストや表の作り方をお伝えします。
<ul>,<ol>,<li>とは
リストを作るタグです。
<ul>または<ol>の下に<li>と書きます。
<li>にリストにしたいものを書いていきます。
<ul>と<ol>の違いは●になるかどうかです。
また、CSSで3.にするのかⅲというように表示を選択できます。
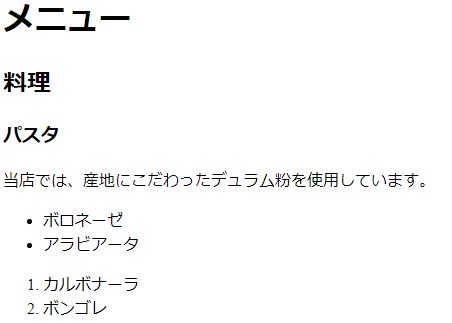
例を作成してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTMLの作り方</title>
</head>
<body>
<div class="food">
<h1>メニュー</h1>
<h2>料理</h2>
<h3>パスタ</h3>
<p>当店では、産地にこだわったデュラム粉を使用しています。</p>
<ul>
<li>ボロネーゼ</li>
<li>アラビアータ</li>
</ul>
<ol>
<li>カルボナーラ</li>
<li>ボンゴレ</li>
</ol>
</div>
</body>
</html>
<th>,<tr>,<td>タグとは
表、テーブルを作成するものです。
<table>の中に書いていきます。
<thead><tr><th>で見出しを書きます。
<tbody><tr><td>で中身を書きます。
<tr>は横方向の区切りとなります。
また、tableタグのborder=1で枠線を設定できます。
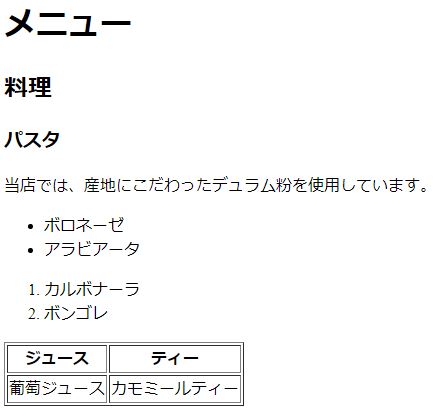
それでは書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTMLの作り方</title>
</head>
<body>
<div class="menu">
<h1>メニュー</h1>
<h2>料理</h2>
<h3>パスタ</h3>
<p>当店では、産地にこだわったデュラム粉を使用しています。</p>
<ul>
<li>ボロネーゼ</li>
<li>アラビアータ</li>
</ul>
<ol>
<li>カルボナーラ</li>
<li>ボンゴレ</li>
</ol>
</div>
<div class="drink">
<table border="1">
<thead>
<tr>
<th>ジュース</th>
<th>ティー</th>
</tr>
</thead>
<tbody>
<tr>
<td>葡萄ジュース</td>
<td>カモミールティー</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
そのほかのタグ
<aside>
本文に関係ない内容について書きます。
<header>,<footer>
ページの最初header,最後footerについて書きます。
まとめ
HTMLはこの基本に則って書くことで、ホームページを作ることができます。
ただこのままだとスマートフォンやタブレットで操作しにくいことがあります。
その方法はviewpointなどで調べてみてください。







