-
HTML/CSS
- css
- html
- 初心者
【初心者必見】CSSの基本的な書き方を解説!

Webページにおいて外観は重要です。
外観が悪いとユーザーも見ていることに疲れて、すぐにページを離れてしまいます。
例えば、販売サイトで商品がどれだけよくてもページの外観が悪いと購入までいきません。
反対に、見やすい外観のWebページを作ればユーザーに見てもらえるサイトになります。
Webページの外観を作るにはCSSを使います。CSSとはHTMLで作成したページの構造に文字色や背景色、文字の配置などの外観やレイアウトを整えるための言語です。
本記事ではWebページを作るための言語であるCSSの書き方・できることなど、基本となる部分を解説します。Web系初心者は必見です。
CSSとは?

外観を整えるための言語
CSSは文字色や配置の操作をすることで、Webページのレイアウトを整えるための言語です。
CSSは「Cascading style sheet」(カスケーディングスタイルシート)の略で、“スタイルシート”と呼ばれています。
HTMLは文書の構造を作る言語に対して、CSSはデザインをする言語です。上から無機質に並べられた文書を自分の好きな外観やレイアウトにすることができます。
CSSでできること
CSSでできることはHTMLでマークアップしたものにデザインを付け加えることです。
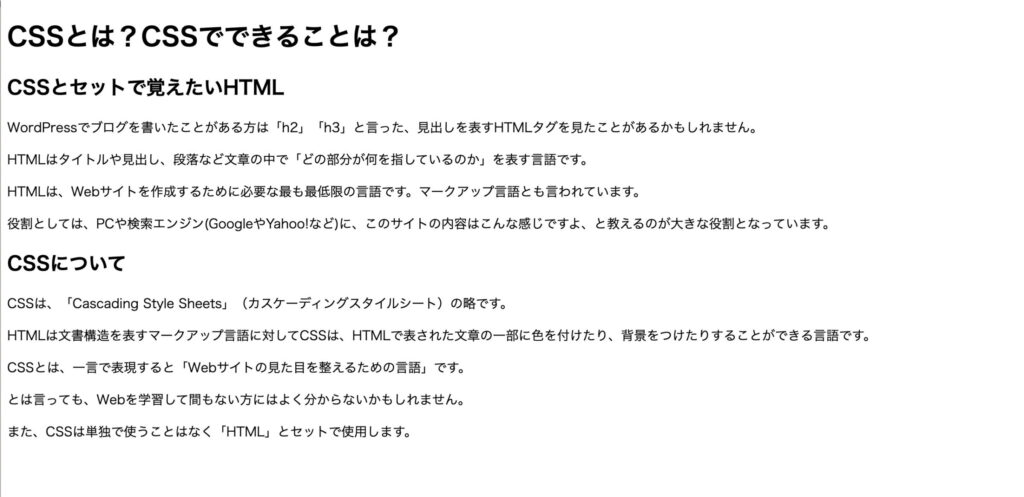
例えば、HTMLのマークアップのみで制作したWebサイトは以下になります。

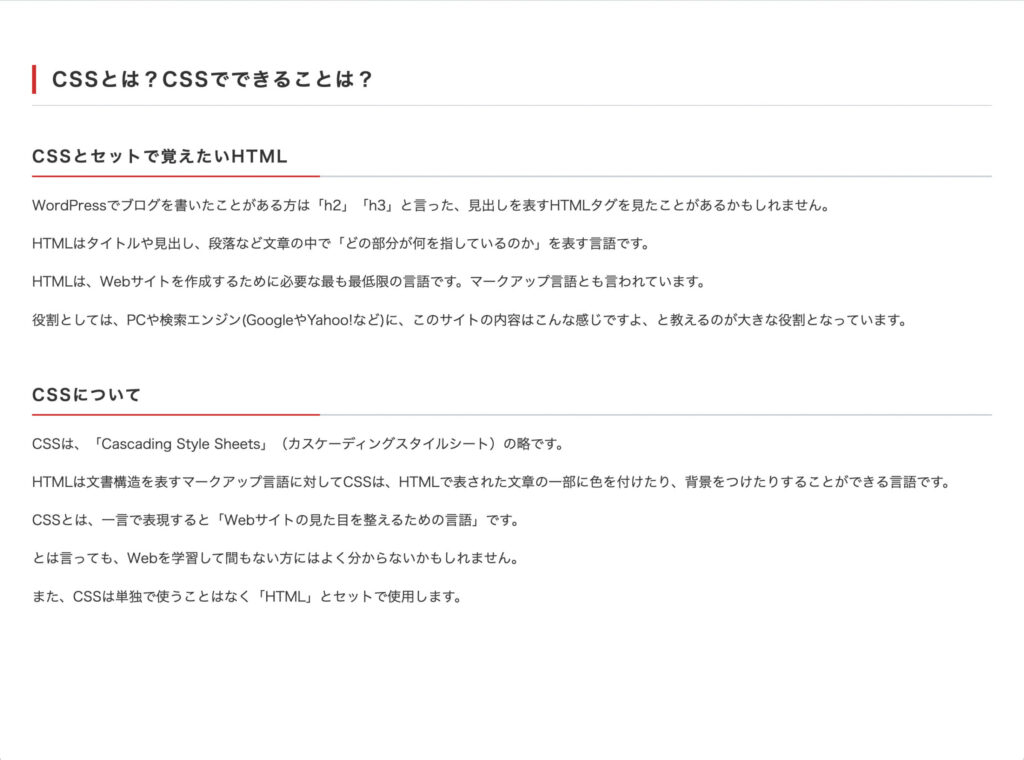
ここにCSSで装飾を付け加えていくことで、以下のようなWebサイトにすることができます。

見出しの下にある線の装飾や本文の余白などをCSSで揃えています。
画像のようにCSSを利用することで、Webサイトをより良いものにすることが可能になります。
CSSの書き方

では実際にCSSの書き方について見ていきましょう。
基本構文
CSSには基本となる書き方があります。書き方は以下の通りです。
セレクタ {
プロパティ: 値;
}大きく抑えておきたいのは以下の3点です。
①セレクタ
セレクタではデザインを適用させたい要素を選びます。HTMLタグや、id、classが入ります。
②プロパティ
プロパティはどんな操作をするかについて書きます。余白を開けたかったら「margin」、文字の色を変更したかったら「color」など操作に関わる部分になります。
③値
プロパティに対する値が入ります。値は、数字・色だったりと選択するプロパティによって入れる値が変わります。
では実際に詳しく見ていきましょう。
セレクタ

具体例
タイトルを意味する「h1」をセレクタに当てはめて、赤色にするCSSを書いてみます。
セレクタは「class名」や「id名」を指定することもできるため、 h1タグにid、classも追加しています。
<h1 id="title" class="title">CSSとは?CSSでできることは?</h1>/* HTMLタグの場合 */
h1{
color: red;
}
/* class名の場合 */
.title {
color: red;
}
/* idの場合 */
#title{
color: red;
}
タグを指定する場合はそのままタグ名を書きます。
idを指定する場合はid名の前に「#(シャープ)」、classを指定する場合はclass名の前に「.(ドット)」を入れる必要があります。
id名やclass名を指定する際には「#」や「.」を忘れるとCSSは動かないので注意が必要です。
プロパティと値

プロパティはセレクタに対する操作を指定し、値は操作に対してどうするかを指定します。
プロパティは様々な種類があります。
1つのプロパティに対して1つの値のものもあれば、1つのプロパティに複数の値を指定するものもあります。
しかし、全て覚える必要はなく、必要な時に調べるのがおすすめです。よく使うプロパティと値の代表例を下の表にまとめています。
| プロパティ | 操作 | 値(代表例) |
|---|---|---|
| color | 文字色を指定 | red, #ffffff,rgb(255, 255, 255) |
| display | 表示形式(表示/非表示) | block,none |
| font-size | 文字の大きさを指定 | 〇px, 〇em,〇rem,〇%,〇vw |
| text-align | 文字の配置を指定 | left, center, right |
| width | 要素の幅を指定 | 〇px, 〇em,〇rem,〇%,〇vw |
| height | 要素の高さを指定 | 〇px, 〇em,〇rem,〇%,〇vh |
| padding | 余白(要素の内側)を指定 | 〇px,〇%,〇em,〇rem, |
| margin | 余白(要素の外側)を指定 | 〇px,〇%,〇em,〇rem, |
| border | 枠線をつける | 色(red)、 太さ(〇px)、形式(solid) |
| position | 配置を指定 | relative, absolute |
最低限覚えておきたいCSSについて
最低限覚えておきたい必須のタグ、CSSのプロパティについては以下の記事で詳しく解説しています。
CSSのプロパティは覚えることでコーディングの速度が上がるため、使用頻度が高いものに関しては覚えておくことをおすすめします。
CSSを書くときのポイント
初心者にありがちなミスとして以下があります。CSSを書くときは以下に注意しましょう。
波括弧({})、コロン(:)やセミコロン(;)をつけ忘れない
特に、「値」の後につけるセミコロン(;)は忘れることが多いです。
コロンやセミコロンを忘れていたとしてもCSSは正常に動くことがありますが、コードが長くなった場合に様々なミスが重なると修正が大変になります。
まずは基本文法を覚えて、セミコロンやコロン、波括弧を忘れないよう癖をつけていきましょう。
全て半角で書く(全角に気をつける)
コロンやセミコロンが全角になっていたり、全角スペースがあるとCSSはうまく読み込まれません。
VScodeなどのテキストエディタでは全角になってしまっている部分をわかりやすくしてくれるプラグインもあります。
また、他にも自動整形してくれるプラグイン、タグの閉じ忘れをわかりやすくしてくれるプラグインなど様々なプラグインがあるのでHTML/CSSを書きやすい環境を整えてみてください。
CSSの書く場所

CSSを書く場所はいくつかあります。この記事では2つの方法をご紹介します。
①HTMLファイルに直接書く
HTMLファイルに直接書いていく方法です。
HTMLファイル内に書く場合は<head>の中に<style>を書き、styleタグの中にCSSのコードを記述します。コード例は以下の通りです。
<head>
<style>
h2 {
font-size: 24px;
}
</style>
</head>HTMLに直接書く場合はCSSのコードが短いときがおすすめです。
同じファイル中にあるとHTMLとCSSを対比しやすいため、おすすめです。しかし、コードが長くなるとファイル内を上下するため、同一ファイルでの対比が面倒になります。
外部ファイルに書く
もう1つは外部ファイルに分ける方法です。
HTMLファイルとは別に拡張子を「.css」として、CSSファイルを作ります。
そして、HTMLの<head>の中で<link>を用意し、CSSファイルを読み込みます。コード例は以下の通りです。コード例では「style.css」というファイルを読み込みます。
<head>
<title>タイトル名</title>
<link rel="stylesheet" href="style.css" />
</head>実践
HTML/CSSは実際に手を動かしていくことで効率的に覚えることができます。
当サイトでは、無料のコーディング教材を配布しています。
LPと呼ばれる1ページもののWebサイトで、簡潔でシンプルな構成のため入門におすすめの教材です。
実際にWebサイトを作ってみたい!、実務のスキルがほしい!、ポートフォリオに掲載したい!方は是非チャレンジしてみてください。
HTML/CSSをまとめて学ぶのにおすすめの書籍
HTML/CSSの学習法とおすすめの本は以下の記事をご覧ください。
まとめ
CSSはWebページの外観を作る上で必要なスキルです。
見にくいサイトだとユーザーも途中で閲覧を止めてしまう可能性が高いです。
ECサイトでは滞在時間と成約率は関係があると言われています。Webページの外観は売上に影響を与えるほど重要です。
CSS自体は難しい言語ではありません。
たくさんのコードを書くことで身に付きます。CSSの書き方を身に着けて、自分で自由に外観を作れるようになることをおすすめします。







