-
HTML/CSS
- css
- html
- 画像
【HTML/CSS】画像の貼り方(派生知識も含め網羅的に解説)

「HTML/CSSの学習を始めてみたけど、画像の貼り方をしっかりと知りたい…。」そう思ったことはありませんか?
この記事では、HTML/CSSでの画像の貼り方と、その派生知識を解説していきます。
それでは、さっそく見ていきましょう。
【HTML/CSS】画像の貼り方

画像の貼り方ですが、「HTMLで貼る方法」と「CSSで貼る方法」の2つに分けて解説していきます。
まずは、HTMLの場合を見ていきましょう。
HTMLでの画像の貼り方
HTMLで画像を表示させるには、「imgタグ」を使います。
コードは、例えば以下のように書きます。
<img src="img1.jpg" alt="海の写真" />このコードを出力すると以下のようになります。

画像が表示されました。
src属性の値には、「画像のファイル名」もしくは「URL」が入ります。
ファイル名を書く場合は、ローカル環境や、サーバー上にある画像を指定します。
ファイル名のあとに「.jpg」「.png」などの拡張子が必要になるので、忘れないようにしてください。
ネット上にある画像を貼る場合は、その画像のURLを貼ります。
個人で見る分にはいいですが、Webページを公開する場合は、画像の引用のルールを守ったりと、著作権法を守るようにしましょう。
また、alt属性の値には、「その画像が何の画像なのか」を書きます。
こうすることで、テキストの読み上げ機能を使用する際に、alt属性で設定した画像の説明が読まれます。
よって、目が見えない人も画像の内容が分かるようになります。
また、画像が表示されない時に、alt属性で設定した文字が表示されたりもします。
なので、alt属性とその値は書いておいた方がよいです。
以上、HTMLでの画像の貼り方でした。
CSSでの画像の貼り方
CSSを使って画像を表示させるには、「background-imageプロパティ」を使います。
background-imageは、「指定した要素の背景画像を設定するプロパティ」になります。
指定する要素は、「width(横幅)」と「height(高さ)」を設定しておきましょう(※横幅と高さが0だと背景画像が貼られないため)。
コードは例えば、以下のように書きます。
<div class="img-wrapper"></div>.img-wrapper {
width: 300px;
height: 250px;
background-image: url(img1.jpg);
}※background-imageの値には「url(ファイル名/URL)」を書きます。
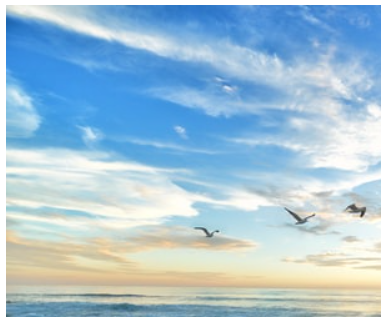
表示してみましょう。

画像が表示されました。
上記コードでは、画像の大きさよりも要素の大きさが小さいので、画像の一部が表示されているかたちになります。
今度は、画像の元のサイズよりも要素の大きさを大きくしてみます。
コードは例えば以下のように書きます。
<div class="img-wrapper"></div>.img-wrapper {
width: 600px;
height: 560px;
background-image: url(img1.jpg);
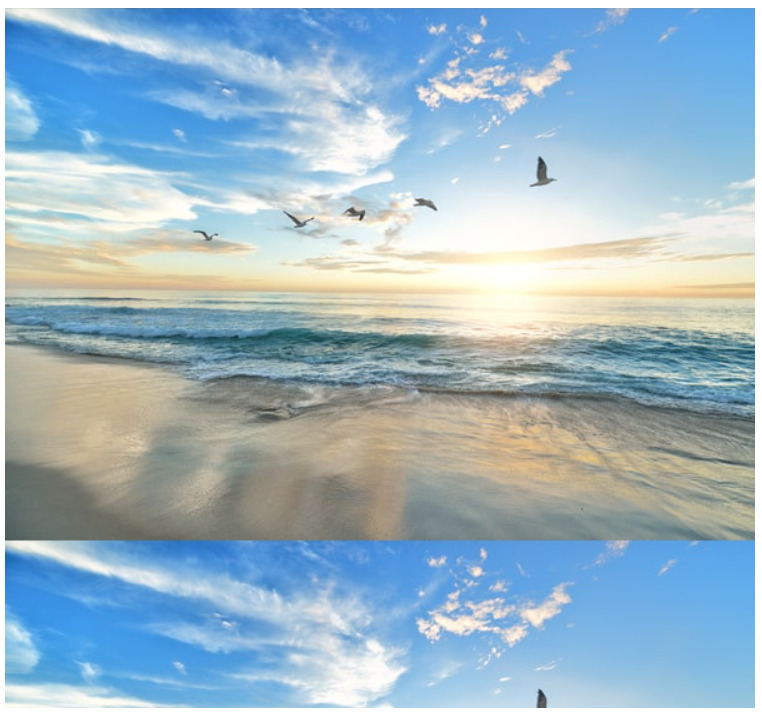
}出力してみましょう。

上のように画像が表示されました。
要素の大きさを画像より大きいサイズに設定したので、画像が一部繰り返されています。
画像が繰り返されないようにしたくて、指定した要素の大きさにぴったり合うようにするには、「background-sizeプロパティ」を使います。
background-sizeの値を「cover」とすると、画像が要素全体を覆うようになります。
コードを以下のように変えてみます。
.img-wrapper {
width: 600px;
height: 560px;
background-image: url(img1.jpg);
background-size: cover;
}出力してみましょう。

画像が要素いっぱいに表示されました。
以上、CSSでの画像の貼り方でした。
画像のサイズの指定方法

つづいて、画像のサイズ指定に関して触れておきます。
先ほどと同様、HTMLのimgタグを使う場合と、CSSのbackground-imageプロパティを使う場合に分けて説明していきます。
それぞれみていきましょう。
imgタグを使う場合
imgタグを使う場合は「属性で指定する」か「CSSのプロパティで指定します。」
属性で指定する場合は、コードは例えば以下のように書きます。
<img src="○○" alt="○○" width="300" height="250" />※単位は「px」になります。
CSSのプロパティで指定する場合は、コードは例えば以下のように書きます。
img {
width: 350px;
height: 220px;
}CSSで指定する場合は「%」で指定することもできます。
%では親要素に対してどれくらいの割合かを決めることができます(100%とすると親要素と一致します)。
imgタグを使う場合の画像のサイズ変更方法に関しては、以下の記事でも書いているので、そちらもチェックしてみてください。
background-imageプロパティを使う場合
先ほども説明しましたが、background-imageを使うときは、そのプロパティを使っている要素の高さと横幅を指定します。
例えば、「abc」という名前のクラスにbackground-imageを使っている場合、クラス「abc」の「width(横幅)」と「height(高さ)」の数値を変えれば、背景画像のサイズもそれに合わせて変化します。
まとめ
いかがでしたでしょうか。
HTML/CSSでの画像の表示方法に関して、理解が深まったことでしょう。
ぜひ、実際に手を動かしてコードを書いて、表示させてみてください。
そうすることで、知識が定着します。
今回の知識が役に立てば幸いです。