-
WordPress
- プラグイン
- 問い合わせ
Contact form7を使ってWordPressで簡単に問い合わせフォームを作る方法

Webページに問い合わせフォームを実装したい人は多いと思います。商品やサービスに興味を持ってくれたユーザーを売上につなげるためにも問い合わせフォームは必須です。しかし、フォームを作ろうと思えば、HTML/CSS、jQueryのコーディングが必要ですが、習得には最低でも3ヶ月必要です。
Contact form 7を使えば、初心者でも簡単にすぐに問い合わせフォームを作ることができます。本記事ではContact form7を使って問い合わせフォームを作るための方法を解説します。
Contact form7は問い合わせフォームを作る
Contact form7は問い合わせフォームを作るためのWordPressのプラグインの1つです。HTML/CSS、jQueryの知識がなくても導入がしやすいです。導入の容易やカスタマイズのしやすさから世界中で利用されています。
Contact form7は無料で利用できるプラグインです。しかし、無料とは思えないほどのサポートが充実しています。また、開発者が日本人であるため、日本語の情報が多いのも特徴です。
contact form7のインストール方法
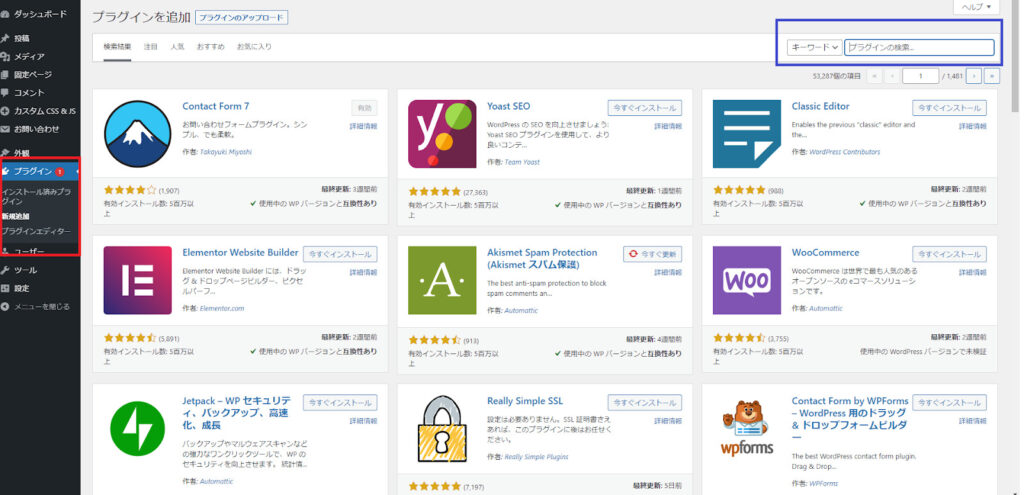
Contact form7はダッシュボードよりインストールすることができます。まず、ダッシュボードから「プラグイン」→「新規追加」を選択します(赤枠部)。右上の検索窓に「Contact form 7」と入力してください(青枠部)。

すると、プラグインの検索結果が表示されます。その中からContact form7を選び、「今すぐインストール」をクリックします。インストールが完了すると、ボタンが「有効化」となるので、再度クリックして、有効化します。
contact form7の実装方法
フォームの実装
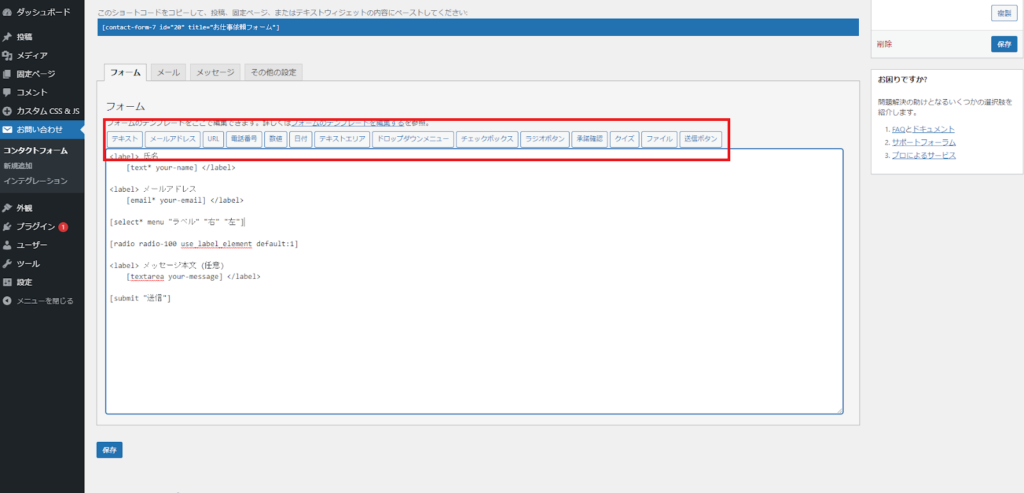
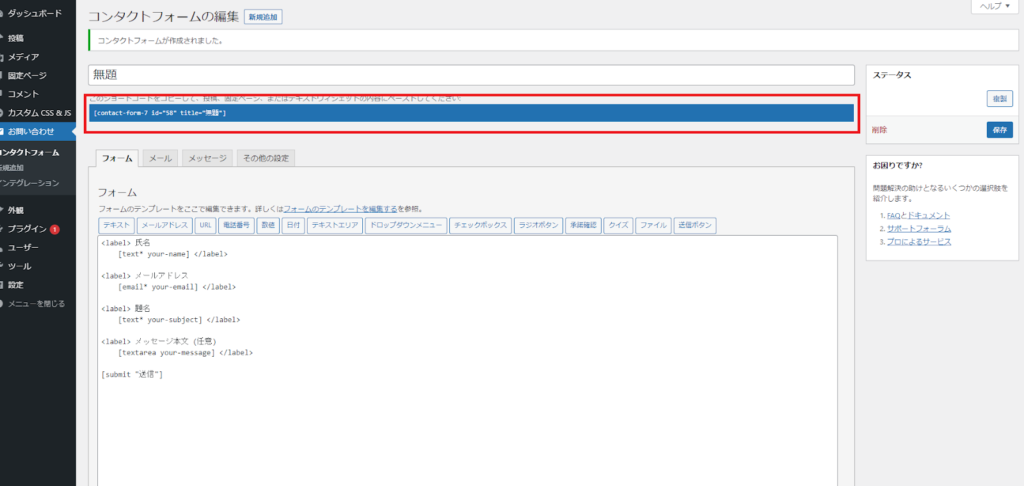
インストールが完了し、有効化すると左のメニューに「問い合わせ」という項目が追加されます。フォームを作るには「問い合わせ」⇒「新規追加」をクリックします。すると、下記のような画面になります。

フォームに入れたい項目を上の画像の赤枠部から選択していきます。選択すると詳細を設定する画面が出てきますので、自分の作りたい仕様に中身を入力してください。ID属性とクラス属性はHTMLのID名やclass名です。わからない方は空白でも構いません。
入力が完了したら、タグを挿入を押してください。なお、挿入されるタグは下のショートコードの入力欄のカーソルの位置に挿入されます。もし、場所を変えたい場合はカット&ペーストでショートコードを移動させてください。
設定が終わったら、保存ボタンを押します。
データを自分のメールアドレスに送信する
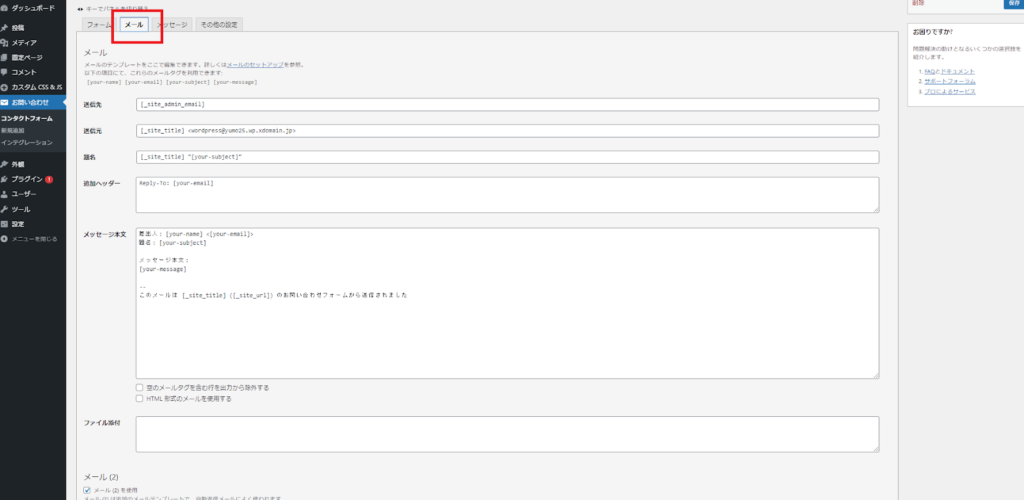
送信ボタンが押されたら、自分のメールアドレスにメッセージを送るための設定を紹介します。「フォーム」の横の「メール」で設定できます。タブをクリックすると下の画面が出てきます。

入力内容は以下の通りです。
- 送信先:[_site_admin_email]にしておけば、WordPressを登録した時のアドレスに送信されます。
- 送信元:WordPressのサイトから送信されていることを示します。
- 題名:メールの題名を入力します。
- メッセージ本文:メールメッセージの本文を設定します。項目ごとにショートコードがあるので、入力されたデータがメール本文にでるようにショートコードを入れることをおすすめします。フォームの[]の中の*以降の文字、[]内に入れれば表示されます。例えば、メッセージ本文の場合、[your-message]とすればOKです。
設定が終わったら、保存ボタンを押します。
自動返信機能をつける
送信ボタンが押された後に自動返信する機能を追加します。先ほどの自分のメールアドレスに送信するのと同じメール画面で設定します。下の方にメール(2)を使用するにチェックを入れます。チェックが入るともう一つフォームが出てくきます。新しく出てきたフォームが自動返信機能を作るためのフォームです。
ここを埋めていくことで自動返信が可能になります。入力する内容は以下の通りです。
- 送信先:[your-email]にします。これ以外だと正しくユーザーに返信されません。
- 送信元:名前など、ユーザーが読んでアクセスサイトから来たことが分かるようにします。
- 題名:メールの題名を入力します。
- 追加ヘッダー:メールを受信債の返信先という項目を追加します。
- メッセージ本文:メールメッセージの本文を設定します。
設定が終わったら、保存ボタンを押します。
ページにフォームを挿入する
設定がおわったら、ページにフォームを挿入します。挿入方法はショートコードをコピーして貼り付けるだけです。ショートコードは先ほどのコンタクトフォームの編集画面にあります(赤枠部)。このコードをそのままフォームを入れたい部分にコピー&ペーストして下さい。

まとめ
サービスや商品の提供を目的としたWebページでは問い合わせのフォームを実装することは必須と言えます。なぜならば、どれだけ良い商品やサービスに興味を持っても問い合わせ先が分からなければ、どうすればいいかわからなくなり、気持ちが冷めてしまい購入する気がなくなります。
そのため、問い合わせフォームはユーザーが簡単に問い合わせできるようにシンプルかつ書きやすくする必要があります。Contact form7を使えば、HTML/CSS、jQueryができなくても本格的な問い合わせフォームが作れます。
ぜひ、Contact form7を活用してみてください。