-
WordPress
- 初心者
初心者必見!WordPressでWebサイトを作るための使い方を解説

WordPressは世界中で利用されているCMSの1つです。世界中の半分以上のWebサイトがWordPressを利用していると言われています。WordPressが利用される理由はコーディングができない初心者でも簡単にかつ高度なWebページを作ることができる点です。
個人ブログが多かったWordPressですが、開発とともにWordPressを使ってコーポレートサイトを作ることも増えています。そのため、WordPressが使えることはWebサイト作成において重要視されるスキルになっています。
本記事では初心者でもWordPressでWebサイトを作るための使い方を解説します。
WordPressとは

WordPressは初心者でも簡単にWebサイトを作ることができるソフトウェアです。WordPressではWebページのレイアウトや画像、テキストの情報を一元的に保管し、必要に応じて情報を取り出し、Webページを生成します。このようなシステムをコンテンツ・マネジメントシステム(Contents Management System、略してCMS)と言います。
WordPressは元々、ブログの管理ツールとして作成された背景もあり、Webサイトのコンテンツを管理することを得意としています。投稿記事を一括に管理して、カテゴリやタグを生成するなど、Webページの管理がしやすいのが特徴です。
WordPressを使えば誰でも簡単に高度なWebページを作ることができます。
WordPressの使い方
WordPressをダウンロードする
WordPressを始めるためには、まずサーバー上にWordPressをインストールします。レンタルサーバーによっては自動インストール機能がついています。そのため、レンタルサーバーを用いる際には、WordPressの自動インストール機能があるところを選ぶことをおすすめします。自動インストール機能がついているおすすめのレンタルサーバーは以下の通りです。
- エックスサーバー
- ロリポップ!レンタルサーバー
- さくらインターネット
特にこだわりがなければエックスサーバーを使うことをおすすめします。WordPressの設定も一から解説されており、初心者が始める上でサポートも大きいです。
初期設定をする
インストールを終えたら、初期設定を行います。まず、管理画面にログインします。以下のアドレスをブラウザ上に入力します
http://[WordをインストールしたURL]/wp-admin
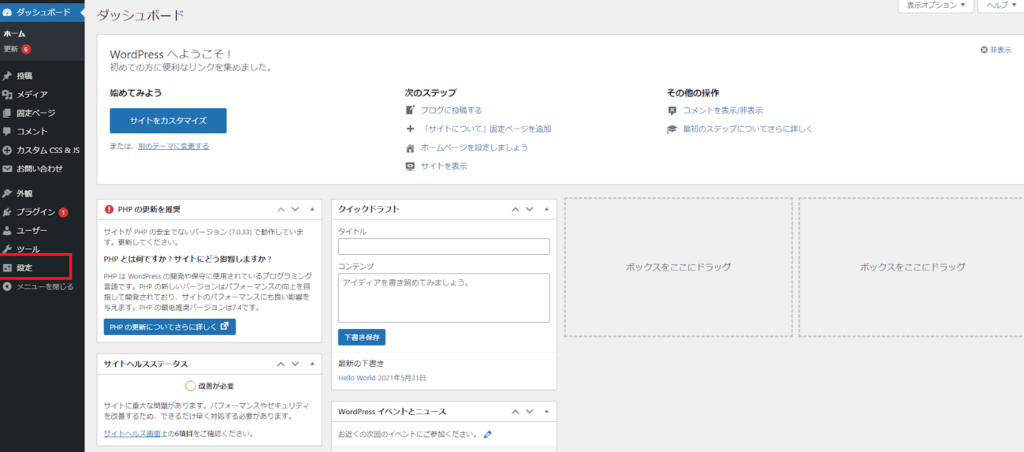
本URLには管理画面へのログイン画面が表示されます。インストール時に設定したユーザー名とパスワードを入力したら、管理画面以下のような管理画面になると思います。

表示されたら、左のメニューの下から2番目(赤枠部)の「設定」から「一般設定」をクリックします。そして、サイトのタイトルとキャッチフレーズを設定します。他にも変更点があったら、変更します。
次に表示設定で、記事を表示する件数やホームページの設定も行っておくことをおすすめします。
パーマリンクを設定する
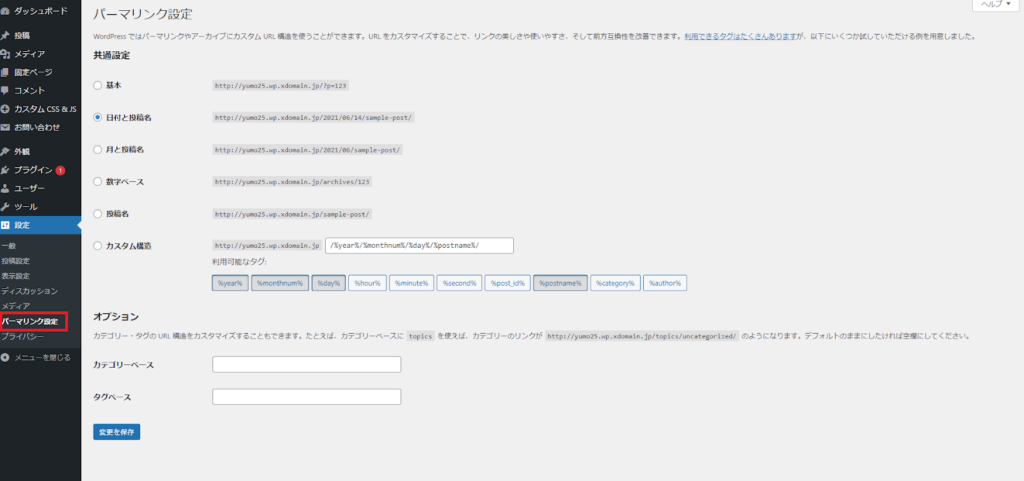
パーマリンクはURLの一部のことです。パーマリンクを設定することでSEO対策にもなります。設定方法は「設定」⇒「パーマリンク設定」から設定できます。

おすすめとしてはカスタム構造の「%post_id%」です。
パーマリンクはいつでも変更は可能です。しかし、初期に設定しておくことをおすすめします。理由としては公開してから変更するとリンク切れなどのエラーになります。
外部サイトで紹介されたとしてもリンク切れになるとあなたのサイトを見たいと思った人も見る気をなくします。機会損失となり、かなりもったいないです。
テーマを設定する
テーマはWebページの外観や機能のテンプレートのことです。標準で入っているものでもいいですが、自分の気に入った外観を入手して使うことをおすすめします。無料で使えるものから、有料のものまであります。
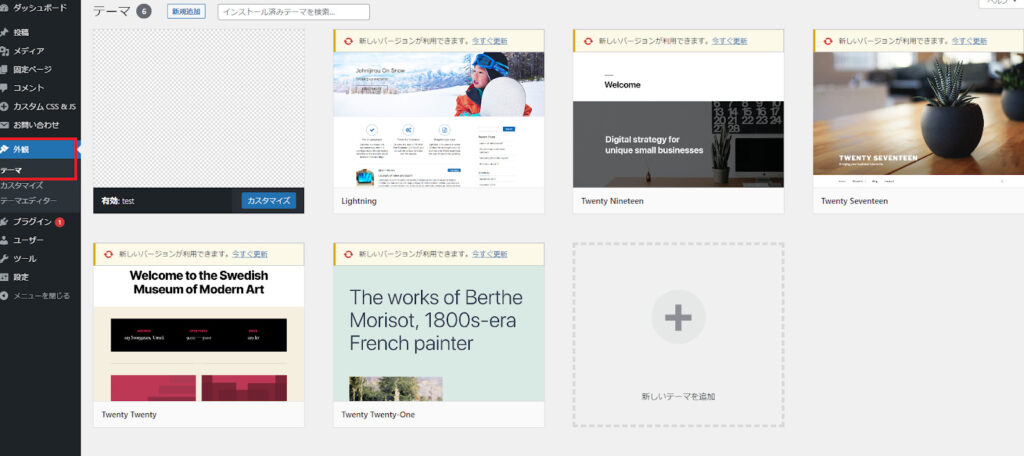
FTPソフトを用いて、サーバーから「wp-content」⇒「theme」の中に利用したいテーマのファイルをアップロードします。アップロードしたら、管理画面の「外観」⇒「テーマ」を選びます。そして、使いたいテーマを有効化すれば利用可能です。

テーマはSEO対策にも効いてくるので、SEOに強いテーマを選ぶことをおすすめします。初心者の方はまず手始めに無料のテーマから始めたほうがいいと思います。使い方を慣れて、物足りなくなったら有料にすることがおすすめです。
投稿する
記事やコンテンツを作って、投稿ボタンを押せば、Webページ上にコンテンツを公開することができます。
あとはあなたの作るコンテンツを投稿するだけです。投稿するためには「投稿」と「固定ページ」の二種類があります。投稿は時系列情報があるので、ブログのように時系列ごとに記事をまとめたい場合は投稿がおすすめです。
固定ページは時系列データには影響しないので、不変のページを固定ページにすることが多いです。企業情報やコンタクトページ、トップページが代表です。
WordPressを使うのメリット

HTML/CSSを知らなくてもWebページを作れる
WordPressではHTML/CSSがわからなくても整ったレイアウトでWebページを作成することができます。通常、Webページを作成するにはHTMLで文章や構造を作って、CSSでレイアウトを整えることが必要です。
HTML/CSSのコーディングの知識がないと作成することができません。しかし、WordPressを使えば、テーマを選んで、管理画面上で投稿機能を使って記事を投稿すれば簡単にレイアウトが整ったサイトが公開されます。
今すぐWebページを作りたいけど、HTML/CSSの知識がない人にはおすすめです。また、Webページを運用しながら勉強もできるので、機会損失も少なくなります。
プログラミングがわからなくても機能を追加できる
WordPressはPHPというプログラミング言語を用いて機能をつけています。本来、PHPを使わなければ本来、機能を追加することができません。しかし、WordPressのプラグインを使えば、様々な機能を追加することができます。
また、JavaScript(jQuery)で実装するようなDOM操作を用いた機能を実装することができます。
セキュリティの強化やSEO対策、表示速度の改善、スライドショーなどの表示機能、問い合わせフォームの作成などプラグインの種類は多岐に渡ります。
一般的な機能であれば、プログラミング言語がわからなくてもWebページに実装することが可能です。
まとめ
WordPressはHTML/CSSやJavaScript、PHPといったコーディングやプログラミングの知識がなくてもWebページを作成することができます。外観や機能もテーマやプラグインをインストールすることで初心者でも高機能なWebページを作ることができます。
コーディングやプログラミングの知識はないけれど、今すぐWebページを作りたい人はWordPressを用いて、まず運用してみることをおすすめします。しかし、コーディングやプログラミングができればカスタマイズ性が上がるので、公開して終わりにせずに、勉強するのがいいと思います。