-
HTML/CSS
- html
- 段落
HTMLで段落をつくる方法(Webページ上の例も紹介)

「HTMLで段落をつくる方法が知りたい。」と思ったことはありませんか?
Webページをコーディングしていると段落をつくる場面も出てくることがありますよね。
この記事では、「HTMLで段落をつくる方法」「Webページの上での例」の2つを解説していきます。
それでは、まずHTMLで段落をつくる方法を見ていきましょう。
HTMLで段落をつくる方法

pタグを使用する
HTMLで段落をつくるときは、pタグを使用します。
pタグのpは「paragraph(段落)」の略になります。
pタグのコードは、たとえば以下のよう書きます。
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>p {
width: 500px;
}上のコードをブラウザで出力すると以下のようになります。

pタグにはさまれた文字が表示されました。
段落と聞くと、先頭の一字を開けることをイメージされるかもしれません。
一字インデントする場合は、CSSの「text-indent」プロパティを使います。
たとえば、以下のようにコードを書きます。
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>p {
width: 500px;
text-indent: 1em;
}出力すると以下のようになります。

段落の始めに1文字分のスペースが空いているのががわかります。
※ここではtext-indentを1emに設定しました。1emは1文字分の大きさを表します。2emだと2文字分の大きさ、0.5emは0.5文字分の大きさを表します。
pタグとブロック要素
pタグに関する知識として、pタグはブロック要素であるということが挙げられます。
ブロック要素は文字通り「ブロックをつくる要素」になります。
この要素では、高さや横幅を設定することができます。
(ブロック要素の例)<p> < div> < h> < form> < ul> < ol>
ブロック要素とセットでインライン要素というものがあります。
この要素は文中で使います。
インライン要素はブロック要素と異なり、高さと横幅を設定することができません。
(インライン要素の例)<span> <a> <input> <textarea> <strong>
※プラスでインラインブロック要素もあります。この要素はインライン要素とブロック要素の両方の性質をもちます。
※CSSのdisplayプロパティを使うことで、要素の種類を変更することができます。例えば、aタグに「display: block;」のコードを適用させると、インライン要素だったのがブロック要素になります。
pタグはブロック要素であるということを覚えておきましょう。
line-heightとletter-spacing(補足)
段落をつくるときの補足として、「line-height」「letter-spacing」の2つを紹介しておきます(両方とも、CSSのプロパティになります)。
この2つを使うことで段落の行間や、文字の間隔を調整することができます。
そうすることで、文章の見栄えを周りのデザインに合わせて変えることができます。
line-heightは文字の高さを決めるものです。
下の文章を見てください。

<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>p {
width: 500px;
text-indent: 1em;
}この文章に下のようなline-heightをつけてみます。
p {
width: 500px;
text-indent: 1em;
line-height: 36px;
}出力してみましょう。
文字の高さが高くなり、行間が開きました。
次に、letter-spacingです。
letter-spacingは文字の間隔を空けるために使用します。
下の文章を見てください。

<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>p {
width: 500px;
text-indent: 1em;
}この文章に下のようなletter-spacingをつけてみます。
p {
width: 500px;
text-indent: 1em;
letter-spacing: 6px;
}出力すると以下のようになります。

文字の間隔がさっきよりも空きました。
line-heightとletter-spacingを使うことで、段落の見た目を変えることができます。
ここまで、HTMLで段落をつくる方法と派生知識に関してでした。
段落の内容
段落ごとに「PREP法」が使われているとわかりやすく読みやすいです。
PREP法とは、「Point(結論)→Reason(理由)→Eample(具体例)→Point(結論)の順番で文章を書いていく手法」のことです。
たとえば、この手法を使ったとき下のようになります。
「わたしはカレーが好きです(結論)。なぜなら辛いものが好きで、お米も好きだからです
(理由)。たとえば、色々なスパイスをふんだんに使ったチキンカレーが好きです(具体例)。カレーが本当に好きです(結論)。」
- (P: 結論) 最初に結論をいうことで用件をつたえます。
- (R: 理由) 結論の理由をいうことで、結論に説得力をもたせます。
- (E: 具体例) 次に、具体例をいうことで、聞いている人のの理解を助けます。
- (P: 結論) さいごにもう一度結論をいうことで、何が言いたかったかを聞き手に思い出させます。
わかりやすい文章を簡単に書けるPREP法を覚えておきましょう。
特に、段落の最初に結論・主張をもってくると、その文章が何を伝えたいかぱっと見てわかりやすいです。
pタグをWebページの中で使用する例

さいごに、Webページの中でpタグを使用する例を見てていきましょう。
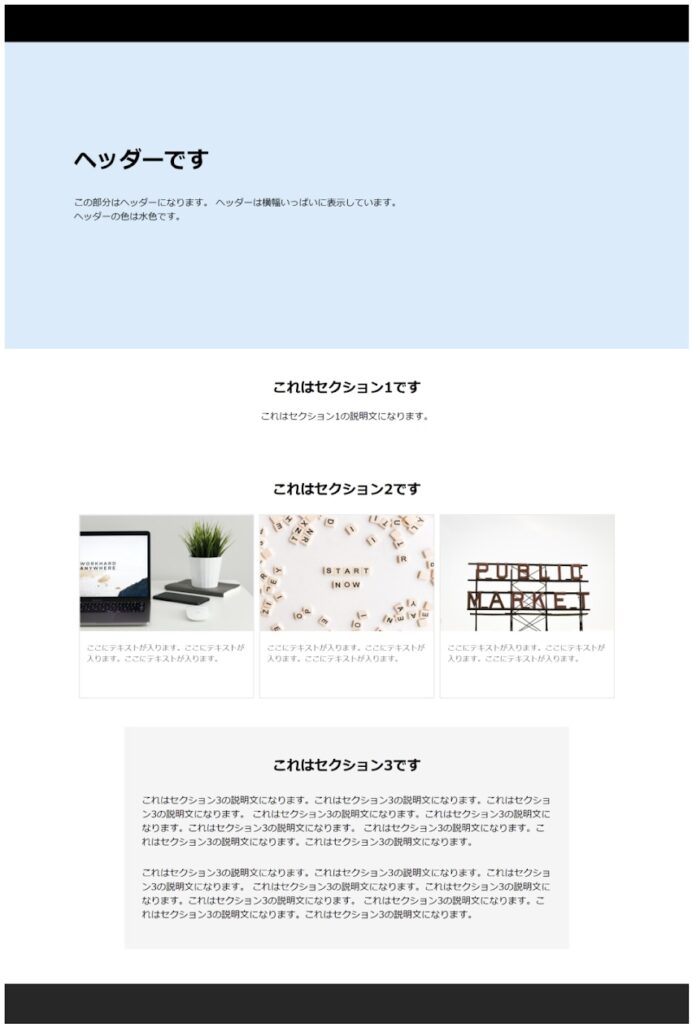
下のページをみてください。

このページのコードは以下のようになります。
<body>
<nav></nav>
<header>
<h1>ヘッダーです</h1>
<p>
この部分はヘッダーになります。 ヘッダーは横幅いっぱいに表示しています。<br />
ヘッダーの色は水色です。
</p>
</header>
<section id="section1">
<div class="center"><h1>これはセクション1です</h1></div>
<p>これはセクション1の説明文になります。</p>
</section>
<section id="section2">
<div class="center"><h1>これはセクション2です</h1></div>
<div id="cards">
<div class="card">
<div class="picture"><img src="image1.jpg" alt="" /></div>
<div class="description">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
</div>
<div class="card" id="card-center">
<div class="picture"><img src="image2.jpg" alt="" /></div>
<div class="description">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
</div>
<div class="card">
<div class="picture"><img src="image3.jpg" alt="" /></div>
<div class="description">
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
</div>
</div>
</div>
</section>
<section id="section3">
<div class="center"><h1>これはセクション3です</h1></div>
<p>
これはセクション3の説明文になります。これはセクション3の説明文になります。これはセクション3の説明文になります。
これはセクション3の説明文になります。これはセクション3の説明文になります。これはセクション3の説明文になります。
これはセクション3の説明文になります。これはセクション3の説明文になります。これはセクション3の説明文になります。
</p>
<p>
これはセクション3の説明文になります。これはセクション3の説明文になります。これはセクション3の説明文になります。
これはセクション3の説明文になります。これはセクション3の説明文になります。これはセクション3の説明文になります。
これはセクション3の説明文になります。これはセクション3の説明文になります。これはセクション3の説明文になります。
</p>
</section>
<footer></footer>
</body>
nav {
width: 100%;
height: 65px;
background-color: black;
}
header {
width: 100%;
height: 530px;
background-color: rgb(215, 236, 250);
position: relative;
}
header h1 {
position: absolute;
top: 150px;
left: 120px;
font-size: 39px;
}
header p {
position: absolute;
top: 250px;
left: 120px;
}
.center {
text-align: center;
}
#section1 {
padding: 30px;
text-align: center;
}
#section2 {
margin-top: 50px;
}
#cards {
margin-top: 25px;
display: flex;
justify-content: center;
}
.card {
width: 300px;
height: 315px;
border: 1px solid lightgray;
}
.card:nth-child(2) {
margin-right: 10px;
margin-left: 10px;
}
.picture img {
width: 100%;
height: 200px;
}
.description {
width: 100%;
height: 145px;
padding-right: 12px;
padding-left: 12px;
box-sizing: border-box;
}
.description p {
font-size: 13px;
color: dimgray;
}
#section3 {
width: 65%;
margin: 50px auto 0;
padding: 30px;
background-color: whitesmoke;
box-sizing: border-box;
}
#section3 p {
margin-top: 30px;
}
footer {
width: 100%;
height: 70px;
margin-top: 60px;
background-color: rgb(39, 39, 39);
}pタグが使われているところに赤枠をつけたものが下になります。

※一番下のセクション3ではpタグを連続して使いました。pタグの要素同士のあいだが自動で空いています。
以上、段落をつくるpタグをWebページの中で使用した例でした。
まとめ
いかがでしたでしょうか。
「HTMLで段落を作る方法」「段落に関する知識」「Webページの構成の例」の3つをみてきました。
今回説明した知識をぜひとも覚えておいてください。
また、今回の知識をもとに実際に手を動かしてコーディングしてみてください。
この記事が参考になれば幸いです。