-
HTML/CSS
- css
- 文字サイズ
【HTML/CSS】文字の大きさを変える方法(大きさの目安も)

「HTMLやCSSで文字の大きさを変える方法を網羅的に知りたい。また、どれくらいのpxの合わせればいいかも把握したい。」と思ったことはありませんか?
この記事では、「HTML/CSSで文字の大きさを変える方法」「文字の大きさはどれくらいにすればいいのか」「文字の大きさを変更する例」の3つをそれぞれ解説していきます。
それでは、まずHTMLとCSSで文字の大きさを変える方法をみていきましょう。
【HTML/CSS】文字の大きさを変える方法

文字の大きさを変える方法として以下の2つを解説します。
- font-sizeを使う
- smallタグを使う
font-sizeを使う
文字の大きさを変える一般的な方法として、CSSの「font-size」を使うということが挙げられます。
コードはたとえば、以下のように書きます。
<p id="fifteen">15pxです。</p>
<p id="twenty">20pxです。</p>#fifteen {
font-size: 15px;
}
#twenty {
font-size: 20px;
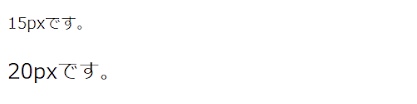
}出力すると以下の通りになります。

上の例では、単位を「px(ピクセル)」にしました。
※pxは、画面の中の、色をもった一番小さい単位のことです。
pxのほかに、「em」「rem」や「%」でも文字のサイズを指定できます。
pxは大きさを絶対指定しますが、これら3つは相対指定します。
「em」「rem」「%」の3つの単位をそれぞれ説明していきます。
まず、emに関してです。
emは、「1em=親要素の1文字の大きさ」に相当します。
たとえば、2emだと親要素の文字の大きさの2倍の文字の大きさになります。
0.5emだと、親要素の文字の大きさの0.5倍(半分)になります。
remは一番上の階層にある要素の文字の大きさを1とします。
たとえば、一番上の階層にある要素の文字の大きさが20pxだとします。
ここで、その要素より下の階層にある要素内の文字の大きさを0.5remとします。
すると0.5remで指定した文字は10pxになるということです。
%は親要素の文字の大きさを基準とします(つまりemと同じです)。
たとえば、親要素の文字の大きさが16pxだとします。
変えたい要素の文字の大きさを50%と指定します。
すると、その部分の文字の大きさは、8px(16pxの50%)になるわけです。
文字の大きさを変更するときはCSSのfont-sizeプロパティを使うということ、また、指定する単位が複数あるということを覚えておきましょう。
smallタグを使う
フォントの大きさを変える方法として、HTMLの「small」タグを使うという手段も挙げられます。
smallタグを使うと文字が小さくなります。
文字が小さくなるので、注釈などに利用します。
コードを以下のように書いてみます。
<p>
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
ここにテキストが入ります。ここにテキストが入ります。ここにテキストが入ります。
</p>
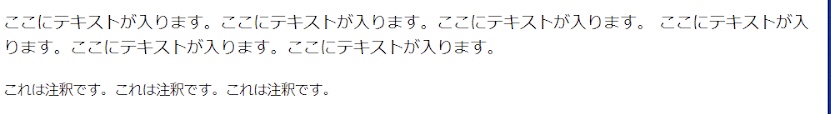
<small>これは注釈です。これは注釈です。これは注釈です。</small>出力すると以下のようになります。

通常の文字より小さくなりました。
※注意点として、smallタグの文字のブラウザの環境に左右されます。
(※補足)「fontタグ」や「bigタグ」でも文字の大きさは変えられましたが、HTML5よりこれらのタグは廃止されました。
以上、文字を小さく表示するsmallタグがあるということでした。
文字の大きさはどれくらいにすればいいのか

だいたい標準サイズの文字は一般的に14~16pxくらいです。
デフォルトの文字の大きさは16pxなので、そのままでも上記の範囲に入っています。
標準サイズの文字はとりあえずは16pxでいいといえるでしょう。
ただし、つきつめた話をすると、文字の大きさの目安は状況によって異なります。
ユーザーや環境ごとに見やすい文字のpx数があるということです。
また、どのブラウザで見ているのか、どの機器で見ているのかの環境にも左右されます。
文字の大きさをこだわりたい人は、伝えたいユーザーを想定して、実際にいろいろな環境でテストしてみるのがよいでしょう。
補足として、文字の大きさもSEO(検索エンジン最適化)に関係する可能性があります。
文字の大きさを見やすくすることで、ユーザーが使いやすいWebページになります。
そうすることで、ユーザーにとって良いコンテンツとみなされるためです。
以上、文字のサイズの目安についてでした。
文字の大きさを変更する例

文字の大きさを変更する例としてヘッダーの例を見てみましょう。
ヘッダーで重要なキーワードだけ大きくする例です。
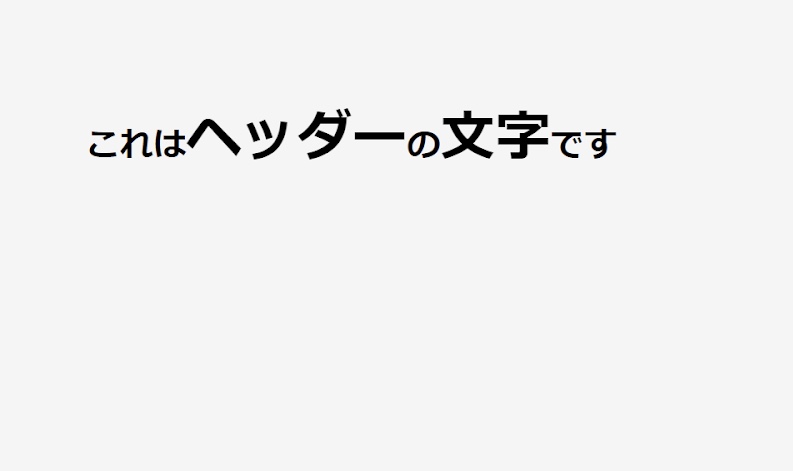
下の画像を見てください。

<header>
<h1>これは<span>ヘッダー</span>の<span>文字</span>です</h1>
</header>header {
width: 100%;
height: 500px;
position: relative;
background-color: whitesmoke;
}
h1 {
display: inline-block;
position: absolute;
top: 77px;
left: 11%;
}
h1 span {
font-size: 53px;
}目立たせたいキーワードの文字の大きさを、ほかの文字にくらべて大きくしています。
ちなみに、文字のサイズを変えたい部分にspanタグを使っています。
ヘッダーで伝えたいワードの文字を特に大きくするという手法を参考にしてみてください。
まとめ
いかがでしたでしょうか。
文字の大きさを変える方法に関して理解が深まったことでしょう。
文字の単位や、見やすい文字の大きさはしっかりおさえておきましょう。
上記の内容を一通り理解したら、実際のコードを書いてみてください。
今回の知識が役に立てば幸いです。







