-
HTML/CSS
- html
- フォント
【HTML】太文字を書くためには(文字を太くする場面3選も)

HTMLで太文字にする方法を網羅的に知りたい…。また、太文字にするときのデザインなどの例をざっと知りたい。」と思ったことはありませんか?
この記事では、「HTMLで太文字を書くためには」と「太文字にする場面3選」の2つを解説していきます。
それでは、文字を太字にする方法をみていきましょう。
【HTML】太文字を書くためには

HTMLで太文字をつくる方法は以下の2つがあります。
- strongタグを用いる
- bタグを用いる
それぞれみていきましょう。
strongタグを用いる
太文字を書く方法の1つ目は、strongタグを用いることです。
以下のようにコードを書きます。
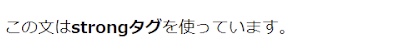
<p>この文は<strong>strongタグ</strong>を使っています。</p>コードを出力すると下のようになります。

strongタグでかこまれた部分が太字になっているのがわかります。
strongタグは文字を強調していることを表します。
コードに強調の意味が加えられ、SEO(検索エンジン最適化)に役立ちます。
以上、strongタグについてでした。
bタグを用いる
太文字を書く方法の2つ目は、bタグを用いることです。
コードを書いてみます↓
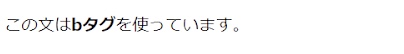
<p>この文は<b>bタグ</b>を使っています。</p>このコードを出力すると以下のようになります。

bタグで囲んだところが太字になりました。
ただし、bタグはstrongタグと違って、強調の意味をもちません。
なのでbタグは、見かけだけ太文字にして、強調の意味をもたせたくないときに使うといったかたちになります。
以上、bタグの説明でした。
(補足)CSSで文字を太くする方法
つづいて、CSSで文字を太くする方法を解説していきます。
CSSで文字を太字にするには、「font-weightプロパティ」を使います。
文字を太くするときのプロパティの値は、3つあります。
- bold
- bolder
- 100~900の数字
※strongタグを使わずにCSS単体で文字を太くしても強調の意味は付加されません。
まず、「bold」です。
コードを書いてみます↓
<p id="bold">boldを使用しました。</p>#bold {
font-weight: bold;
}出力すると以下のようになります。

次に、「bolder」です。
bolderを使うと親要素の文字の太さよりも、文字が太くなります。
ただし、bolderの文字の太さは、数字で太さを指定したときの「400」「700」「900」のいずれかのみになります(※数字で文字の太さを指定する方法は今から説明します)。
つづいて、「100~900の数字」です。
この数字は1と10の位を使いません。
つまり、100、200、300、400、500、600、700、800、900の9段階の太さがあるということです。
ちなみに400が標準サイズで、700がboldのときの太さになります。
ただし、基本的なフォントではこの9段階の太さが用意されていなかったりします。
例えば、以下のようにコードを書きます。
<div id="number">
<p id="one">100の太さ</p>
<p id="two">200の太さ</p>
<p id="three">300の太さ</p>
<p id="four">400の太さ</p>
<p id="five">500の太さ</p>
<p id="six">600の太さ</p>
<p id="seven">700の太さ</p>
<p id="eight">800の太さ</p>
<p id="nine">900の太さ</p>
</div>#one {
font-weight: 100;
}
#two {
font-weight: 200;
}
#three {
font-weight: 300;
}
#four {
font-weight: 400;
}
#five {
font-weight: 500;
}
#six {
font-weight: 600;
}
#seven {
font-weight: 700;
}
#eight {
font-weight: 800;
}
#nine {
font-weight: 900;
}出力すると以下のようになります(※標準のフォントの場合です)。

上の画像は標準のフォントの場合ですが、太さが2種類しかありませんでした。
しかし、太字にする場面を考えると、基本的には「bold」の指定だけで対応できます。
CSSで文字の太さをかえるときは100〜900の数字を使える場合があるということを覚えておきましょう。
太文字にする場面3選

太文字を書くときの場面として以下の3つを説明します。
- ヘッダーの文字を太くする
- タイトルや見出しの文字を太くする
- 通常の文で目立たせたい部分を太くする
それぞ説明していきます。
ヘッダーの文字を太くする
ヘッダーで強調したい重要なワードだけを太文字にするときがあります。
目立たせたい重要なことばをほかの文字よりも太くしたりします。
太くしたい文字をspanタグの中に入れます。そして、その部分のfont-weightをboldするといった感じです。
また、その太くしている文字をほかの文字より大きくすることがよくあります。
文字の大きさを大きくするには、「font-size」プロパティを使いましょう。
以上、ヘッダーの文字を太くするということでした。
見出しの文字を太くする
見出し(もしくはタイトル)を太文字にする場面があります。
これはよくあるデザインです。
hタグは標準装備で太文字になっています。
(hタグはh1~h6まであります↓)
<h1>これはh1です</h1>
<h2>これはh2です</h2>
<h3>これはh3です</h3>
<h4>これはh4です</h4>
<h5>これはh5です</h5>
<h6>これはh6です</h6>
※上のようにhタグはh6になるにつれて小さくなっていきます。
見出し、もしくはタイトルなどの文字を太くすることはよくあることですが、今一度、確認しておきましょう。
通常の文で目立たせたい部分を太くする
さいごに、通常の文の中で目立たせたいところを太くする場合についてです。
文章の中でたまに太字にすることで、重要なところが強調されて、メリハリがでます。
この記事でも、重要なところを太文字にしています。
重要なところを太字にしておくと、見る人がすばやく画面をスクロールしていても、ある程度、情報が頭に入ってきやすいようになります。
ただし、太字を多用すると重要な部分が目立たなくなるので、太字を多用するのはひかえましょう。
以上、通常の文で太字を使いメリハリをつけるということでした。
まとめ
どうでしたか?
HTMLで文字を太文字にする方法と、太文字を書く場面について理解が深まったことでしょう。
太文字にするとメリハリができて、デザインがとても見やすくなります。
今回の知識を参考にしてみてください。







