-
WordPress
- WordPress
- 独学
WordPressの独学は可能か?(可能です)【学習方法も解説】

「WordPressを独学できるか知りたい…。独学できるなら何をすればいいのだろう?」と思ったことはありませんか?
この記事では、「Wordpressの独学は可能か?」「独学する手順」の2つを解説していきます。
それでは、それぞれ見ていきましょう。
WordPressの独学は可能か?

結論からいうと、WordPressの独学は可能です。
理由としては、難しいプログラムを書いたりする必要がないからです。
WordPressでコードを書くとすれば、HTML/CSS、そして簡単なPHPくらいです。
PHPはプログラミング言語です。
しかし、WordPressのPHPは独自のものであり、簡単で書くコードも短いです。
WordPressの独学は可能なので心配しないでください。
本当に独学する自信がない場合は、メンターを雇うか、プログラミングスクールの講座を受講しましょう。
メンターを探すなら、ココナラ、Menta(メンタ)、timeticket(タイムチケット)などが有名なプラットフォームとして挙げられます。
プログラミングスクールでWordPressを扱っているところは、Techacademy(テックアカデミー)が有名です。
それでは、次に独学する手順をみていきましょう。
独学する手順

WordPressを独学する手順として以下の2つに分けます。
- ブログをつくる場合の学習手順
- WordPressの仕事をとりたい場合の学習手順
単にブログだけやりたい場合と、WordPressでサイトを制作する仕事をしたい場合では、学習するレベルが変わります。
それぞれ見ていきましょう。
ブログをつくる場合の学習手順
- サーバーを借りてかつドメインを取得し、WordPressを導入する
- 既存のテーマを適用する
- 記事の投稿のしかたを確認する
- ブログ記事を実際に投稿して使い方に慣れて、かつ使い方を改善する
ブログを始めたい場合は、いきなりWordPressを導入してしまってかまいません。
なぜなら、すでに誰かがつくったテーマ(Webページの外観をつくるツール)を使用すればコードを書かなくても簡単にWebサイトが構築できるからです。
WordPressを始めるにはサーバーが必要になります。
自分でサーバーを用意するのは面倒でかつコストが高くつくので、レンタルサーバーを借りましょう。
そこで、WordPressを簡単に導入できるレンタルサーバーを選びましょう。
たとえば、以下のレンタルサーバーが有名です。
※とりあえずさわる練習をしたいだけなら無料サーバーをつかうこともできます。
サーバーを借り、ドメインを取得します→レンタルサーバーのユーザー管理画面でWordPressを始めるボタンを押してWordPressを使えるようにします→自分で決めたドメインのURLにアクセスして、パスワードを入力するとすぐにWordPressを使えるようになります。
自分のサイトのアドレスにアクセスするとデフォルトのWordPressのテーマが適用されています。ただし、外観があじけないので、別の便利なテーマをダウンロードして使いましょう。
テーマはWordPress管理画面の「外観」→「テーマ」からインストールするか、テーマを配信しているWebサイトからダウンロードしてください。
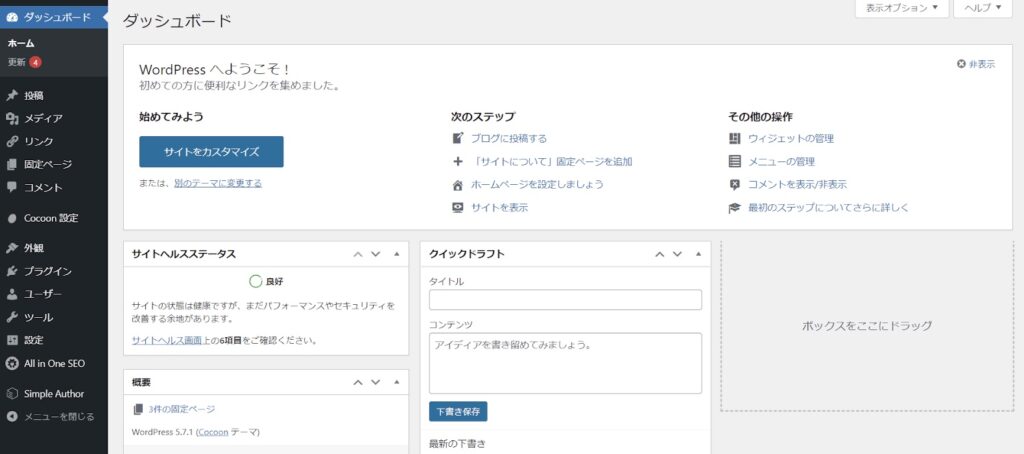
※ちなみにWordPressの管理画面は下のような感じです

テーマは例えば、以下のものがおすすめです(無料です)。
cocoonのテーマの場合は、zipファイルを公式サイトからダウンロードします。テーマの使い方や、カスタマイズ方法に関しては公式サイトを参照してください。
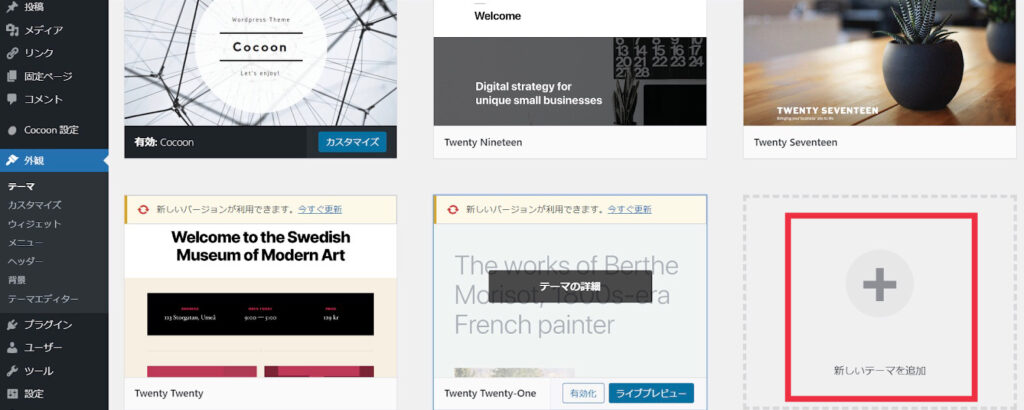
ちなみに、別サイトで手に入れたテーマや、自作テーマを適用するときは、「テーマを追加」の項目から追加できます(下図を参照)。

次に、記事の投稿のやり方に関して確認します。
投稿のやり方は簡単で、WordPress管理画面の「投稿」のところをクリック→「新規追加」をクリックします。あとは編集画面(テキストエディタ)がひらかれるので、タイトルと本文を書くだけです。
実際に、文章を書くエディタの機能をいろいろさわって確認してください。
さいごに、記事を投稿しながらWordPressの機能の使い方に慣れ、かつ使い方を改善していきます。
必要そうなプラグイン(拡張ツール)を増やしたり(逆に減らしたり)、テキストエディタを効率よく使う使い方を試行錯誤したりなどです。
以上がブログを始めるときの学習方法になります。
基本的に、すでに誰かがつくったテーマを使えばよいですが、独自のテーマをつくりたい場合は、HTMLとCSS、WordPress独自のPHPを学習しておきましょう。
独自のテーマをつくりたい人は、次に解説する「WordPressの仕事をとりたい場合の学習手順」をみてください。
WordPressの仕事をとりたい場合の学習手順
- HTMLとCSSを学ぶ
- WordPressの機能と独自のPHPを学ぶ
- 自分でテーマをつくりオリジナルサイトを構築する
WordPressの仕事をとりたい場合は、まず、HTMLとCSSから学習しましょう。
WordPressを使ってWebサイトを構築する仕事では、誰かがつくった既存のテーマを使うよりは、1から自分でテーマをつくることが多いからです。
1からテーマをつくるには、HTMLとCSSのコードを書く必要があります。
学習手順のはじめとして、HTMLとCSSを学びます。
以下の3つのうちどれか、もしくは複数で学習するのがおすすめです。
まずは、上の3つでHTMLとCSSとは何かを学習してください。
その次に、テキストエディタを使い、実際にHTMLとCSSをブラウザに出力して学習してください。
さいごに、すでにあるWebサイトを模写コーディングするのもありです。
次に、WordPressの機能や、WordPress独自のPHPを学びます。
学ぶ方法としては以下の3つを挙げます。
- YouTube
- 本
- Udemy
※Udemyでは、デジタル教材が販売されています。サイト内で「WordPress」と検索してください。
ポイントとして、実際のWordPressの画面でさわりながらやると理解がはやまります。
ぜひ、実際のWordPressの画面を触りながら学習してください。
さいごに、学んだ知識を生かしながら、自分の独自のテーマをつくり、実際にオリジナルサイトを構築してみてください。
自分でイチからWebサイトをつくることができれば仕事を受けられるレベルであるといえるでしょう。
まとめ
いかがでしたでしょうか。
WordPressの独学に関して知識が増えたと思います。
学習するときは、ブログを運営したいのか、仕事を受注したいのかで分けて考えましょう。
今回の知識をもとに、学習を始めてみてください。







