-
JavaScript
- html
- js
- 読み込み
HTMLでJavaScriptを読み込む方法2選と注意点を解説

ハンバーガーメニューや画像のスライドなど、自由に扱うことができればWeb制作の幅が広がるJavaScript。
しかし、「あれ?JavaScriptを読み込むときってHTMLファイルのどこに書くんだったっけ?」という疑問が生まれるのは初心者あるあるですよね。
はたまた、「ちゃんと記述しているはずなのに動かない」といった症状で悩まれている方も多いかと思います。
今回はそんな方へ向けて、この記事を見るだけでサクッと解決する方法を2つと、それぞれのメリット・デメリットをご紹介したいと思います。
JavaScriptをHTMLファイルから読み込む方法
Javascriptは、次の2つの方法で読み込むことができます。
- HTMLファイルとは別にJavaScript専用のファイルを用意して、HTMLファイルに読み込ませる。
- 専用のファイルは用意せず、HTMLファイル内に直接処理を記述して動作させる。
では、それぞれの読み込み方について解説します。
1、HTMLファイルとは別にJavaScriptファイルを用意して読み込ませる
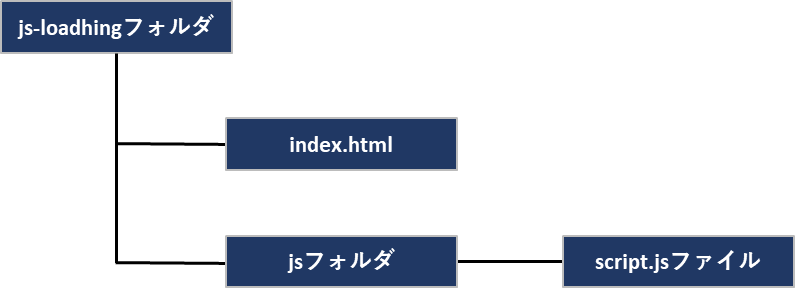
フォルダ構成は下記のとおりです。

では、実際のコードを見ていきましょう!
まずは、index.htmlファイル内にこのように記述していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScriptを読み込む</title>
</head>
<body></body>
</html>今回は、画面を読み込んだ際に、「hello」というポップアップが表示されるように記述し、上手く動作しているか確かめたいと思います。
続いて、bodyタグの閉じタグの直前に以下のように記述します。
<script src="js/script.js"></script>これで読み込みは完了しているので、script.jsファイル内に下記のように記述してみましょう。
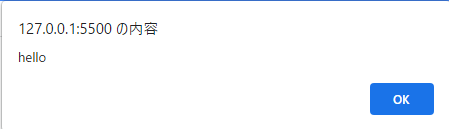
alert('hello');ブラウザでindex.htmlファイルを開いてみて、下図のような表示が出てきたら正常に読み込めてます。

これで、HTMLファイルと別にJavaScriptを読み込む方法は完了です。
2、HTMLファイルに直接処理を記述する方法
方法としては1つ目の記述にかなり似ています。
1つ目の方法でbodyタグの閉じタグの直前にJavaScriptを読み込むコードを書きましたが、そこに記述した
<script src="js/script.js"></script>の記述を消してしましょう。
なぜかというと、上のコードでは外部のファイルを読み込んでいますが、今回はその必要がないからです。
そして、次のように記述しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScriptを読み込む</title>
</head>
<body>
<script>
alert('hello');
</script>
</body>
</html>そうすると、ブラウザを再度読み込むと1つ目の記述方法をとった場合と同じ表示が出てくるかと思います。
これで2つの記述方法を学ぶことができました。
2つに共通すること
どちらでJavaScriptを動作させる際にも、気を付けなければならないことが1つあります。
それは、必ず「bodyタグの閉じタグの直前に記述する」ということ。
なぜその配慮が必要になるのか、実際に記述して見てみましょう。
ここでは、HTMLファイルに直接記述する方法でJavaScriptを書きます。
まず、index.htmlはこんな感じ。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScriptを読み込む</title>
</head>
<body>
<p class="text">ここの文字列を変更したいです。</p>
</body>
</html>ここでは、pタグに書かれている「ここの文字列を変更したいです」という文字列を「変更しました!」という文字列へ変換します。
では、今回はbodyタグの閉じタグの直前ではなく、headタグの閉じタグの直前に次のように記述してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JavaScriptを読み込む</title>
<script>
let p = document.querySelector('.text');
p.textContent = '変更しました';
</script>
</head>
<body>
<p class="text">ここの文字列を変更したいです。</p>
</body>
</html>本来であれば、コードは合っているのでこれでpタグの中身が変わるはずですが、実際ブラウザを開いてみると変更されていません。
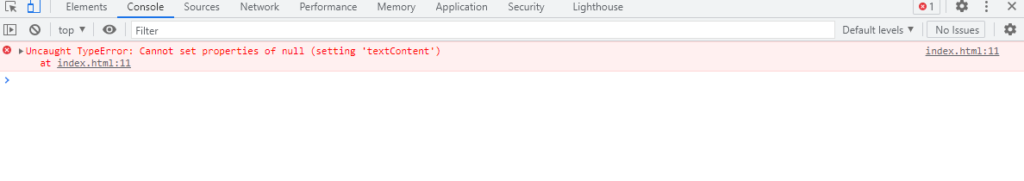
Chromeで開いている方はブラウザで右クリックを行い、「検証」という項目をクリックしてみましょう。
検証の項目が表示されたら、上のバーからConsoleという項目をクリック。
ここに表示されるのは、JavaScriptが正常に動作しているかどうかというもの。

実際に見てみると、エラーが発生しているのが分かります。
とりあえず説明は後回しにして、先ほど書いた<script>~</script>を切り取って、bodyタグの閉じタグの直前にペーストしてみます。

すると、先ほどとは違い、pタグの中身が変更されているのが確認できるかと思います。
なぜこのようなことが起こるのか
一体なにが起こったのでしょうか。理由を知ると単純明快です。
HTMLファイルというのは、目で見る分には一瞬で全部が表示されているように見えますが、実際は上から順番にコードが読み込まれて表示させています。
つまり、headタグ内で読み込ませたJavaScriptファイルは、pタグの中身を取得しようとするのですがpタグがまだ読み込まれていない状態のため、pタグを見つけられないということになります。
そしてエラーが発生してしまうという仕組みです。
まとめ
いかがでしたでしょうか。とても複雑に見えてしまうJavaScriptの書き方ですが、理屈から理解してしまえば意外と単純な仕組みであることが分かったかと思います。
この記事を読んで、scriptタグを書こうとするたびに書き方を検索してしまうという方を1人でも多く減らす事が出来たら幸いです。
JavaScriptは読み込むことができてからがスタートです。ここからは挙動を学び、素敵なWebサイトを制作していきましょう。