-
JavaScript
- jQuery
ページに動きをつけるにはjQuery!導入方法と使い方を解説

jQueryはJavaScriptのライブラリの1つであり、JavaScriptより簡単に短いコードでDOM操作ができます。初心者でも扱いやすく、感覚的にDOM操作をできるようになるため人気の言語です。
本記事ではjQueryの導入方法と使い方を解説します。サンプルコードも用意しているので、参考にしてみてください。
jQueryを導入する方法
公式ページからダウンロード
jQueryを導入する方法として公式ページからダウンロードする方法があります。公式ページにあるコードをコピーして、テキストエディタに貼り付け、jsファイルとして保存します。その後、HTMLファイル上で読み込めばjQueryが導入できます。
公式ページ:https://jquery.com/

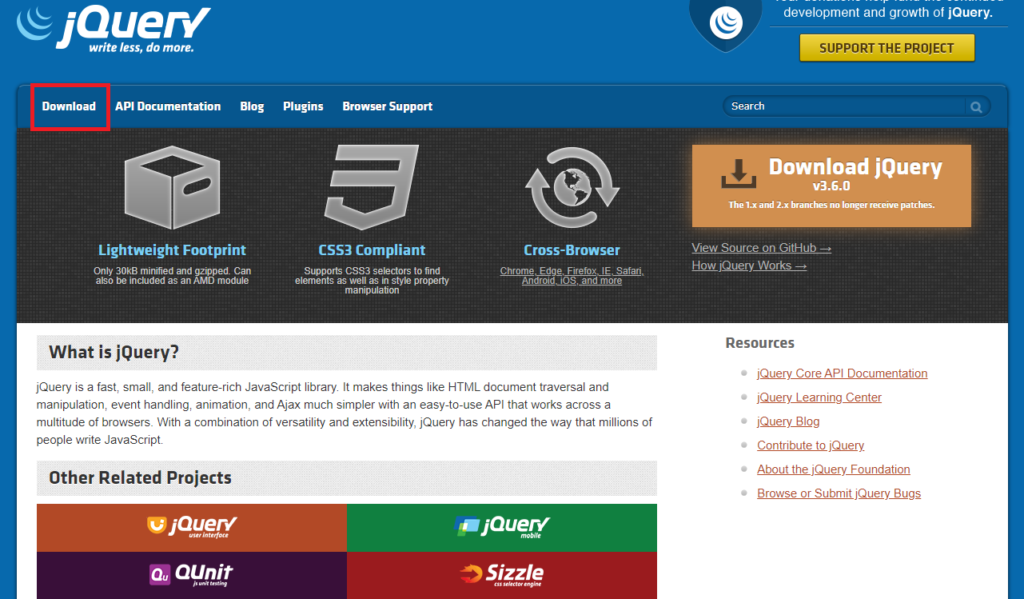
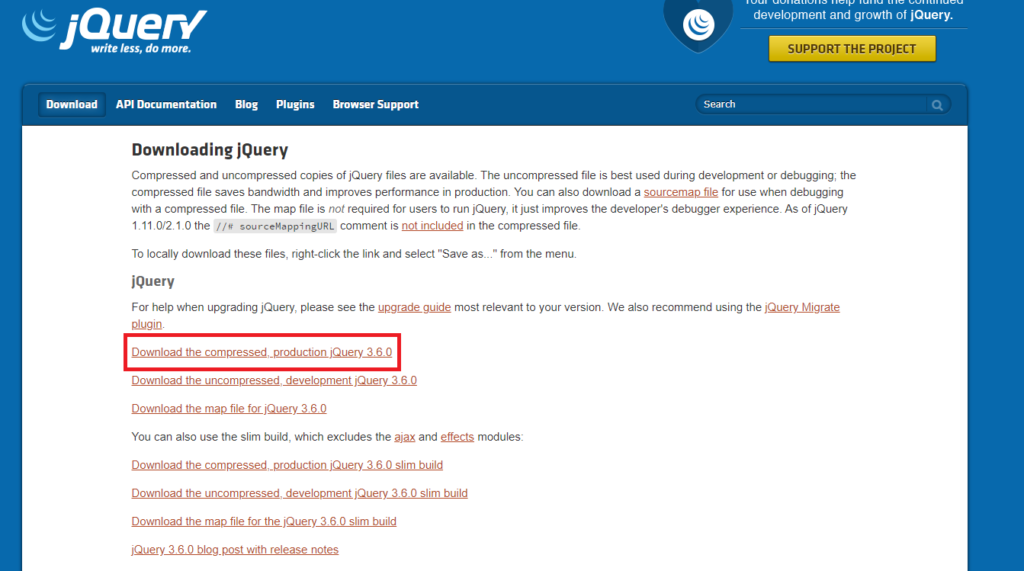
具体的なダウンロード方法を解説します。上図公式ページのトップページで「Download」をクリックして下さい。ダウンロードページに画面が切り替わったならば、下図の赤枠部をクリックしてください。

リンク先はコードが書かれたページです。コードを最初から最後までコピーし、お使いのテキストエディタに保存してください。保存する際はファイル名を「jquery-(varsion).min.js」とします。(version)にはダウンロードしたjQueryのバージョンを入れて下さい。
後はHTMLファイルで<script src=”jquery-(varsion).min.js”></script>でファイルを読み込みます。この際、scriptタグはbodyの閉じタグの前に書くことをおすすめします。
CDNを利用する
CDNを使えばダウンロードしなくても、使えます。ダウンロードでうまくいかなかった場合はこちらを使ってもいいと思います。CDNのリンク先からHTMLのタグをコピーし、HTMLファイル上に貼り付けるだけです。

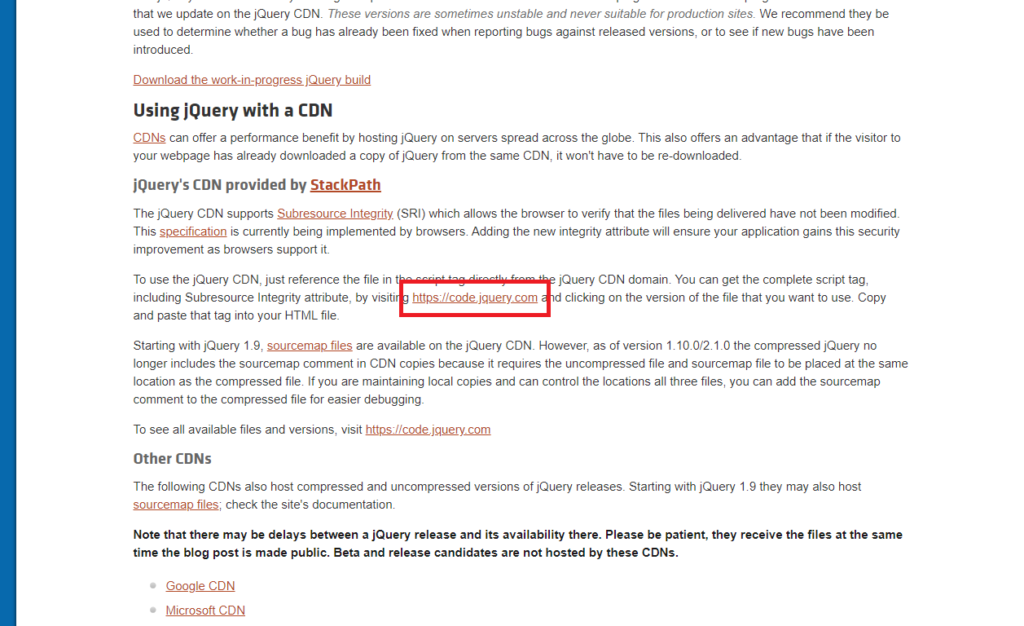
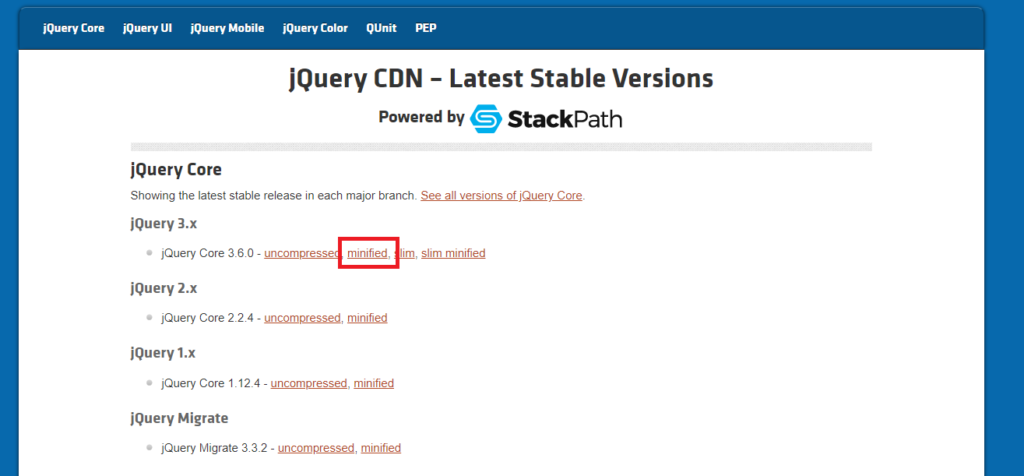
「Download」ページを下に勧めていくと「Using jQuery with a CDN」という見出しがあります。上図中の赤枠部のリンクをクリックします。リンク先にはjQueryのバージョン毎にリンクがあります。(下図)

よほどの事情がない限り「jQuery 3.x」を使用しましょう。「minified」をクリックすると、HTMLタグがポップアップで出てくるので、コピーして、HTMLファイルに貼り付けます。貼り付け場所はダウンロードと同じでbodyの閉じタグの前がおすすめです。
jQueryの基本構文

基本構文
導入が終わったら、jQueryがしっかり働くか確認する必要があります。そのためにはjQueryのコードが書けなければいけません。jQueryの基本構文は下の通りです。
$('セレクタ').メソッド();書く場所は2つあります。
- 外部ファイルに書き、HTMLファイルで読み込む
- <script>内に書く
どちらもjQueryの導入した<script>の下に書くようにしましょう。
セレクタの指定
セレクタの指定方法はタグ、class名、id名によって書き方が異なります。
- タグ:$(“タグ”)
- class:$(“.class名”)
- id:$(“#id名”)
セレクタがclassのときはclass名の前に「.(ピリオド)」、idはid名の前に「”#”」を入れます。忘れるとコードがうまく動かないので気を付ける必要があります。ミスしやすいため、jQueryでうまく動作しないときは、まずチェックすることをおすすめします。
よく使うメソッド
メソッドとはつける動きのことです。下によく使うメソッドをまとめたので紹介します。
- css:CSSを追加・変更する
- text:文章の内容を変更する
- addClass:クラスを追加する
- removeClass:クラスを削除する
- toggle:文字の非表示をする
- append:指定した要素の子要素に引数の値をを追加する
- on:イベントを設定する
- click:クリックすると変化する
- mouseover:マウスポイントが乗ると起こる
- hover:マウスポイントが乗った時と外れたときに起こる
サンプルコード

オンマウスでテキストを表示させる
マウスが見出しに乗るとその見出しのテキストが表示されるコードを書いています。ここではhoverメソッドとCSSメソッドを使っています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>ここにマウスをもってきてください</h1>
<p>表示されます。マウスを外すと表示が消えます。</p>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
'use strict';
$('h1').hover(
function () {
$('p').css('display', 'block');
},
function () {
$('p').css('display', 'none');
}
);
</script>
</body>
</html>マウスが乗ったときの動きは1つ目のfunction()、外したときの動きは2つ目のfunction()で記述します。
その他の動き
他にも様々な動きが可能です。下のリンクから使われ方を確認してみて下さい。
まとめ
jQueryは動きのあるWebページの作成に必要なスキルです。JavaScriptに比べて短いコードでDOM操作ができるため、とても便利です。また、初心者でも扱いやすいのが特徴です。HTML/CSSが分かり始めたら、jQueryを勉強することをおすすめします。
jQueryの導入はローカル環境で使うために始めに通る道です。ここでつまづき、挫折する初心者の方もいますが、ここを乗り越えればWebページを思い通りに動かせるようになるため楽しくなります。
本記事を参考に、ぜひあなたの作るWebページに導入してください。