-
HTML/CSS
- css
- html
【HTML/CSS】HTMLファイルからCSSを読み込む方法を徹底解説!

「CSSファイルの読み込み方がわからない…」「試してみてるけどCSSが効かない…」
そんなお悩みありませんか?
実はCSSを読み込む方法はいくつかあります。この記事では、HTMLファイルからCSSを適用させる方法を網羅的に解説します。
それでは、見ていきましょう。
CSSファイルを読み込む方法

この記事では、CSSを適用させる方法を3パターン紹介します。
①HTMLファイルからCSSファイルを読み込む方法(推奨)

HTMLファイルとは別に「style.css」というCSSファイルを用意し、そのCSSファイルをHTMLファイルから読み込む方法です。
HTMLへの書き方
HTMLの<head>内に1行追加するだけで、CSSファイルを読み込むことができます。
コードは以下です。
<link rel="stylesheet" href="./style.css">CSSファイルには任意で名前を付けることができますが、今回は一般的に使用されることが多い「style.css」で解説します。
階層やパスについて
ここで注目したいのは、「. / style.css」の部分です。ここが間違っているとCSSファイルを読み込むことはできません。ミスが多発しやすい部分でもあります。
ここでは相対パスを使用しています。
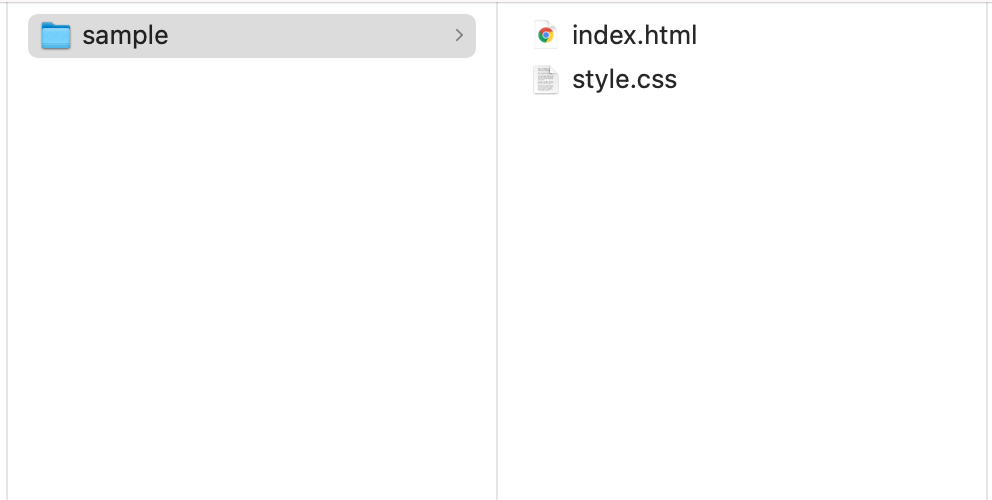
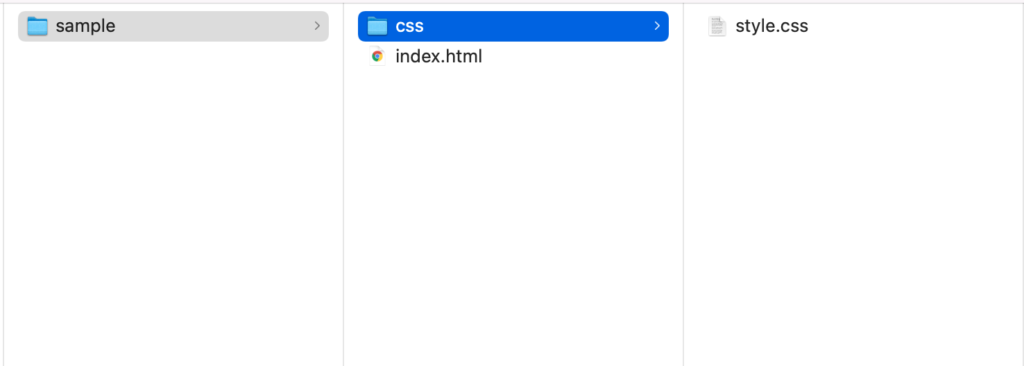
index.htmlと同じ階層にstyle.cssがある場合は1番、CSSフォルダの中にstyle.cssを入れている方は2番目のパスになります。
./style.css→ HTMLファイル(index.html)と同じ階層にあるstyle.cssを読み込む./css/style.css→ HTMLファイル(index.html)と同じ階層にあるCSSフォルダ内にあるstyle.cssファイルを読み込む


実際に読み込まれるか確認してみましょう。
今回は上記に記載した「1.」の方法で行っていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>Sample</title>
</head>
<body>
<h1>こんにちは</h1>
<p>Hello, world!</p>
</body>
</html>@charset "UTF-8";
p {
color: red;
}
出力結果が画面のようになれば成功です。style.cssがうまく読み込まれていない場合は「Hello, world!」が赤文字になりません。
次は、あまり一般的ではありませんが、CSSファイルをつくらずにHTMLにCSSコードを書くやり方を解説していきます。
②HTMLに直接CSSのコードを書く方法
実験的にすぐにCSSを適用したい場合にはHTMLに直接CSSコードを書く方法があります。
HTMLファイル内にCSSのコードを書く方法は以下の2パターンあります。
- styleタグの中にCSSを書く方法
- HTMLタグにstyle属性をつけてCSSを書く方法
それぞれ説明していきます。
styleタグの中にCSSを書く方法
HTMLにはたくさんのタグがあります。その中の1つにstyleタグがあり、このタグの中にCSSを記述することができます。
styleタグを使用する場合はheadタグ内に記述します。
例えば、以下のように書きます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>Sample</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<h1>こんにちは</h1>
<p>Hello, world!</p>
</body>
</html>
先ほどの画面と同じように出力されていれば問題ありません。
HTMLタグにstyle属性をつけてCSSを書く方法
見た目を装飾したい要素のタグにスタイル属性を指定します。
例えば、pタグcolor: redを追加したい場合、下記のようにpタグにstyle="color: red;を追加します。
<p style="color: red;">Hello, world!</p><!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>Sample</title>
</head>
<body>
<h1>こんにちは</h1>
<p style="color: red;">Hello, world!</p>
</body>
</html>出力すると以下のようになります。

CSS読み込み方法は1つに絞る
ここまでCSSを読み込み方法を3パターン紹介しました。
この3パターンを全てを使用してコーディングを進めていくことは、ないと思いますが1つ注意点があります。
それは「優先順位があるということ」です。
例えば以下3パターンを使用したコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./style.css" />
<title>Sample</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<h1>こんにちは</h1>
<p style="color: green;">Hello, world!</p>
</body>
</html>@charset "UTF-8";
p {
color: yellow;
}pタグにご紹介した3パターンでそれぞれ違う色を指定しています。
- styleタグ内に「color: red;」を記述
- style属性に「color: green;」を記述
- style.cssに「color: yello;」を記述
出力画面を確認すると、

style属性に記述した「color: green;」が反映されています。
このようにCSSの読み込みは優先順位があるため、様々な方法で書くと複雑になってしまいます。
CSSの読み込み方法はできるだけ1つに絞りましょう。
CSSが読み込まれない(効かない)ときの対処法
CSSが効かないとき以下の問題が考えられます。
パスや階層が間違っている
先ほどご紹介した、相対パス./style.cssや./css/style.cssが間違っていないか、相対パスの指定通りの場所にファイルが格納されているか確認しましょう。
記述位置や記述が間違っている
HTMLは全角スペースや綴りミスなどがあると正しくファイルが読み込まれません。
全て正しい記述になっているかどうか今一度見直してみましょう。
- 全角スペースが入っていないか
- 綴りやスペル、{}など正しく記述できているか
- 正しい位置(linkタグ・styleタグならheadタグ内など)に記述できているか
VScodeでコーディングしている方はプラグインを導入して確認してみましょう。全角スペースになってしまっている部分をわかりやすくしてくれたり、綴りミスを教えてくれるプラグインなどが豊富にあります。
まとめ
今回の記事はいかがでしたでしたでしょうか。
CSSの読み込み方法はコーディングをしていく上で必要不可欠な知識です。
今回の知識をもとに、実際にCSSをHTMLにリンクさせてみてください。