-
JavaScript
- click
- jQuery
【on, click】超簡単!jQueryでクリックイベントを作る方法

クリックするとメニューが現れて、もう一度クリックすると消える動きを見たことがあると思います。これはハンバーガーメニューやアコーディオンメニューなどでよく使われている動きです。
コンテンツが切り替わる動きは多くのWebサイトでよく実装されています。
このような動きは、クリックして処理が実行されるクリックイベントを利用して実装されています。
本記事では、クリックイベントで発火する「on,click()」について詳しく解説していきます。
クリックイベントとは?

クリックイベントとは、マウスのカーソルが要素の中にある + ボタンがクリックされた瞬間にjsが発火する仕組みのことです。
よく実装されている例としては、ハンバーガーナビやアコーディオンメニューです。
jQueryでクリックイベントを設定する方法は2つ
jQueryでクリックイベントを設定する方法は大きく2つあります。
「click」メソッドを使用してクリックイベントを設定する
1つ目は、「click」メソッドです。
「click」メソッドを用いたコードの書き方は下記です。
$('セレクタ').click(function () {
// ここに処理を書きます
});「click」は「クリックしたら処理を行う」という動きが設定できます。
しかし、clickメソッドではできないことが2つあります。
- 複数のイベント処理を行う
- 後から追加した要素にイベント処理を行う
「on」メソッドからクリックイベントを設定する
2つ目は「on」メソッドです。
「on」メソッドを用いたコードの書き方は下記です。
$('セレクタ').on('click', function () {
// ここに処理を書きます
});「on」メソッドを使えば、「click」ではできなかった下記2つもできるようになります。
- 複数のイベント処理を行う
- 後で発生した要素に対しても動きをつけることができる


clickとon(‘click’)の違いは?

まずは下記のコードで結果がどうなるのか確認してみましょう。
「on,click」の場合
$('button').on('click', function () {
alert('ボタンがクリックされました');
});処理の結果はこうなります。

「click」の場合
$('button').click(function () {
alert('ボタンがクリックされました');
});処理の結果はこうなりました。

どちらも結果は同じです。では、「click」と「on,click」では何が違うのか?
「on」は後から追加した要素にイベント処理を行うことができる
「click」では後から追加した要素にjQueryが適用されませんが、「on,click」では適用されます。
jQueryの「append」を使用してボタンを新しく追加したときの挙動を例に解説します。
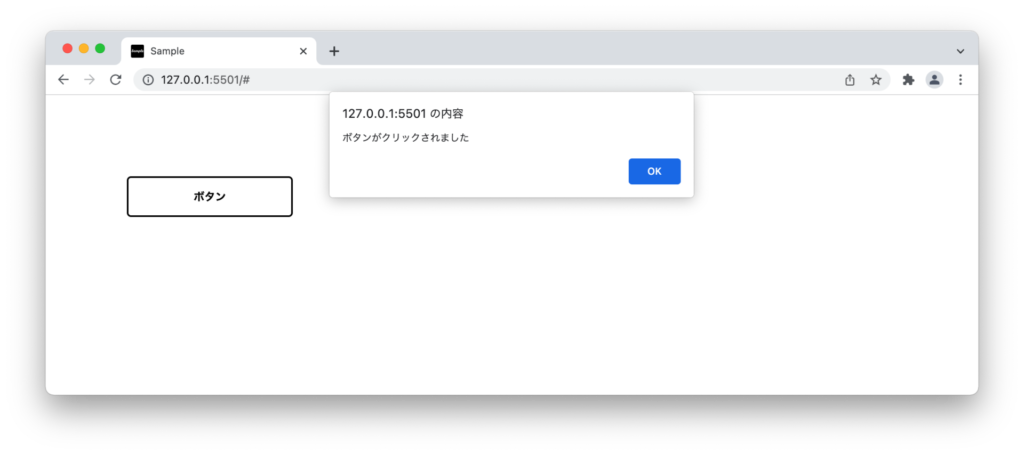
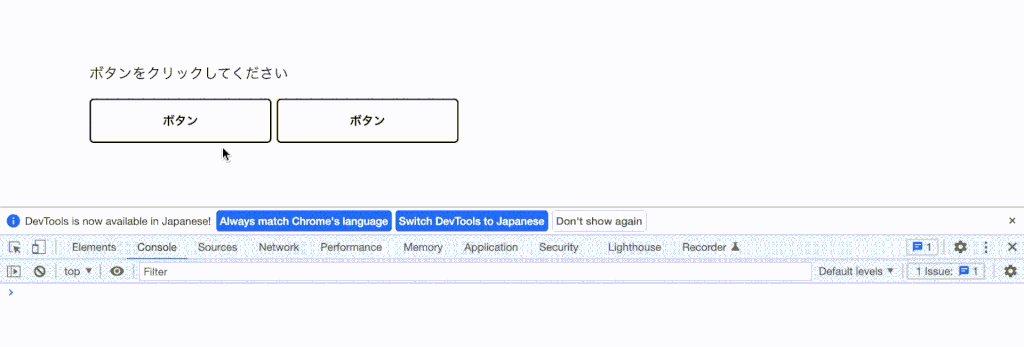
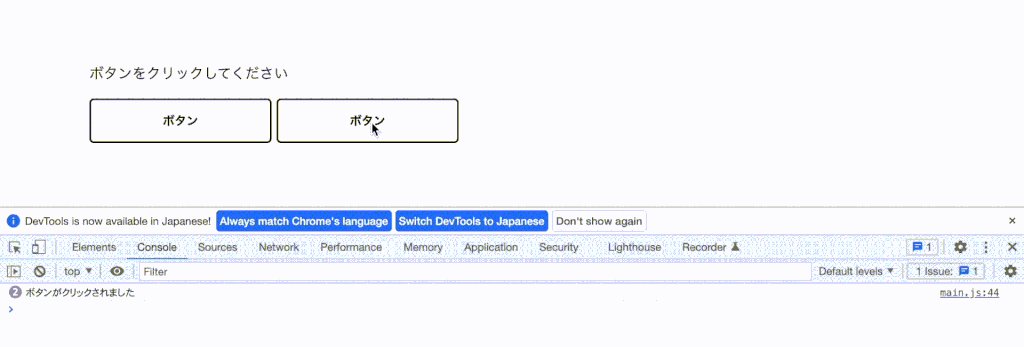
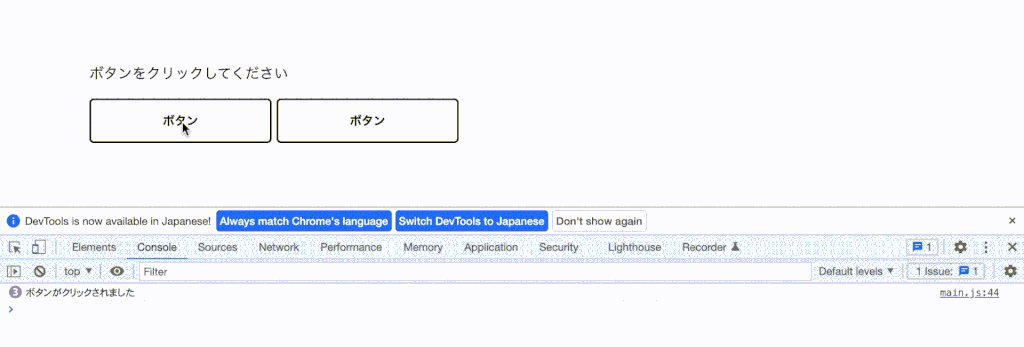
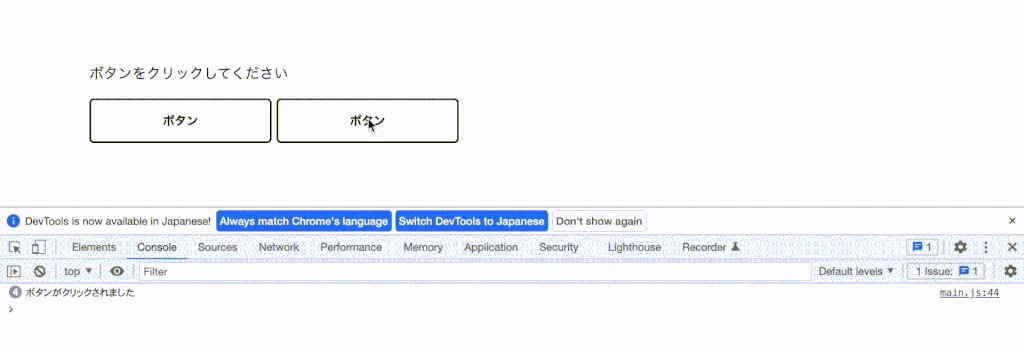
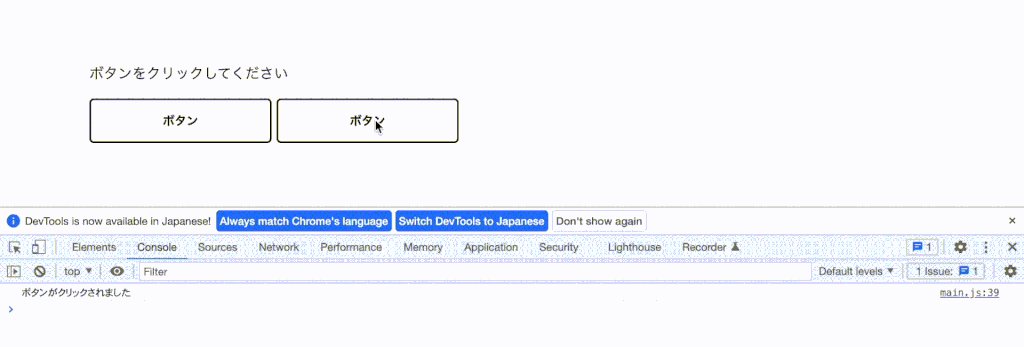
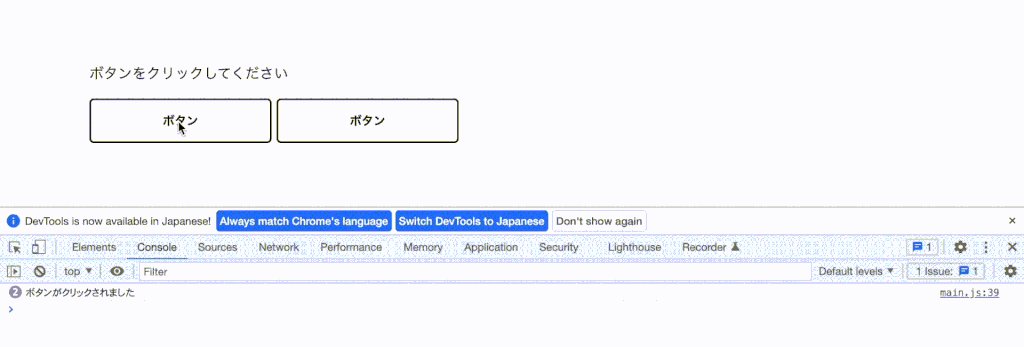
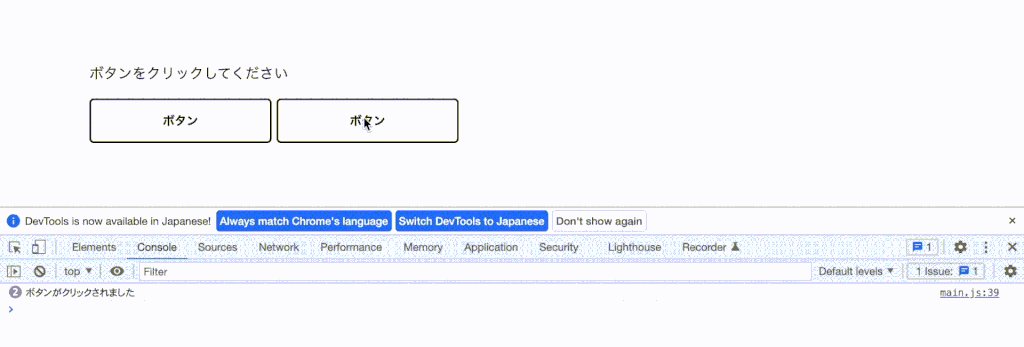
「on,click」の場合

jQueryで追加したボタン要素に対しても反応しています。下記のコードを見ていきましょう。
<div class="container">
<p>ボタンをクリックしてください</p>
<button>ボタン</button>
</div>button {
background-color: #fff;
padding: 1em 6em;
color: #000;
font-weight: bold;
border-radius: 5px;
border: 2px solid #000;
}$('div').on('click', 'button', function () {
console.log('ボタンがクリックされました');
});
$('div').append('<button>ボタン</button>');上記コードについて解説します。
$('セレクタ').on('クリックしたとき', 'ボタン', 実行したい処理);- 今回の場合、’セレクタ’の部分にボタンを囲っている親要素であるdivを指定。
- ‘クリックしたとき’の部分にclickと入力。
- ‘ボタン’の部分に①で指定した要素内のどこを②するのかを指定。
このように指定することで、divで囲っている中のボタン要素なら、後から追加されたものでも反応するようになります。
「click」の場合

「on,click」では2つ目のボタンも反応していたのに対して、「click」では2つ目のボタンが反応しませんでした。
HTML / CSSは上記と同じです。
$('button').click(function () {
console.log('ボタンがクリックされました');
});
$('div').append('<button>ボタン</button>');このように「click」ではできない動きが、「on(‘click’)」を使うことでできるようになります。
迷ったら「on(‘click’)」がおすすめ
上記の参考例でもちらっと解説したように、「click」では下記のときに使用できません。
- 複数のイベント処理を設定する場合
- 後から追加した要素にイベント処理を行う場合
また、「on(‘click’)」は汎用性が高いためどんな場合でも使えるのが利点です。
実務での使用例
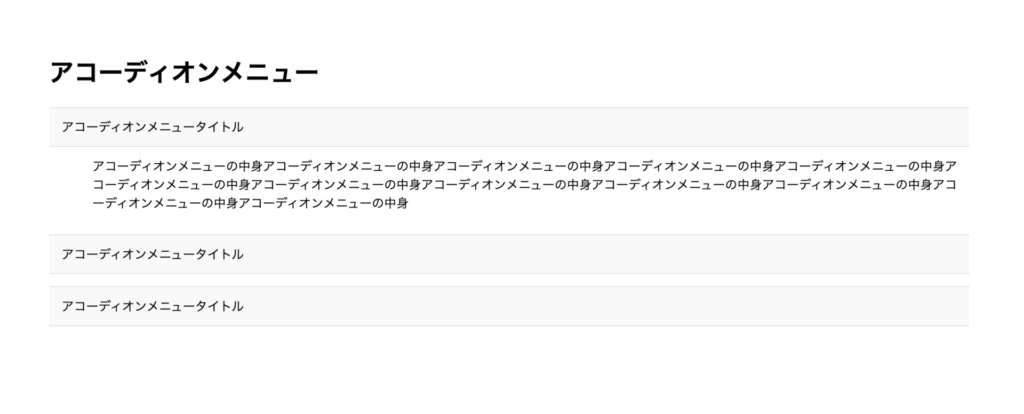
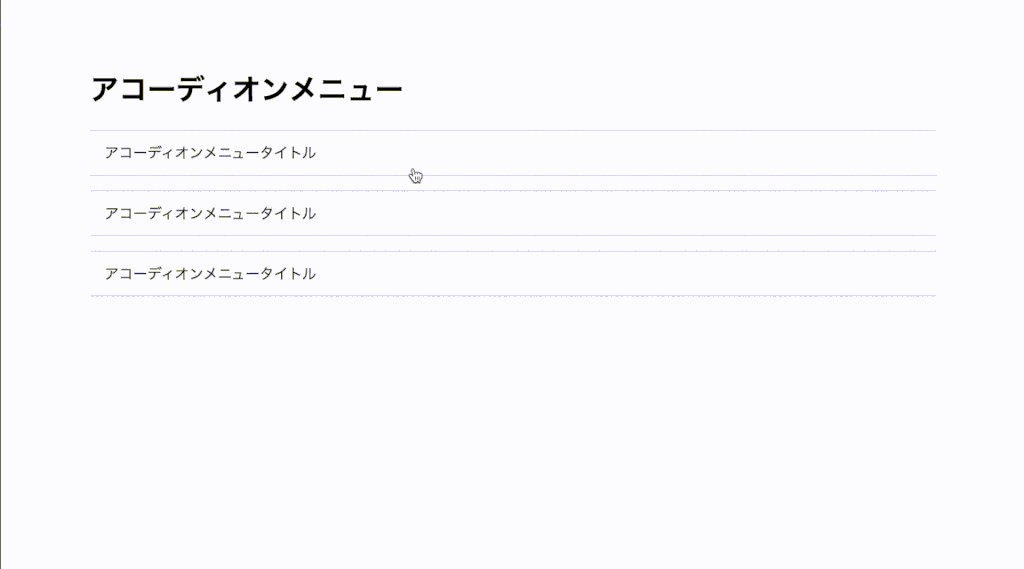
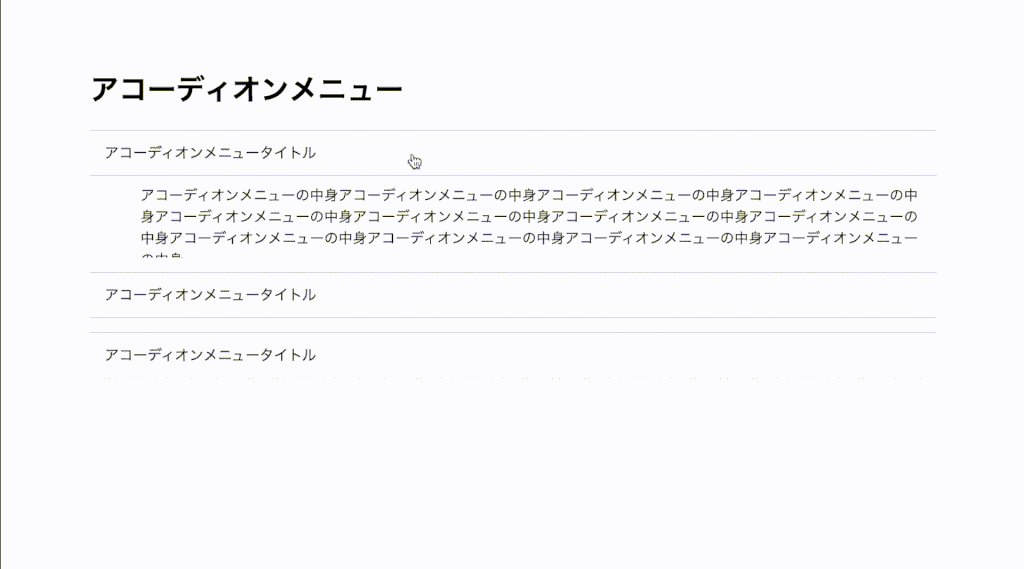
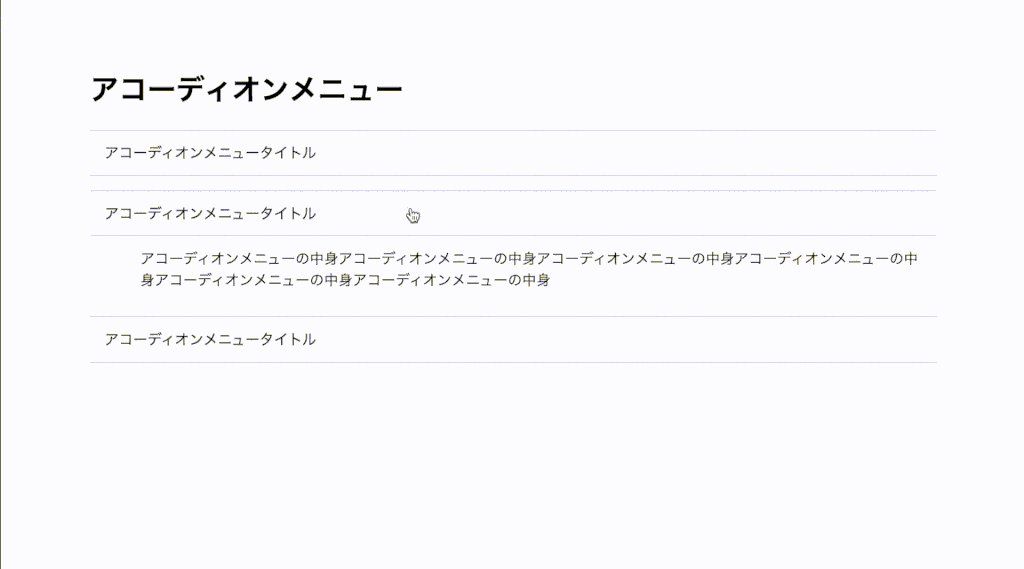
アコーディオンメニュー

クリックするとメニューが開く動きです。
アコーディオンメニューはFAQでよく利用されています。質問をクリックすると答えが下に出てくる動きです。
jQueryのメソッドの1つの「toggle」を使用することでシンプルなコードで実装することができます。

サンプルコード
<div class="container">
<h1>アコーディオンメニュー</h1>
<dl>
<dt>アコーディオンメニュータイトル</dt>
<dd>
アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身
</dd>
</dl>
<dl>
<dt>アコーディオンメニュータイトル</dt>
<dd>
アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身アコーディオンメニューの中身
</dd>
</dl>
<dl>
<dt>アコーディオンメニュータイトル</dt>
<dd>アコーディオンメニューの中身</dd>
</dl>
</div>dt {
cursor: pointer;
background-color: #f9f9f9;
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
padding: 0.8em 1em;
}
dd {
display: none;
padding: 0.8em 1em;
}
.active {
display: block;
}$(function () {
$('dt').on('click', function () {
$(this).next('dd').slideToggle();
});
});詳しく知りたい方はこちらの記事をご覧ください。
まとめ
「click」イベントはjQueryでよく使います。
クリックをするとメニューが出てくるアコーディオンメニュー・テキストが変わる動き・色が変わる動きなどWebサイトでよく見く見かけると思います。
Webページを制作をする上で、欠かせない機能です。
jQueryではイベントを設定しなければ自動的に動きがつきます。
イベントを設定せずに、jQueryを使うことはありません。onメソッドでクリックイベントを設定できれば、他のイベントを設定する際にも応用できます。
ぜひ、参考にしてみてください。







