-
HTML/CSS
- css
- まとめ
CSSの基礎知識まとめ(コードの型や具体例などを解説)

「CSSの基礎知識のまとめを見たい…。」と思たことはありませんか?
この記事では、「CSSとは」「CSSをHTMLに読み込む方法」「CSSコードの型」「よく使うCSSのプロパティ」「具体例」の5つを説明していきます。
それでは、みていきましょう。
CSSとは

CSSは、HTMLでつくったWebページの骨組みをもとに、Webページをデザインしていくためのコードです。
CSSは「Cascading Style Sheet(カスケイディングスタイルシート)」の略になります。
CSSはプログラミング言語ではなく、Webサイトの見た目をつくるためのマークアップ言語になります。
CSSをHTMLに読み込む方法

結論から言うと、CSSをHTMLに読み込む方法は、以下のコードをHTMLのhead要素に書くだけです。
<link rel="stylesheet" href="./〇〇〇.css">※head要素はHTMLファイルの上部の<head></head>(headタグ)にはさまれている部分のことです。
linkタグのhref属性の値に、読み込みたいCSSファイルのファイル名を書きます。
今回は「./ファイル名.css」と書きましたが、これはCSSファイルがHTMLと同じ階層に保存されている場合の書き方になります。
もしCSSファイルがHTMLの一個上の階層にある場合は「../ファイル名.css」と書く必要があります。
※に二個上の階層にあるファイルを参照する場合は「../../」とファイル名(もしくはフォルダ名)の前に書く必要があります。
パス(参照したいファイルまでの道順)の書き方を間違えるとファイルが読み込まれないので、このようなパスの書き方もおさえておきましょう。
CSSをHTMLに読み込む方法に関しては、以下の記事でも解説しています。
以上、CSSをHTMLに読み込む方法でした。
CSSコードの型

次に、CSSコードの型です。
コードの型は以下のようになります。
セレクタ(class名/id名など) {
プロパティ: 値;
}セレクタでCSSを適用する範囲を決めて、プロパティでどんな装飾をするかを決めます。
セレクタには、「class名」「id名」「タグ名」があります。
ただし、class名を使うことがほとんどです。
※classやidに関してより知りたい場合は、以下の記事を参照してください。
プロパティは、色をつけるプロパティや要素や文字の大きさを決めたりするプロパティなど、様々なものが存在します。
また、プロパティにはそれに対応する値を入力する必要があります。
次の章で、よく使うプロパティの一覧を紹介します。
よく使うCSSのプロパティ一覧

よく使うCSSプロパティには以下のようなものがあります。
- width(要素の横幅を決める)
- height(要素の高さを決める)
- margin(要素の外側の余白を決める)
- padding(要素の内側の余白を決める)
- border(要素の外枠線を書くために使われる)
- color(文字などの色を決める)
- font-size(文字の大きさを決める)
- font-weight(文字の太さを決める)
- background-color(要素の背景色を決める)
他にもCSSには様々なプロパティが存在します。
「CSSリファレンス」を参照にしたり、コーディングしていく中で自分で調べていくなどして知識を増やしていきましょう。
次に、ブラウザに出力したときの具体例を用いて、CSSのコードを説明します。
具体例

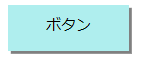
ボタンをつくるときのコードの例
ここからは、実際にCSSを使ったときの具体例をみていきます。

<a href="#" class="btn">ボタン</a>.btn {
width: 70px;
height: 30px;
padding: 10px 30px;
text-align: center;
background-color: PaleTurquoise;
display: block;
text-decoration: none;
color: black;
box-shadow: 3px 3px gray;
}上のボタンをつくるときのコードは以下のようになります。
CSSコードの説明をざっとしていきます。
上記のCSSコードを上から順に解説していきます。
まず「width: 70px;」と書くことで要素の横幅を70pxにしています。また、「height: 30px;」と書くことで要素の高さを30pxにしています。
次に、「padding: 10px 30px;」とありますが、これは要素内の上側と下側の余白を10px、右側と左側の余白を30pxにしています。
「text-align: center;」とすることで、「ボタン」という文字を要素の中央にくるようにしています。
「background-color: PaleTurquoise;」とすることで要素の背景色を水色っぽい色(※PaleTurquoiseは色の名前です)にしています。
「display: block;」とすることで、HTMLのaタグがつくる要素をブロック要素にし、横幅と高さをつけられるようにしています(aタグは高さと横幅が設定されないインライン要素をつくります)。
「text-decoration: none;」と書くことで、aタグの中の文字のアンダーラインを消します(aタグに囲まれた文字にはデフォルトで下線がつくようになっています)。
「color: black;」と書くことで、「ボタン」の文字を黒色にします(aタグの中の文字はデフォルトだと青色になるため)。
さいごに、「box-shadow: 3px 3px gray;」と書くことで、ボタンに灰色の影をつけています。1番目に書いた3pxは横方向の影を、2番目に書いた3pxは縦方向の影の長さを指定しています。ちなみに1番目の値を負の数にすると左に、2番目の値を負の数にすると上に影が出ます。
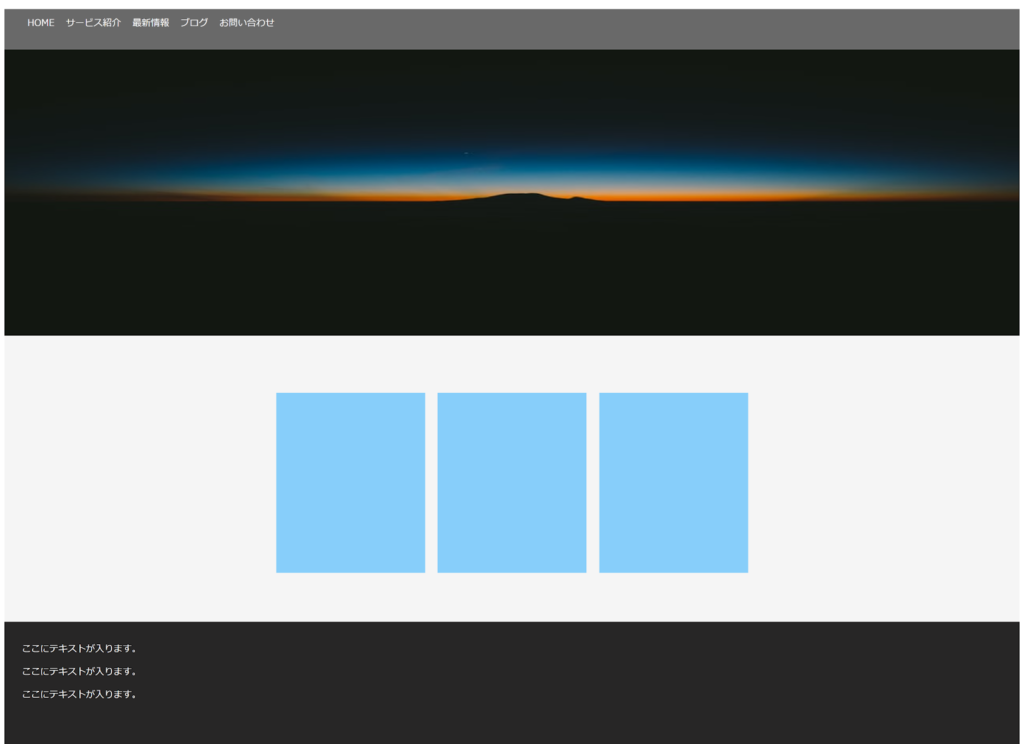
簡易なWebページをつくるときのコードの例
次に、簡易なWebページのCSSのコードを説明していきます。

上のような簡易的なWebページをブラウザに表示させたいとします。
そのときのコードは以下のようになります。
<nav class="navigation">
<ul>
<li><a href="">HOME</a></li>
<li><a href="">サービス紹介</a></li>
<li><a href="">最新情報</a></li>
<li><a href="">ブログ</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
</nav>
<header class="header">
<img src="header-img.jpg" alt="" />
</header>
<main class="main">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</main>
<footer class="footer">
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</footer>.navigation {
width: 100%;
height: 70px;
background-color: dimgray;
}
.navigation ul {
display: flex;
}
.navigation ul li {
margin-top: 13px;
margin-right: 20px;
list-style: none;
}
.navigation ul li a {
text-decoration: none;
color: white;
}
.header {
width: 100%;
height: 500px;
}
.header img {
width: 100%;
height: 100%;
}
.main {
width: 100%;
height: 500px;
background-color: whitesmoke;
display: flex;
justify-content: center;
}
.block {
width: 260px;
height: 315px;
margin-top: 100px;
background-color: lightskyblue;
}
.block:nth-child(2) {
margin-right: 22px;
margin-left: 22px;
}
.footer {
width: 100%;
height: 200px;
background-color: rgb(39, 38, 38);
padding-top: 20px;
padding-left: 30px;
}
.footer p {
color: white;
}上から順に解説していきます(CSSのみ)。
まず、一番上のナビゲーションバーですが、「navigation」というclass名をつけたnavタグに、「width: 100%;」「height: 70px;」「background-color: dimgray;」というCSSコードを当てることで、横幅が画面いっぱいで、高さが70pxの灰色のバーをつくっています。
「navigation」というclass名の下の要素であるulタグに、「display: flex;」を当てることで、ulタグの一個下の階層の要素であるliタグの要素を横並びにしています。
liタグの要素は、marginプロパティで上と右に余白を入れ、「list-style: none;」とすることで、liタグの要素の左側にに標準でついてくるリストの「・(点)」を消しています。
liタグの下の階層に当たるaタグの文字を「text-decoration: none;」とすることで、リンクの下線を消し、「color: white;」とすることで色を色くしています。
ヘッダーは横幅をいっぱいにし、高さを500pxにしています。ヘッダー画像は、「.header img」のセレクタのwidthとheightを100%にすることで、ヘッダーの要素全体に覆いかぶさるようにしています。
画面の真ん中の部分は「main」というclass名の要素にしています。横幅は画面いっぱいで、高さは500pxです。背景色はwhitesmokeという薄い灰色にしています「display: flex;」とすることで、一個下の階層にある3つの水色の「block」というclass名の要素を横並びにしています。また、「justify-content: center;」とすることで、その横並びにした3つの要素を真ん中にもってきています。
先ほどふれた「block」というclass名の要素は、横幅を260px、高さを315pxにしています。また、「margin-top: 100px;」とすることでヘッダーとの間に余白を空けています。背景色は、lightskyblue(ライトスカイブルー)にしています。
「.block:nth-child(2)」とありますが、これは3つあるblockというclass名の要素の2番目の要素を指しています。「.クラス名:nth-child(n)」とすると同じ階層にある、同じclass名の要素のn番目をピックアップすることができます。ここでは、2番目(真ん中)の要素に「margin-right: 22px;」「margin-left: 22px;」で左右余白をつけて水色のブロックの間隔を空けています。
フッターに関しては、横幅を画面いっぱいに高さを200pxしています。また、背景を黒っぽい色にしています。paddingプロパティでフッターと上側と左側に余白を入れています。また、footerタグの要素の一個下のpタグの要素の文字の色を白くしています。
まとめ
いかがでしたでしょうか。
CSSの基礎知識のまとめとして、「CSSとは」「CSSをHTMLに読み込む方法」「CSSコードの型」「よく使うCSSのプロパティ」「具体例」を説明してきました。
ぜひ、ご自身で実際にコードを書いて学びを深めてみて下さい。
この記事が役に立てば幸いです。







