-
HTML/CSS
- css
- html
HTMLとCSSでできること(学習方法も合わせて解説)

「HTMLとCSSという言葉を聞いたことがあるけど、これらを使うと何ができるのだろう?」と思ったことはありませんか?
この記事では、「HTMLとCSSでできること」「HTMLとCSSの学習方法」の2つを解説していきます。
それでは、それぞれみていきましょう。
HTMLとCSSでできること

できること
結論から言うと、HTMLとCSSを使うとWebページの見た目をつくることができます。
普段あなたが見ているWebページは(もちろんこのページも)、HTMLとCSSによって見た目(文字を含む)がつくられています。
ちなみにHTMLとCSSはプログラミング言語ではなく、マークアップ言語といいます。
HTMLとCSSの役割をそれぞれみてみましょう。
HTMLの役割
HTMLはWebページの骨格をつくり、表示する文字を決めます。
※ちなみにHTMLは「Hypertext Markup Language(ハイパーテキストマークアップランゲージ)」の略です。
HTMLは以下のようなコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="Test.css">
<title>Test</title>
</head>
<body>
<p class="hello">こんにちは!</p>
</body>
</html>これをブラウザに表示すると以下のようになります。

<p>と</p>にはさまれた文字が表示されました。
<p>のようなものをタグというのですが、このタグという単位を書いていき、Webページの骨格と表示する文字を決めていきます。
次に、CSSの役割をみていきましょう。
CSSの役割
CSSは、HTMLでつくったWebページの骨格にそってデザインをする言語になります。
※ちなみにCSSは「Cascading Style Sheets(カスケーディングスタイルシート)」の略です。
CSSのコードを書くことで、HTMLでつくったWebサイトに、色をつけるなどの装飾をしていきます。
例えば、先ほどの「こんにちは!」の文字を表示したHTMLのコードに、以下のようなCSSを読み込みます。
.hello {
background-color: lightgreen;
}ブラウザに出力してみましょう。

文字の背景に色がついたのがわかります。
これで、CSSは色などのデザインをするために使うものだということがイメージできたことでしょう。
先ほどは、一行の言葉を表示しただけの例だったので、もう少しWebページらしい例を見てみましょう。
下のHTMLとCSSのコードを見てください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="Test.css" />
<title>Test</title>
</head>
<body>
<nav>
<ul>
<li><a href="">HOME</a></li>
<li><a href="">サービス紹介</a></li>
<li><a href="">最新情報</a></li>
<li><a href="">ブログ</a></li>
<li><a href="">お問い合わせ</a></li>
</ul>
</nav>
<header class="header">
<img src="header-img.jpg" alt="" />
</header>
<main class="main">
<div class="block"></div>
<div class="block"></div>
<div class="block"></div>
</main>
<footer class="footer">
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
<p>ここにテキストが入ります。</p>
</footer>
</body>
</html>nav {
width: 100%;
height: 70px;
background-color: dimgray;
}
nav ul {
display: flex;
}
nav ul li {
margin-top: 13px;
margin-right: 20px;
list-style: none;
}
nav ul li a {
text-decoration: none;
color: white;
}
.header {
height: 500px;
}
.header img {
width: 100%;
height: 100%;
}
.main {
height: 500px;
background-color: whitesmoke;
display: flex;
justify-content: center;
}
.block {
width: 260px;
height: 315px;
margin-top: 100px;
background-color: lightskyblue;
}
.block:nth-child(2) {
margin-right: 22px;
margin-left: 22px;
}
.footer {
height: 200px;
background-color: rgb(39, 38, 38);
padding-top: 20px;
padding-left: 30px;
}
.footer p {
color: white;
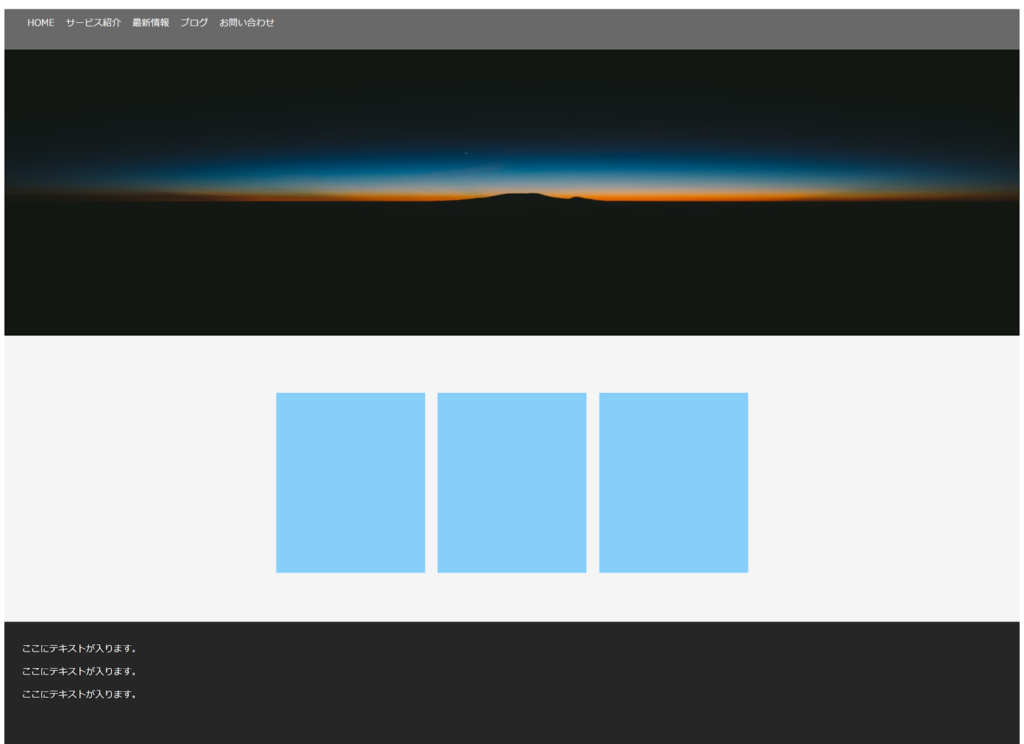
}これをブラウザで出力すると以下のようになります。

簡易的なWebサイトのページが現れました。
これで、HTMLとCSSでWebページがつくられていることがイメージしやすくなったことでしょう。
ここまでの説明を読んで、「どうやったらHTMLとCSSを書けるようになるのだろう」と思った方もいることでしょう。
そんな方に向けて、次章ではHTMLとCSSの学習方法に関しても説明していきます。
HTMLとCSSの学習方法

HTMLとCSSを学習するには、他の勉強などと同様、「知識をつける(インプット)」→「手を動かす(アウトプットする)」の2ステップをしていきます。
まず、知識をつける(インプット)の段階から説明していきます。
知識をつける(インプットする)段階
知識をつけるためには以下の3つのうちどれか(もしくは複数)を用います。
- Progate(プロゲート)
- 本
- YouTube
上から順番に説明します。
「Progate(プロゲート)」とは、HTML/CSSやプログラミング言語の基礎をゲーム感覚で学べるサービスです。
なので、プログラミング言語などを全く知らない方でもとっつきやすいです。
Progate内のコースの一つである「HTML&CSS初級編」に関しては無料で使うことができます(2021年11月現在)。
※「HTML&CSS中級編・上級編」は有料版でのみ学習可能ですが、月額1078円(2021年11月現在)の料金でHTML/CSSに加えて様々なプログラミング言語も学ぶことができるので、課金する価値はあります。
学習におすすめの本に関しては、以下の記事に書いてありますので、そちらをチェックしてみてください。
YouTubeに関しては、「はじめてのHTML入門講座」「はじめてのCSS入門講座」などがおすすめです(こちらの講座はプログラミングスクールが配信している動画であり、丁寧に解説されています)。
また、インプットの段階でも多少手を動かすと覚えやすいです。
インプットはあくまでも手を動かすための準備段階ですので、ある程度知識がついたら、すみやかにアウトプットの段階にいくのがおすすめです。
本格的に手を動かす(アウトプットする)段階
次に、本格的に手を動かす(アウトプットする)段階です。
具体的には、テキストエディタを用いて模写コーディングを行っていきます。
模写コーディングとは、Webページの見た目をみて、その見た目をHTMLとCSSを使って再現することです。
※テキストエディタはHTML/CSSやプログラミング言語を書くためのツールです。あらかじめパソコンにインストールしておきましょう。おすすめのエディタに関しては以下の記事を参照してみてください。
※書いたコードはブラウザに出力します(出力の方法は以下の記事を参考にしてみてください)。
模写コーディングをする場合は、既存のサイトを使うか、コーディング用の教材を使います。
既存サイトに関しては、何でもいいですが「Uber」のようなシンプルで簡単にコーディングできるサイトを選ぶのがいいです。
コーディング教材としては、「【入門】XDデザインカンプからのコーディング練習【無料です】」「【初級】XDデザインからのコーディング練習【HTML/CSS】(模範解答付き)」「【無料練習素材】あなたはできる?模写コーディング腕試し!」などがおすすめです。
初めは時間がかかると思いますが、粘り強く完成を目指してみてください。
わからないところがでてきたら、自分でネットで調べるか、「MENTA(メンタ)」「ココナラ」などのサービスを使いメンター(教えてくれる人)を探すのもありです。
以上、HTMLとCSSの学習方法でした。
補足
先ほど挙げた学習方法は独学によるものでしたが、プログラミングスクールに入会して学習するという手もあります。
※ただし、プログラミングスクールだとHTML/CSS単体ではなく、プログラミング言語と合わせて学びます。
プログラミングスクールだと、カリキュラムが細かく設定されており、質問する環境も整っています。
HTML/CSSは独学可能ですが、独学が厳しいと感じた方は、プログラミングスクールに入るのも一つの選択肢です。
有名どころのプログラミングスクールを挙げると、「Tech Academy(テックアカデミー)」「TECH CAMP(テックキャンプ)」「デイトラ」などがあります(他にもスクールはたくさんあるのでご自身で検索して調べてみてください)。
料金や学べることはスクールによって異なるので、入る前にしっかりとカリキュラムを把握して検討してください。
まとめ
いかがでしたでしょうか。
HTMLとCSSでできることが明確になったことでしょう。
今回の記事を通じてHTML/CSSに興味をもち、学んでみたいと思った方は、先ほどの学習方法を参考にして学んでみてください。
この記事がお役に立てば幸いです。