-
HTML/CSS
- css
- html
CSSのコードの書き方(CSSをHTMLに読み込む方法も)

「HTMLとCSSを知ったけど、CSSってどうやって書くのだろう…。」「CSSの基本的な書き方が知りたい。」と思ったことはありませんか?
Webページをコーディングする上で、CSSは必須になってきます。
この記事では、「CSSの基本的な書き方」と補足として「HTMLにCSSを読み込む方法」を解説していきます。
それでは、さっそく見ていきましょう。
CSSのコードの書き方

CSSのコードの型とセレクタ
まず、CSSのコードの型は以下のようになります。
セレクタ {
Webページを装飾するためのコード
}CSSのコードを書く際に、CSSをどの範囲に適用させるか決めるためにセレクタを書きます。
セレクタのあとに、「{ }」を書き、その中につけたい装飾のコードを書いていきます。
セレクタには基本的に以下の3つを使います(この他に全称セレクタなどもありますがここでは省略します)。
- class名
- id名
- タグ名
idで指定する場合は「#」とid名を書きます。
classで指定する場合は「.」とclass名を書きます。
タグでCSSを適用する範囲を決める場合は、タグ名を書きます(例えば、p、h1など)。
CSSの適用範囲を3つ紹介しましたが、基本的にはclassで指定することがほとんどです(コードの勉強をする以外でタグ名で指定することはないです)。
以上、CSSコードの型とセレクタに関してでした。
次に、コードを具体的にみていきましょう。
コードの具体例
ここから個別の事例をみていきます。
例えば、以下のようにHTMLとCSSのコードを書きます。
<p class="hello">こんにちは!</p>.hello {
background-color: lightgreen;
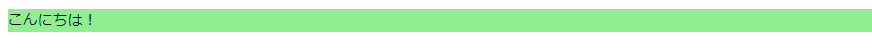
}これをブラウザに出力すると以下のようになります。

緑色の背景色がついた文字が現れました。
HTMLで文字を書き、CSSで色をつけている状態になります。
Webページに色を付けるなどの装飾するとき、CSSの「プロパティ」というものを使います。
またプロパティには、それに応じた「値」を入力する必要があります。
先ほどは、「background-colorプロパティ」という背景色をつけるためのプロパティに「lightgreen(ライトグリーン)」の値を入れました。
その結果、文字の背景にライトグリーン(明るめの緑)の色がついたというわけです。
ちなみにCSSコードを何も書かずに、HTMLだけで出力すると下のようになります。

先ほどの緑の背景色がついていないのがわかりますね。
もう一つ例を見てみましょう。
例えば、以下のようにHTMLとCSSのコードを書きます。
<div class="circle">丸です</div>.circle {
width: 100px;
height: 100px;
padding-top: 35px;
text-align: center;
box-sizing: border-box;
border: 1px solid black;
border-radius: 50%;
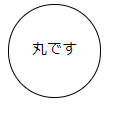
}これをブラウザに出力すると以下のようになります。

丸で囲まれた文字が出力されました。
上記のCSSのコードをざっと説明していきます。
今回はcircleというclass名の要素を、widthプロパティで横幅を100px、heightプロパティで高さを100pxに指定しました。
padding-topプロパティで要素内の上側の余白を35pxに設定し、text-alignプロパティの値をcenterにすることで文字を中央に寄せています。
box-sizingプロパティの値をborder-boxにすることで、paddingを使っても要素の大きさが変わらないようにしています。
さらにborderプロパティで要素の外枠線を書き、border-radiusプロパティで要素の形を丸くしています。
CSSのプロパティは様々なものがあるので、自分がデザインしたい装飾のプロパティをネットや本などで調べてみてください。
よく使うプロパティの例を以下に示しておきます。
- width(要素の横幅を決める)
- height(要素の高さを決める)
- margin(要素の外側の余白を決める)
- padding(要素の内側の余白を決める)
- border(要素の外枠線を書くために使われる)
- color(文字などの色を決める)
- font-size(文字の大きさを決める)
- font-weight(文字の太さを決める)
- background-color(要素の背景色を決める)
これ以外にもたくさんのプロパティが存在します(実際にWebページをコーディングしながら調べてみてください)。
以上、CSSのコードの書き方でした。
HTMLにCSSを読み込む方法

先ほどCSSのコードに書き方を解説しましたが、ここからは補足としてCSSをHTMLに読み込む方法を説明していきます。
結論から言うと、CSSをHTMLに読み込むには、以下のようなコードをHTMLのhead要素に書くだけです。
<link rel="stylesheet" href="ファイル名.css">※head要素は、HTMLファイルの上部に書く<head>と</head>(headタグ)にはさまれた部分のことです。
linkタグの中のhref属性の値に「CSSのファイル名」+「.css」を書くといったかたちです。
ただ、CSSファイルを参照するときは、HTMLファイルとCSSファイルがフォルダのどの階層にあるかによってパス(参照したいファイルまでの道順)の書き方が異なります。
例えば、HTMLファイルとCSSファイルがフォルダ内の同じ階層にあるとき、コードは以下のように書きます。
<link rel="stylesheet" href="ファイル名.css">先ほどのコードと同じです。同じ階層に参照したいファイルがある場合、パスの先頭になにもつけないパターンと、先頭に「./(ドット+スラッシュ)」をつけるパターンの2つの場合があります。どちらでも構いません。
別の場合もみてみましょう。
もしCSSファイルが「CSS」というフォルダ内にあり、HTMLファイルが「HTML」というフォルダ内にあったとします。かつ両者のフォルダが同じ階層にあったときは、以下のようにパスを書きます。
<link rel="stylesheet" href="../css/ファイル名.css">この場合では、HTMLファイルの上の階層に、CSSファイルが入っている「CSS」という名前のフォルダがあり、まずそのフォルダをたどる必要があります。
一つ上のファイルやフォルダを参照するときはパスの先頭を「../(ドット2回+スラッシュ)」にする必要があるので、今回は「../CSS/ファイル名.css」と書きました。
パスの書き方として、同じ階層にあるファイルを参照するときは「./(ドット1回+スラッシュ)or何も書かない」、一つ上の階層にあるファイル(もしくはフォルダ)を参照するときは「../(ドット2回+スラッシュ)」を書くというルールがあります。
これを踏まえると、二つ上の階層のフォルダを参照するときは、「../../フォルダ名」になります。
正確なパスを書かないと、ファイルが読み込まれないので注意が必要です。
Webサイトのコーディングでは、CSSファイルの読み込みに限らず、画像ファイル、JavaScript(プログラミング言語)ファイルなどを読み込むことがあるので、パスの書き方はしっかり覚えておきましょう。
ちなみに今回説明したパスの書き方は「相対パス」と呼ばれるものです。もう一つ「絶対パス」があるのですが、今回は省略します。
HTMLをCSSに読み込む方法に関しては、以下の記事でも説明しているので、そちらもチェックしてみてください。
以上、CSSをHTMLに読み込む方法でした。
まとめ
いかがでしたでしょうか。
CSSの書き方が前よりクリアになったことでしょう。
CSSにはセレクタやプロパティがあることを説明しました。
今回の知識をもとに、ぜひご自身でHTML/CSSのコードを書いて実際にブラウザで表示してみてください。
この記事がお役に立てれば幸いです。