-
JavaScript
- jQuery
- 初心者
jQueryのコードの書き方を解説【HTML/CSSが終わったら】

Web制作において、HTML/CSSを使って静的なWebページをある程度作れるようになったら、jQueryを学習するのがおすすめです。jQueryは動的なWebページを簡単なコードで作るためのJavaScriptのライブラリです。
動的なWebページとはクリックをしたら文字が表示されたり、画像がスライドショー形式で表示などの機能をつけたページのことです。jQueryのコードの書けるようになれば、Webページの表現に幅ができます。
本記事ではjQueryのコードの書き方について解説いたします。HTML/CSSがある程度できて、次のステップに悩んでいる人はぜひ読んでみてください。
jQueryの書き方3STEP

書き方①:jQueryの導入
まず、jQueryを使うためにはjQueryの導入が必要です。jQueryを導入する方法は2つあります。
- ファイルをダウンロードしてサーバーにアップする
- CDNを使う
ファイルをダウンロードして使う場合にはjQueryの公式サイトからファイルをダウンロードし、サーバーにファイルを保存します。そして、HTMLファイルの</body>の前に、下のコードを書きます。
<script src = “ダウンロードしたファイルのパス”></script>
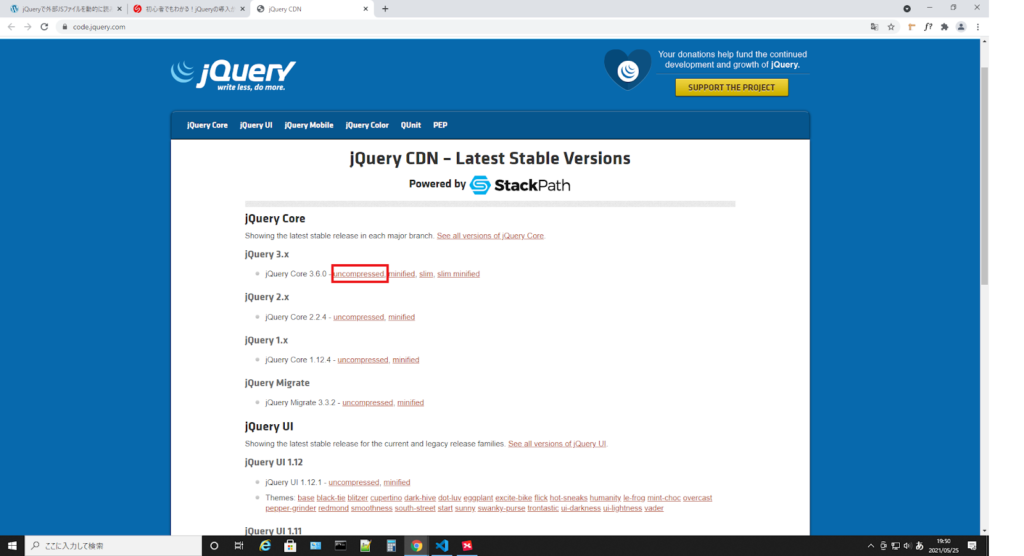
CDNはダウンロードせずにWebサイトからjQueryを動かすためのコードを導入します。下図の赤枠部をクリックすれば、コードが表示されるので、コピーして、HTMLファイルの</body>の前に貼り付けましょう。

どちらを使ってもjQueryを使うことは可能です。ダウンロードする場合は旧バージョンを使うことができますが、導入まで手間がかかります。一方、CDNを使う場合は導入が簡単ですが、旧バージョンが公開終了となると使用できなくなり、WebサイトのjQueryが動かなくなります。
書き方②:jQueryを書く場所
まず、jQueryのコードを書く場所を決める必要があります。jQueryを書く場所は2つあります。
- HTMLファイル内
- 外部ファイル
HTMLファイル内に書く場合は<script></script>の間にjQueryのコードを書いていきます。一方、外部ファイルの場合はjQueryのコードだけをまとめたファイルを作り、拡張子を.jsとして保存します。そして、HTMLファイル内で以下のコードを書きます。
<script src = “JSファイルのパス”>
HTMLファイル内でも外部ファイルでもjQueryのコードを読み込む場所は書き方①のjQueryを導入したコードの下に書きます。上に書いた場合、うまく読み込めません。
どちらの方法でもjQueryは動きます。使い分けの基準としてはコードの長さが1つです。jQueryのコードが長すぎる場合、HTMLファイルに直接書くとファイルが長くなり、見にくくなります。コードが長すぎて見にくいと思えば、外部ファイルにjQueryのコードを書くことをおすすめします。
書き方③:jQueryの基本構文
準備ができたので、後はjQueryのコードを書けば、Webページに動きをつけることができます。jQueryの基本構文は以下の通りです。
$(“セレクタ”).メソッド(“パラメーター”);
例えば、pタグの文字色を赤にしたい場合のコードを考えます。この場合、pタグのCSSを変更するため、セレクタはp、メソッドはCSSです。パラメーターはcolorをredにします。よって、コードは以下の通りです。
$('p').css('color', 'red');書き方④:イベントの設定
jQueryは基本構文を単独で使うことはありません。クリックされたら、スクロールされたらといったイベントが発生した時に、動きが起こるように実装するのがほとんどです。イベントを設定するためにはonというメソッドを使います。
例として、buttonをクリックしたら、pタグの文字色が赤色になるというコードを書くと以下の通りになります。
$('button').on('click', function () {
$('p').css('color', 'red');
});onメソッドがイベントを設定するためのメソッドで、第一引数(例中のclick)がイベント名になります。イベントにはスクロールやオンマウスなどがあります。
jQueryの書き方を学習する方法

Progate
jQueryを初めて学ぶ人におすすめなのがProgateです。Progateはオンラインのプログラミング学習サービスです。環境構築が不要で、ブラウザ上でコードを書きながら学べるため、初心者でも簡単に勉強ができます。
Progateは分かりやすいスライドでインプットし、練習問題でアウトプットをします。項目ごとにインプットとアウトプットを繰り返すため、定着しやすいのが特徴です。HTML/CSSコースを有料プランで学習した人は同時にjQueryもやることをおすすめします。
ドットインストール
ドットインストールもProgateと同じくオンライン学習サービスです。Progateがスライド形式に対してドットインストールは3分ほどの短い動画でプログラミングを学べます。スキマ時間を利用した学習としても、有効なコンテンツです。
Progateと違い自分のPCに環境を構築する必要があるため、初心者には難しい部分もあります。しかし、実践的な内容が多いのはドットインストールです。Progateだけで不足であれば、ドットインストールもやることをおすすめします。
学習本
Progateで全体を理解したら、学習本を使うのが効果的だと思います。オンラインサービスでは解説しきれないことが多いため、学習本を使うことで理解を深めることができます。jQuery初心者の方におすすめの本を以下に紹介します。
jQueryを本で学習するのであれば、これ一冊で十分だと思うくらい充実した学習本です。jQueryで機能をつけたいのであれば一度は手に取ってみることをおすすめします。
まとめ
jQueryはWebページに動きをつけるためによく使われます。昨今、スマホやタブレットの普及によって画面が小さくなり、大きなページは好まれなくなっています。そこで、jQueryの機能を使って、詳細な情報を非表示にしてページを小さくし、必要な時だけ情報を表示するような機能がよく使われます。
jQueryの書き方が分かっていれば、ユーザーに適したサイトの表示のさせ方、機能の実装が可能です。まず、導入とコードの書き方を理解して、いろいろ動かしてみてください。コードとページの動きが分かるようになれば、あなたの自在にWebページを操ることができます。







