-
HTML/CSS
- css
- html
【HTML/CSS】罫線(けいせん)の引き方(デザインの例まで解説)

HTMLとCSSでWebページをつくっていて、「罫(けい)線はどうやって引くのだろう?」と思ったことはありませんか?
Webページをつくっている中で、罫線(ヨコ線)を引く場面がたまにあります。
この記事では、罫線の引き方からデザインまで解説をしていきます。
それでは、罫線の基本的なつくり方をみていきましょう。
【HTML/CSS】罫線の引き方

HTML/CSSにおいて罫線の引き方は以下のように2通りあります。
- HTMLのhrタグを使う
- CSSのborderプロパティを使う
罫線を引く方法が、HTMLとCSSそれぞれ用意されているのがわかります。
まず、hrタグを使う方法から見ていきます。
hrタグで罫線を引く
「hr」は、「horizontal rule(水平方向の罫線)」の略です。
hrタグで罫線を引くコードは、例えば以下のように書きます。
<hr>このコードを出力すると以下のようになります。

罫線が出現しました。
何も属性をつけないと、上のようにヨコいっぱいで、立体感を出す影のついた線が表示されます。
また、hrタグを使うときは、以下の属性を使うとよいでしょう。
- width
- size
- noshade
「width属性」は、罫線の長さを指定します。ただし、この長さに関しては、CSSのwidthプロパティでも指定することができます。
例えばこのように書きます。
<hr width="50%"> 
長さが何も指定しなかったときと異なっているのがわかります。
上記のコードでは「%」で長さを指定しましたが、「px(ピクセル)」でも指定することができます。
「50%」指定したので、デフォルトの長さの半分になりました。
次に、「size属性」です。size属性は、線の太さを変えるものです。
例えば以下のように指定します。
<hr size="10">
ここでは、sizeを「10」に指定したので太い線が表示されています。sizeの値は数字で入力してください。
さいごに、「noshade属性」です。これを使うことで、デフォルトでついている、立体感を生む線の影をなくすことができます。
<hr noshade="">
立体感を生む影がなくなったのがわかります。
borderプロパティで罫線を引く
つづいて、CSSのborderプロパティで罫線を引く方法について解説していきます。
例えば、コードは下のように書きます。
<div class="line"></div>.line {
border-top: 1px solid black;
}罫線があらわれました。

「border-top: 1px solid black」と書きました。
1pxが「線の太さ」、solidが「実線」、blackの部分が「線の色」をあらわしています。
「border-top」としましたが、「border-bottom」でも横線を引くことはできます。
HTMLのブロック要素は箱のカタチをしています。なので、border-topだと箱の上の辺、border-bottomだと箱の下の辺に線を引くということになります。
罫線の色

よくある罫線としては、色の薄い線をみかけます。
濃い色の罫線だと目立ちすぎる上に、洗練されたイメージになりづらいためです。
例えば下のように色の薄い罫線をつくります。

<div class="line"></div>.line {
border-top: 1px solid lightgray;
}上記コードでは「lightgray(明るい灰色)」という既存の薄い色を使用しました。
その他の方法として、透明度を使うことで色を薄くすることもできます。
そこで出てくるのが、「rgba値」です。
rが「red(赤)」、gが「green(緑)」、bが「blue(青)」、aが「alpha(透明度)」になります。
agba値は例えば、「agba(213, 50, 90, 0.5)」のように書きます。
rgbは0~216、aは0~1で指定します。aを0に近づけるほど透明になっていきます。
rbga値でコードを書くと例えば下のようになります。
<div class="line"></div>.line {
border-top: 8px solid rgba(3, 156, 3, 0.3);
}出力すると以下のようになります。

ちなみに、a(透明度)を指定しないと以下のようになります。

罫線を引くときに薄い色にするのはおすすめです。
どんな場面で罫線を引くのか
ここからは、どんな場面で罫線を引くのか、簡単な例を挙げながら解説していきます。
結論からいうと、罫線はセクションを分けるとき、文同士を分けるときに使われます。
罫線を入れることで、どこまでがひとつのまとまりか理解しやすくなるためです。
例えばこういう風に使います。

<section></section>
<div class="line"></div>
<section></section>
<div class="line"></div>
<section></section>section {
width: 150px;
height: 100px;
margin: 0 auto;
background-color: lightskyblue;
}
.line {
border-top: 1px solid lightgray;
width: 175px;
margin: 7px auto;
}セクションのかたまりの間に線を入れることで、一つ一つのセクションをしっかり区切ることができます。
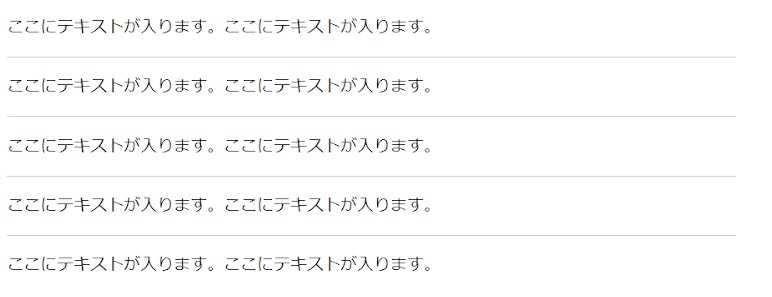
他には、文同士を区切る場面で使います。例えば下のように使います。
<p>ここにテキストが入ります。ここにテキストが入ります。</p>
<div class="line"></div>
<p>ここにテキストが入ります。ここにテキストが入ります。</p>
<div class="line"></div>
<p>ここにテキストが入ります。ここにテキストが入ります。</p>
<div class="line"></div>
<p>ここにテキストが入ります。ここにテキストが入ります。</p>
<div class="line"></div>
<p>ここにテキストが入ります。ここにテキストが入ります。</p>.line {
border-top: 1px solid rgb(187, 205, 216);
width: 700px;
margin-top: 7px;
margin-bottom: 7px;
}
上に例を挙げたように、罫線はセクションや文を分けるときに使いましょう。
まとめ
いかがでしたでしょうか。
HTMLとCSSでの罫線の引き方についての理解が深まったことでしょう。
罫線の引き方としては、HTMLのhrタグを使う方法と、CSSのborderプロパティを使う方法の2種類があることがわかりました。
また、罫線を引くときは、周りのデザインとの調和を考えて、長さや色を決めましょう。
今回の知識が、Webページをつくる際に役立てば幸いです。